Maison >interface Web >tutoriel HTML >Conseils d'utilisation de box-shadow
Conseils d'utilisation de box-shadow
- 一个新手original
- 2017-10-18 09:41:212264parcourir
1. Analyse des paramètres de box-shadow
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默认值,元素没有任何阴影效果。 |
| h-shadow | 阴影水平偏移量,其值可以是正负值。如果取正值,则阴影在元素的右边,反之取负值,阴影在元素的左边。 |
| v-shadow | 阴影垂直偏移量,其值可以是正负值。如果取正值,则阴影在元素的底部,反之取负值,阴影在元素的顶部。 |
| blur | 阴影模糊半径,可选参数。其值只能是正值,如果取值为“0”时,表示阴影不具有模糊效果,如果取值越大,阴影的边缘就越模糊。 |
| spread | 阴影扩展半径,可选参数。其值可以是正负值,如果取值为正值,则整个阴影都延展扩大,反之取值为负值,则整个阴影都缩小。 |
| color | 阴影颜色,可选参数,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在Webkit内核下的浏览器将无色,也就是透明,建议不要省略这个参数。 |
| inset | 阴影类型,可选值。如果不设置,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是给元素设置内阴影。 |
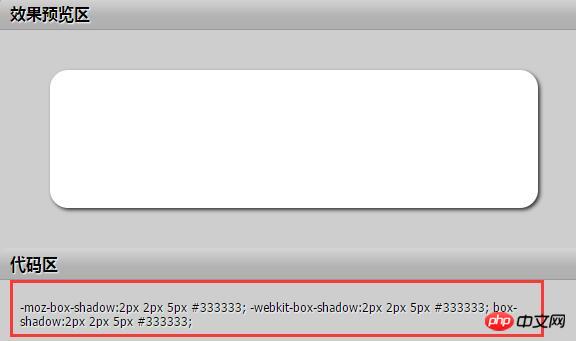
2.

L'effet que nous allons faire ensuite est comme ça

Faites attention à cette zone, au dessus du blanc modèle de boîte L'ombre de la bordure de la boîte orange ci-dessus est à gauche. Comment obtenir cet effet ?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>Voici notre code html. Il est évident que la zone verte est contain, la zone orange est contain-wrapper et la zone blanche est foot-wrapper. .
Écrivons leur code CSS
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
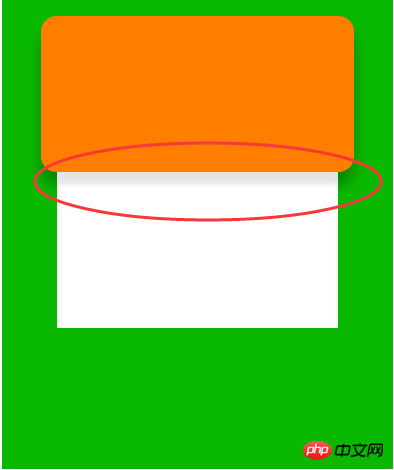
}Nous définissons une ombre de bordure pour la boîte orange. La bordure inférieure de la boîte orange est étroitement alignée avec la bordure supérieure. de la boîte blanche. Collez-les ensemble. A ce moment, le problème se pose. Jetons un coup d'oeil à l'effet

Nous constatons que l'ombre de la bordure inférieure du. La case orange est recouverte par la case blanche. Cela peut faire quoi ? Je l'ai résolu d'une manière très maladroite.
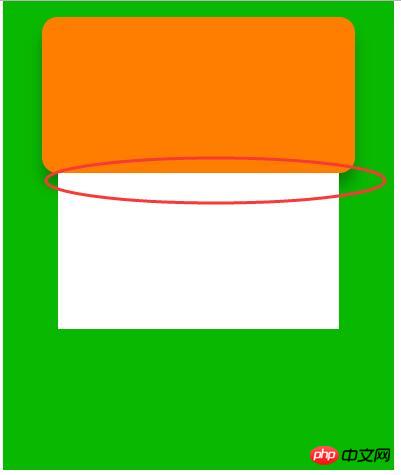
Puisque l'ombre est couverte, nous laissons la boîte blanche compenser le fait de donner une ombre à la boîte orange. N'y a-t-il pas un paramètre appelé inset ? Ne serait-il pas génial de projeter l'ombre du bord supérieur de la boîte blanche vers l'intérieur pour combler ce vide ?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
box-shadow: inset 0 9px 5px -1px rgba(0,0,0,0.1);//新增,其他所有的参数要跟橙色盒子的阴影一样,只是方向改变,这样才不会影响结合起来的效果。}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

