Maison >interface Web >js tutoriel >Comment implémenter la focalisation graphique dirigée par la force D3
Comment implémenter la focalisation graphique dirigée par la force D3
- 一个新手original
- 2017-10-19 09:36:593115parcourir
Description de l'effet
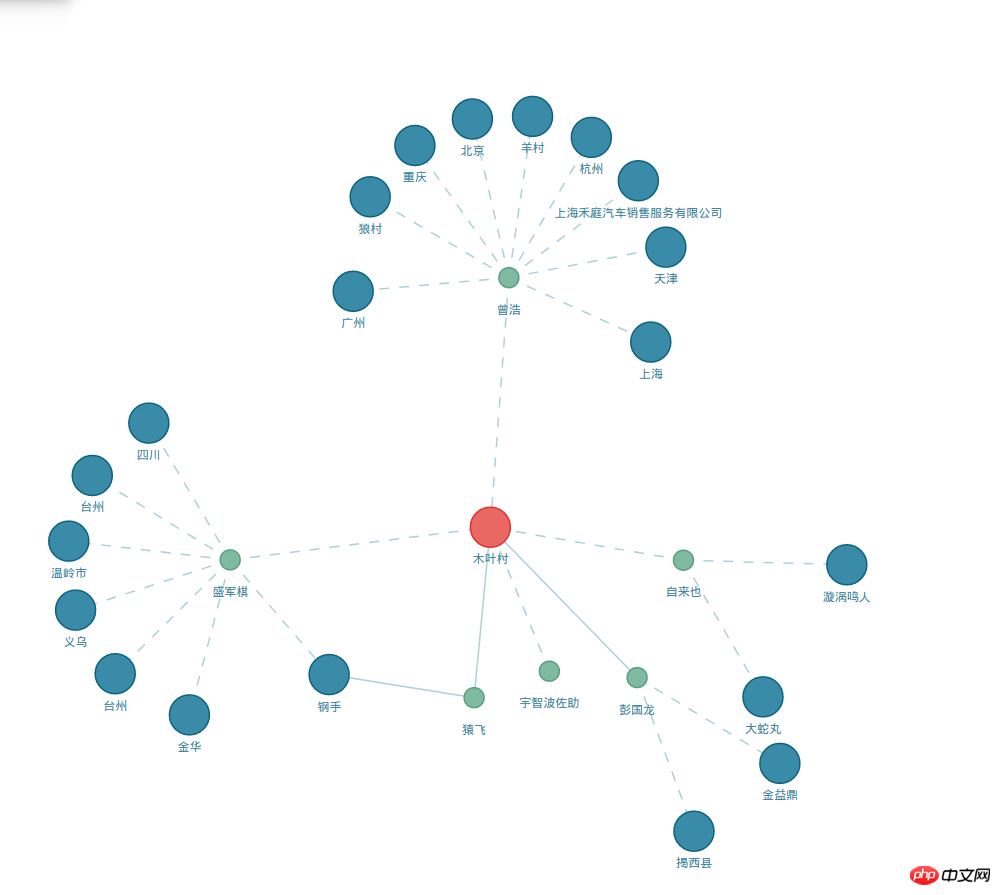
Double-cliquez sur le nœud, le nœud et les nœuds une fois associés au nœud restent en surbrillance, les nœuds restants deviennent gris, le rayon devient plus petit, le texte disparaît et se rétrécit vers l'intérieur.
Affichage de l'effet
État normal

Effet de mise au point

Code clé
Modifications de nœuds
Les nœuds activés conservent le style en surbrillance, et les nœuds restants appliquent le style noActive et le rayon devient plus petit.
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
Le plus important est qu'après avoir double-cliqué sur le nœud, les paramètres du modèle de guidage de force changeront également en conséquence en fonction du rayon du nœud. La force de charge du nœud à l'état inactif est modifiée à 50. Si le nœud situé à une extrémité d'une ligne est inactif, définissez sa distance la plus courte, distance, sur 50. Cela obtiendra un effet de rétrécissement.
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();Veuillez vérifier le code source pour une mise en œuvre détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

