Maison >Java >javaDidacticiel >Résoudre le problème inter-domaines lors du débogage du backend vue+Java
Résoudre le problème inter-domaines lors du débogage du backend vue+Java
- 黄舟original
- 2017-10-20 09:36:022967parcourir
J'ai rencontré un petit problème lors du développement aujourd'hui. Comment résoudre le problème inter-domaines lors du débogage du backend vue+Java. L'éditeur ci-dessous partagera la solution avec vous. Les amis intéressés peuvent y jeter un œil
<.> Aujourd'hui, j'ai rencontré un problème pendant le processus de développement et j'ai obtenu un ensemble de code vue. Je prévois d'ajuster certains styles de ce code. Le code back-end Java a été écrit et déployé en ligne. À ce stade, lors de l'exécution du projet vue sur la ligne de commande, l'accès sera restreint, les données ne pourront pas être récupérées et l'accès inter-domaines échouera. Que peut-on faire à ce moment-là ?Tout d'abord, nous devons comprendre ce qu'est l'accès inter-domaines ?
Cross-domain signifie que le navigateur ne peut pas exécuter de scripts provenant d'autres sites Web. Cela est dû à la politique de même origine du navigateur, qui est une restriction de sécurité imposée par le navigateur sur JavaScript.
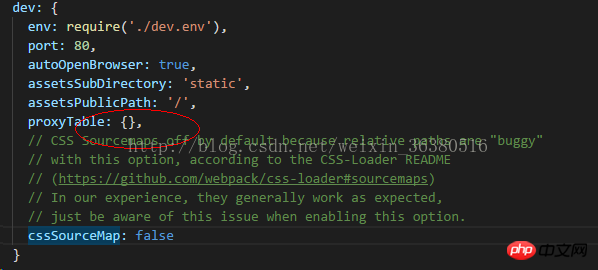
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
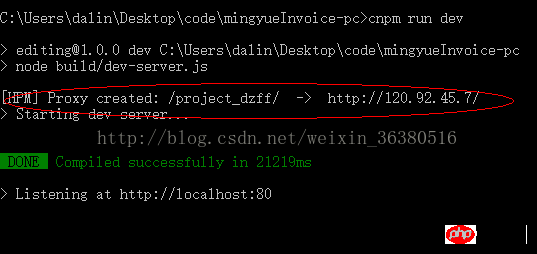
},Une fois le proxy configuré, modifiez les informations d'adresse de l'interface appelante du projet pour lui permettre d'appeler ce que nous avons configuré. serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'L'accès d'origine à http://120.92.45.71/ a été ajusté pour accéder à project_deff, qui est le nom que nous avons nous-mêmes défini. À ce stade, nous exécutons le projet vue, comme le montre la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple de la façon dont Java utilise jxl pour lire Excel et l'enregistrer dans la base de donnéesArticle suivant:Exemple de la façon dont Java utilise jxl pour lire Excel et l'enregistrer dans la base de données
Articles Liés
Voir plus- Un objet de classe
- Pourquoi la conversion du résultat `toArray()` en `String[]` provoque-t-elle une `ClassCastException` ?
- Pourquoi Object.wait() doit-il toujours être appelé dans un bloc synchronisé ?
- Intégration d'un mécanisme de journalisation et d'outils de débogage dans les fonctions Java ?
- Le guide ultime du réglage des performances du framework Java

