Maison >interface Web >tutoriel HTML >Problème HTML5 1px et méthode de dessin de la grille du système de coordonnées
Problème HTML5 1px et méthode de dessin de la grille du système de coordonnées
- 一个新手original
- 2017-10-19 10:06:072333parcourir
Dans Canvas, vous devez dessiner des lignes de 1px, ce qui n'est pas possible par défaut
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
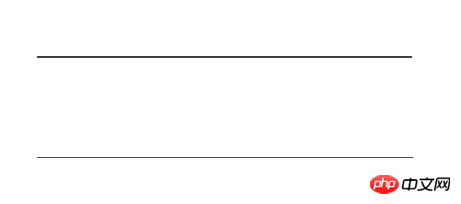
context.stroke();Dans le code ci-dessus, le contexte est le contexte du canevas. Dans ce code, j'ai dessiné une ligne de 2 lignes, la ligne supérieure n'est pas de 1px, la ligne inférieure est de 1px

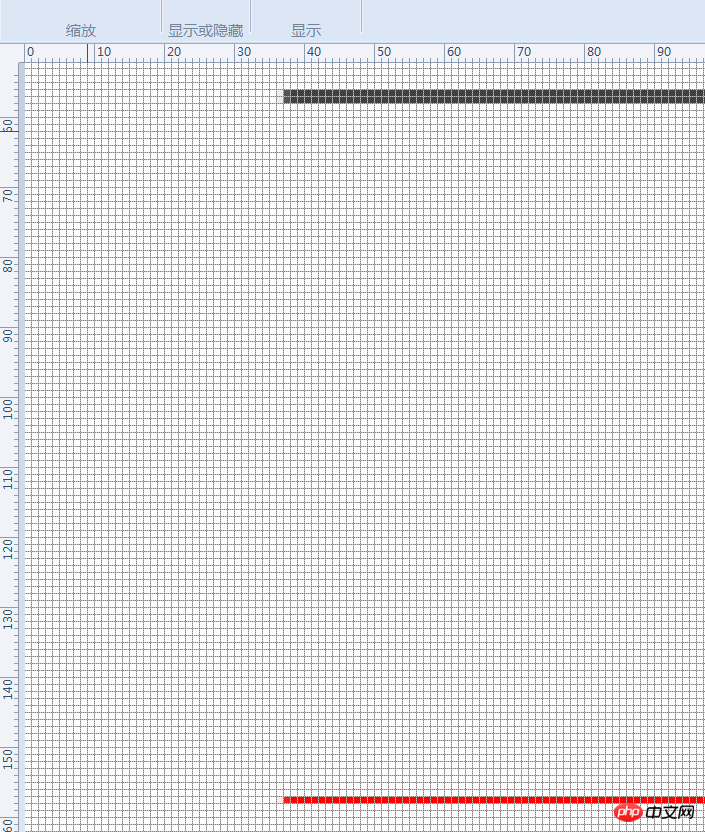
Vous ne pourrez peut-être pas voir clairement ci-dessus, si la ligne noire est de 1px ou non. dans un logiciel de dessin ou Photoshop, zoomez, puis ouvrez les coordonnées, et vous verrez l'effet suivant :

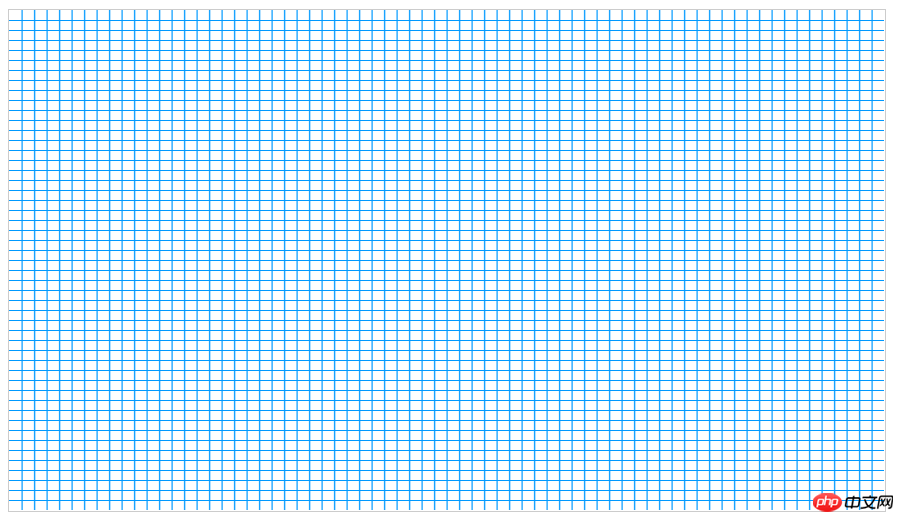
Évidemment, cette ligne noire occupe C'est 2 lignes, ce qui a une taille de 2 px et la ligne rouge occupe une ligne, qui est le véritable segment de ligne de 1 px, c'est-à-dire que dans le canevas, si vous devez dessiner un segment de ligne de 1 px, ajoutez 0,5 après les coordonnées, puis Suivant. , nous allons dessiner un système de coordonnées. L'échelle du système de coordonnées dans les directions x et y est de 10px.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

