Maison >interface Web >tutoriel HTML >Utilisation asynchrone et différée dans les balises de script
Utilisation asynchrone et différée dans les balises de script
- 一个新手original
- 2017-10-18 09:27:302274parcourir
La balise
scriptest utilisée pour charger des scripts et exécuter des scripts. On peut dire qu'elle est une balise très importante dans le développement front-end.
Si vous utilisez le scriptscriptdirectement,htmlchargera et exécutera le script dans l'ordre pendant le processus de chargement et d'exécution du script, le renduDOMultérieur sera bloqué.
De nos jours, tout le monde est habitué à faire référence à divers scripts tiers dans la page. S'il y a quelques petits problèmes avec le fournisseur de services tiers, tels que des retards, la page sera vierge.
Heureusement, script propose deux façons de résoudre le problème ci-dessus, async et defer. Ces deux attributs empêchent script de bloquer le rendu de DOM.
Mais comme il y a deux attributs, cela signifie qu'il doit y avoir une différence entre ces deux attributs.
defer
Si la balise
scriptdéfinit cet attribut, le navigateur téléchargera le fichier de manière asynchrone et n'affectera pas le rendu ultérieur deDOM
; plusieurs balisesdeferavecscriptdéfini, tous lesscriptseront exécutés dans l'ordre ; le scriptdefersera exécuté après le rendu du document et avant l'appel de l'événementDOMContentLoaded.
Nous avons créé une page de test, qui contient le chargement de deux balises script, et leur avons ajouté le logo defer.
P.S. Afin d'être plus intuitif, nous avons ajouté un délai de script1.js à 1s et un délai de script2.js à 2s. 
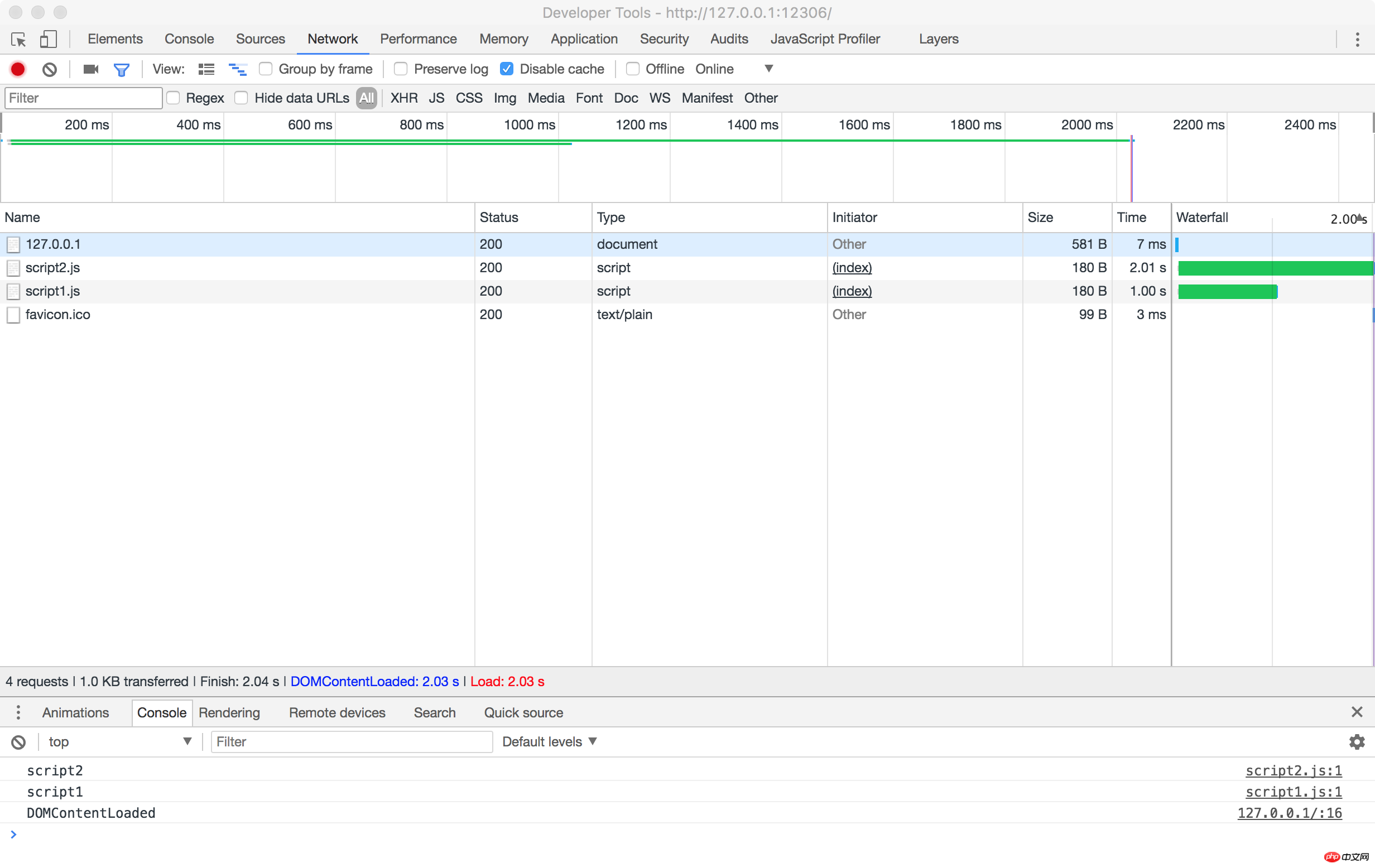
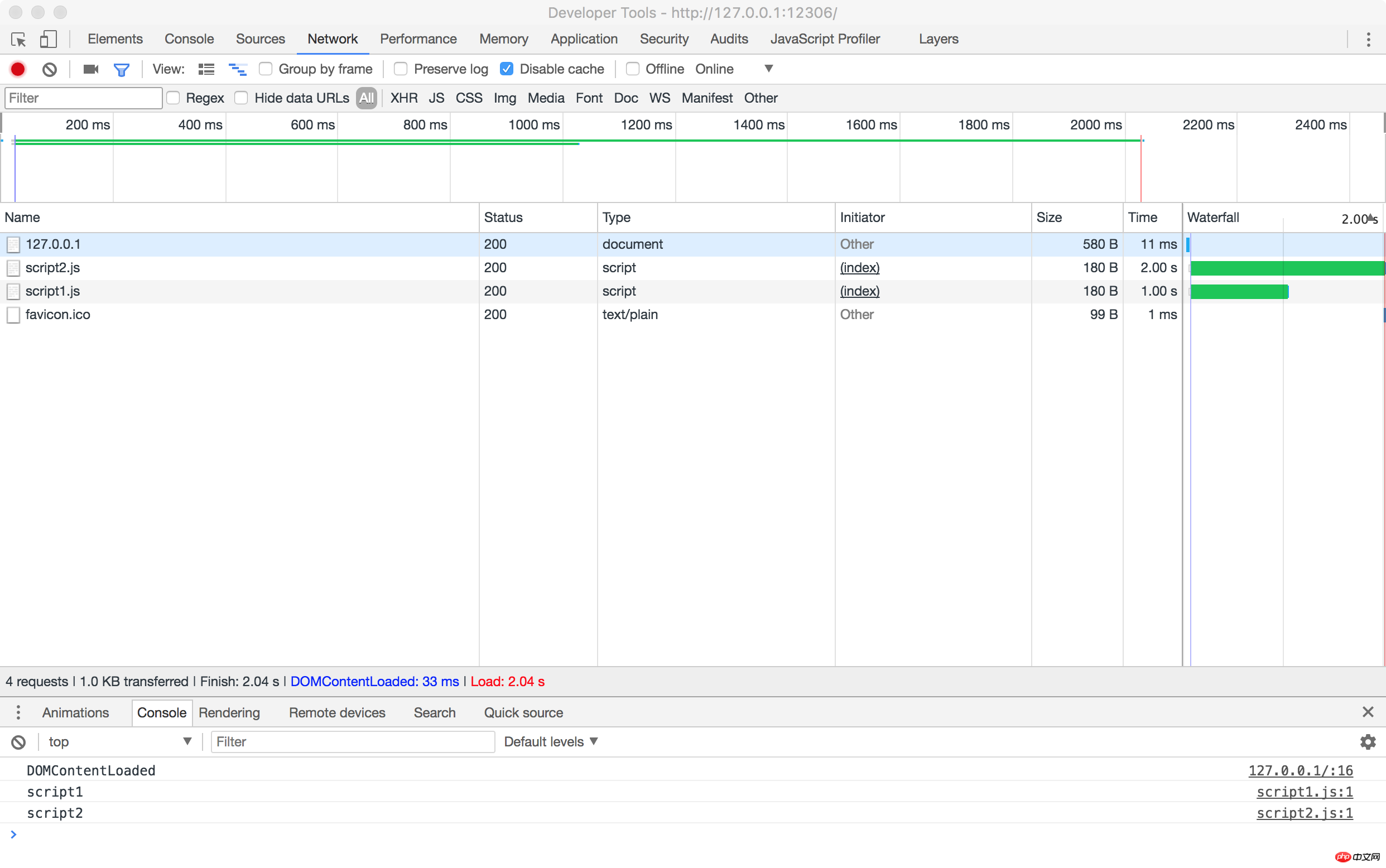
L'Utilisation asynchrone et différée dans les balises de script ci-dessous montre le processus de chargement de la page etscriptla séquence de sortie du script.
Il n'est pas difficile de voir que bien que script1 prenne moins de temps à charger que script2, en raison des limitations de defer, il ne peut être exécuté qu'une fois le script précédent terminé. Le paramètre 

async
asyncentraînera le chargement asynchrone du scriptscriptet son exécution s'il est autorisé. L'exécution deasyncne sera pas exécutée dans l'ordre descriptsur la page, mais celui qui le chargera en premier sera exécuté.
Nous avons modifié la page de test comme suit : 
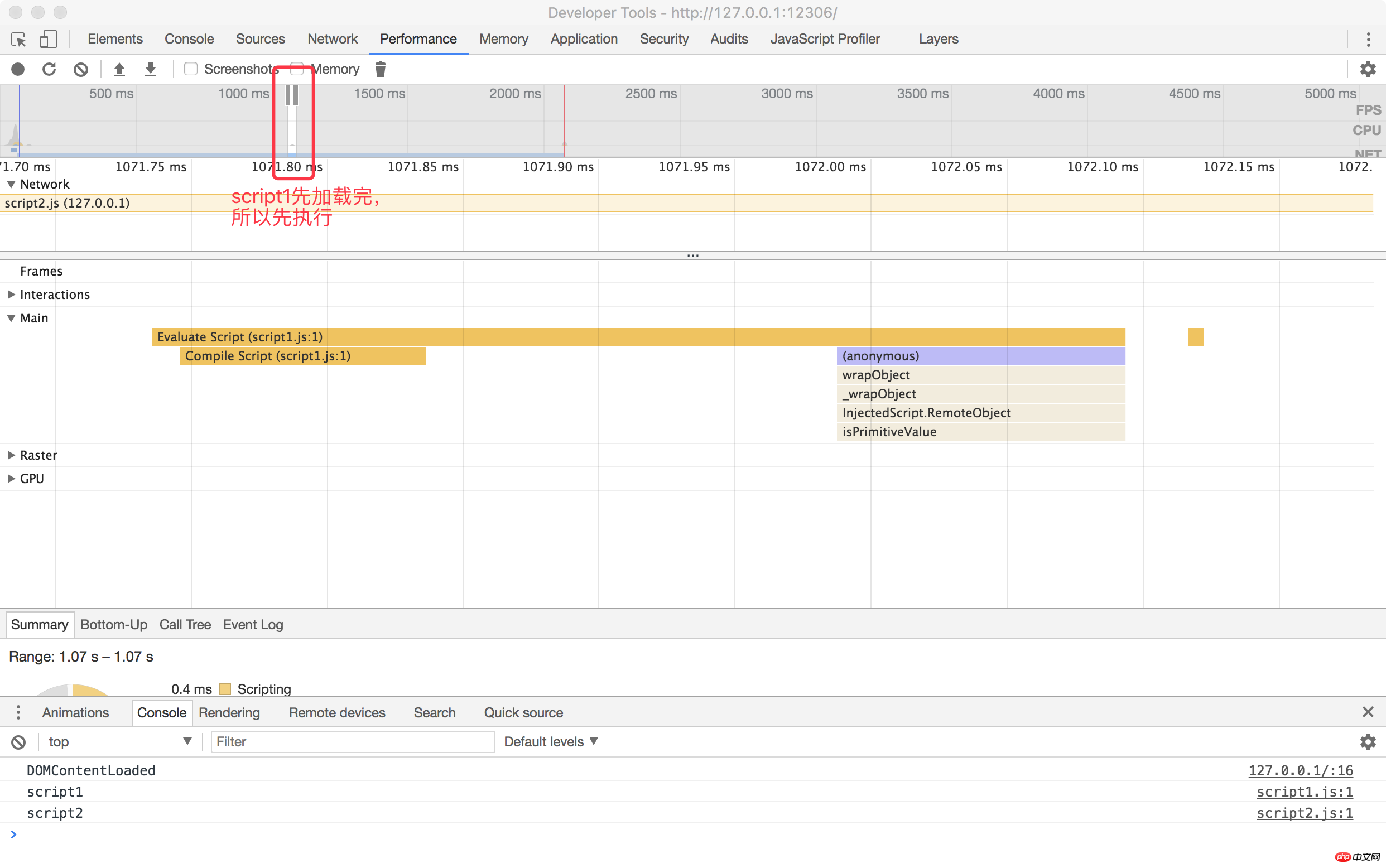
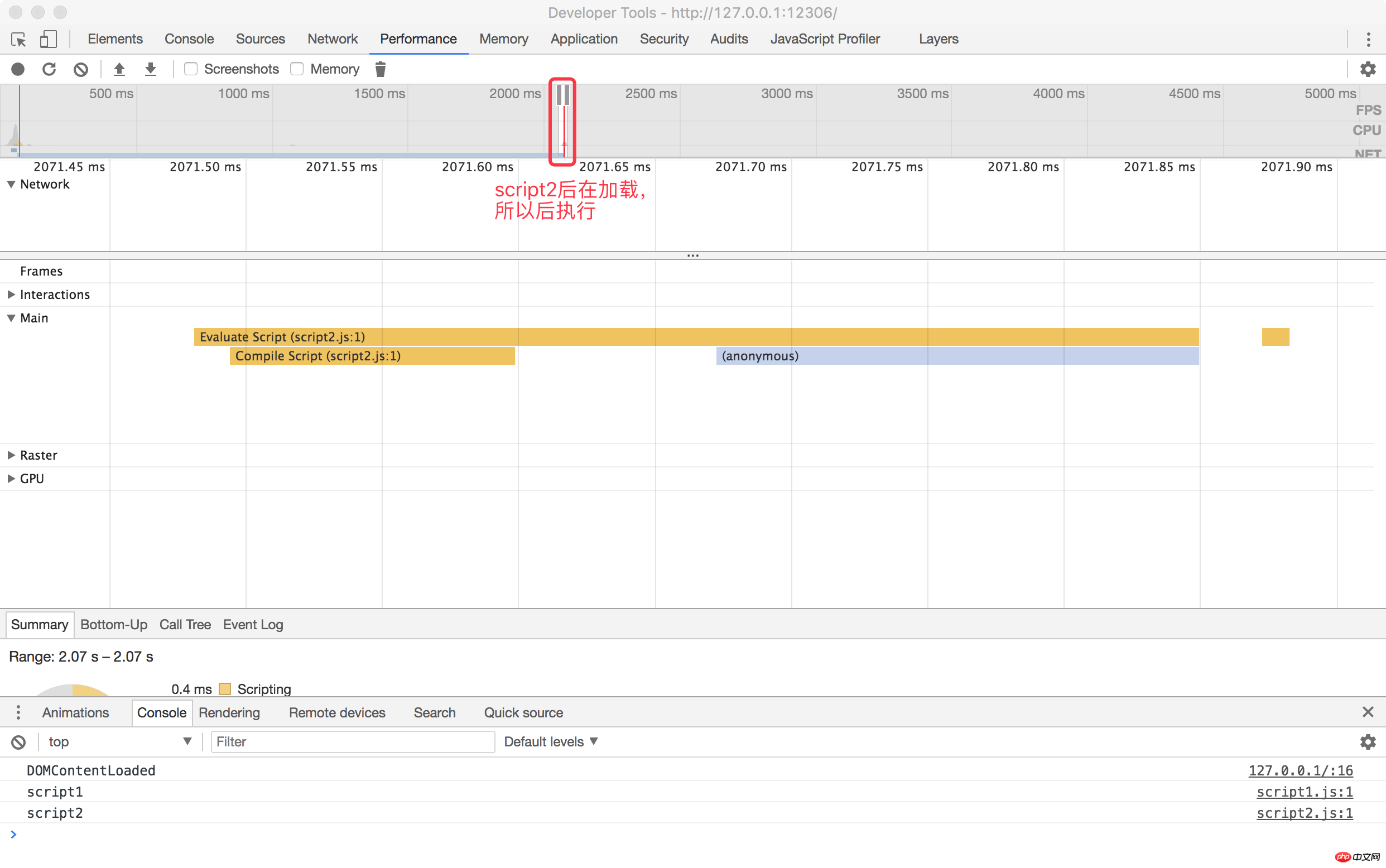
Les résultats suivants ont été obtenus Il n'y a aucun changement dans le temps de chargement des pages. Après tout, elles sont toutes chargées de manière asynchrone. scripts.
Mais on peut voir un petit détail. Le déclenchement de l'événement DOMContentLoaded n'est pas affecté par le asyncchargement du script Il a été déclenché DOMContentLoaded avant le chargement du script. 



On modifie ensuite la page de test. Chargez un script script sans attendre pour que le script puisse être chargé instantanément.
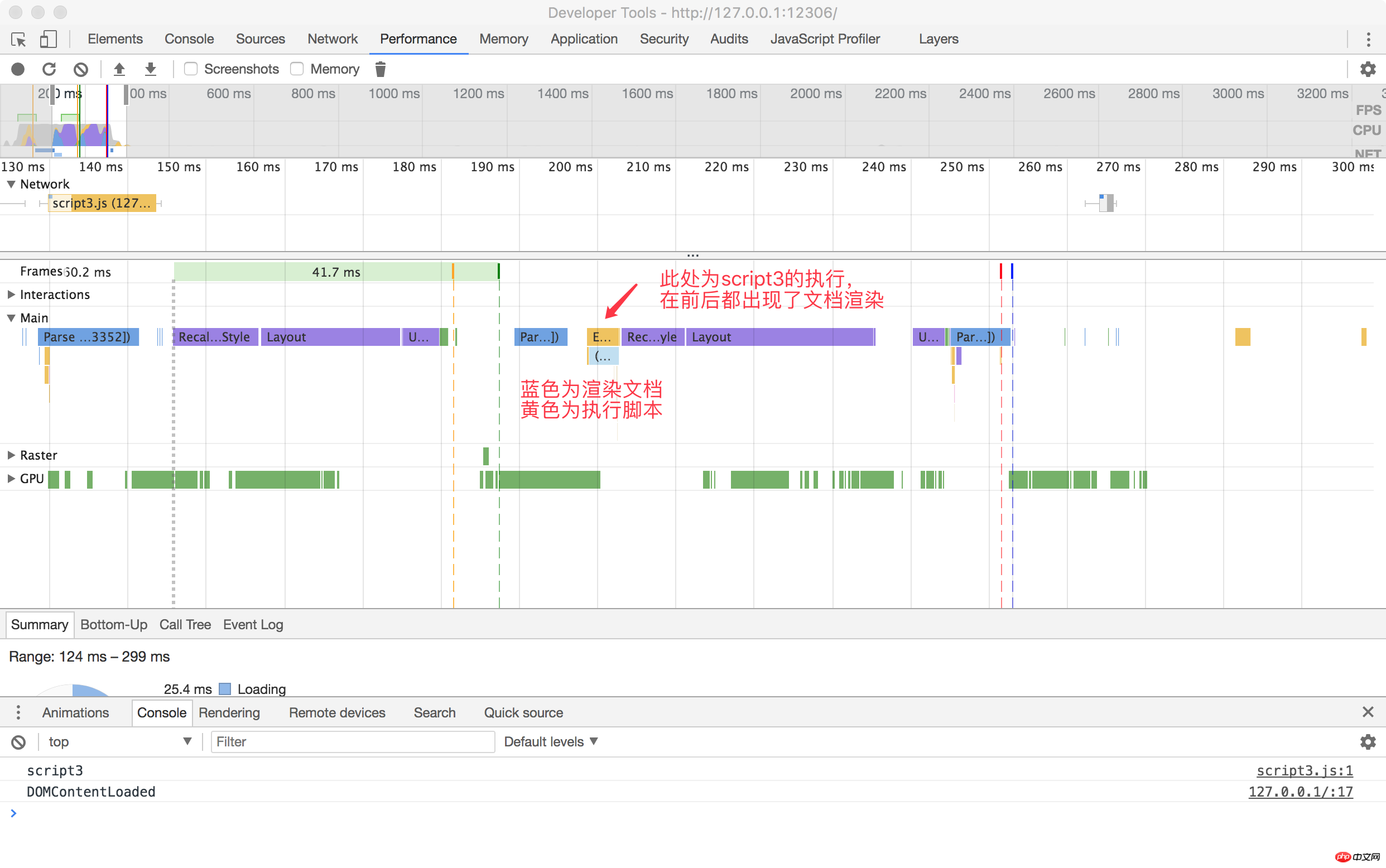
Nous voulons tester si si le script async se charge assez rapidement, il sera exécuté avant DOMContentLoaded ( Cette expérience est basée sur la description de async Argument "Exécuter lorsque cela est autorisé" ).
Dans le même temps, afin d'assurer la stabilité du test, nous avons ajouté des milliers de nœuds script vides après l'introduction du script p pour prolonger le temps de rendu du document. 
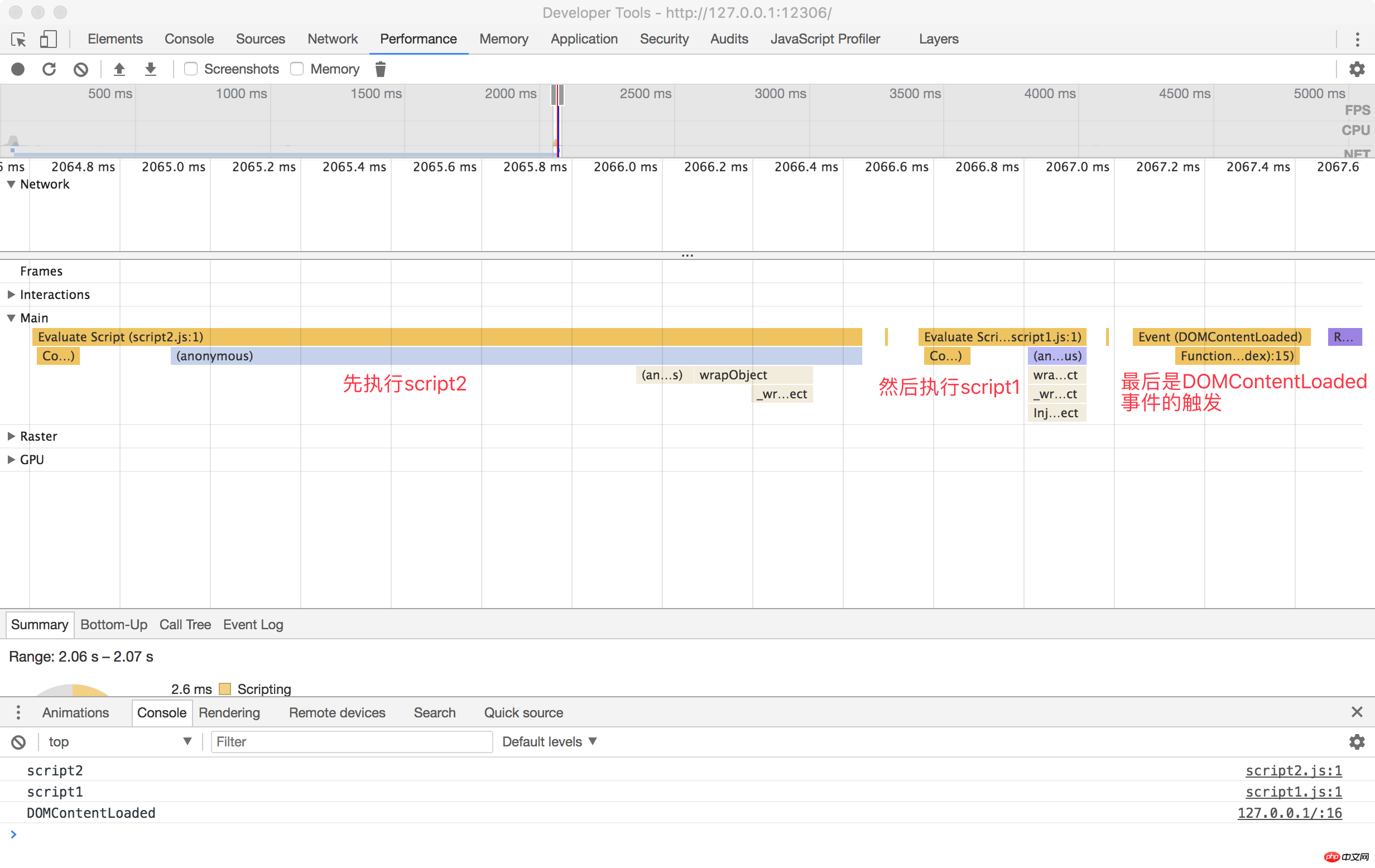
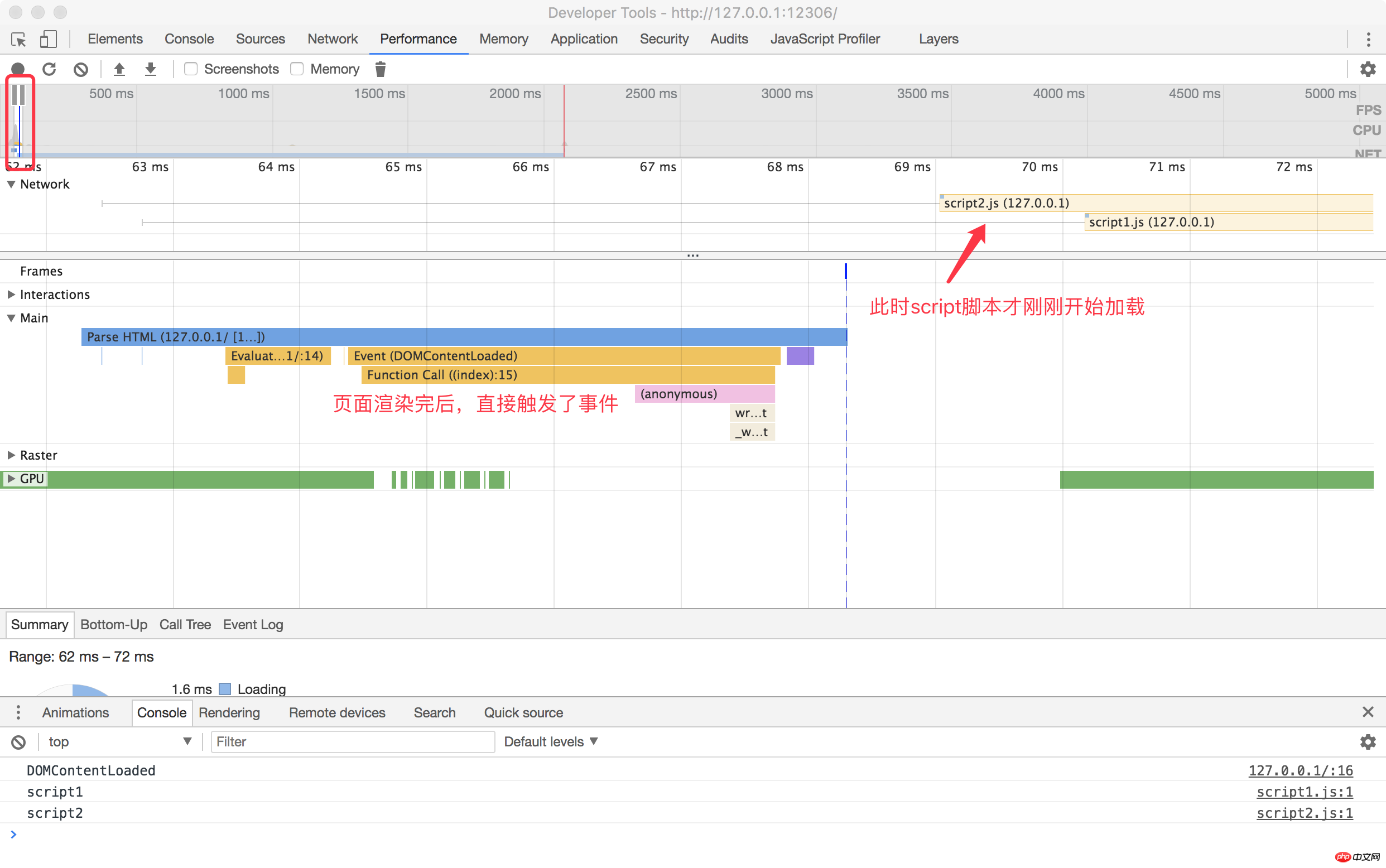
Le résultat de l'exécution est comme prévu. Si async dispose d'un certain temps, il est possible de l'exécuter avant l'événement DOMContentLoaded. 
P.S. À partir du graphique de flamme dans le coin supérieur gauche de l'Utilisation asynchrone et différée dans les balises de script ci-dessus, nous pouvons également voir qu'il y a plusieurs segments de bleu (Mise à jour : j'étais confus lorsque j'ai écrit la nuit, violet Celui-ci est en train de rendre, le bleu est en train d'analyser) le rendu du document. Et l'ordre de Console ci-dessous.
Il est vrai que l'exécution de async est exécutée une fois le chargement terminé, contrairement à defer qui doit attendre que tous les scripts soient chargés et exécutés dans l'ordre.
Dessinez quelques Utilisation asynchrone et différée dans les balises de scripts et donnez une brève explication
Il existe de nombreuses Utilisation asynchrone et différée dans les balises de scripts similaires sur Internet, mais ce ne sont en fait que des exemples avec un script
C'est trop minable. Alors prenons une version de luxe et dessinons un diagramme de Gantt lorsque plusieurs scripts sont chargés
Tout comme les principaux fabricants de téléphones mobiles de ces dernières années, ils aiment tous avoir un X+X plus lorsqu'ils lancent de nouveaux téléphones
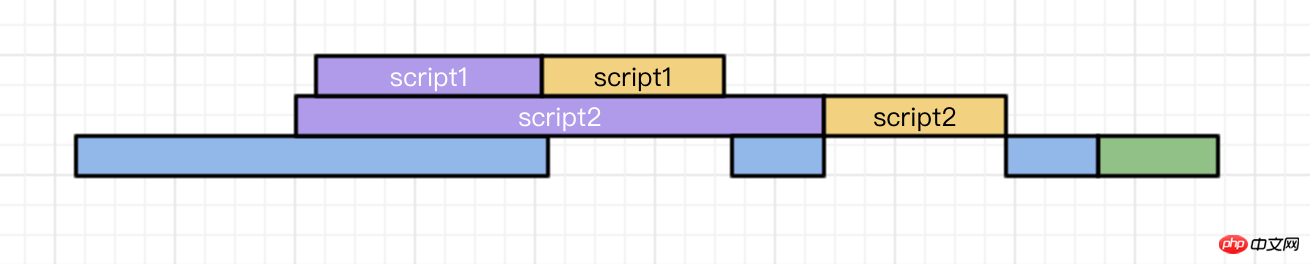
Utilisez quatre couleurs différentes pour indiquer la signification de chaque 
Script normal
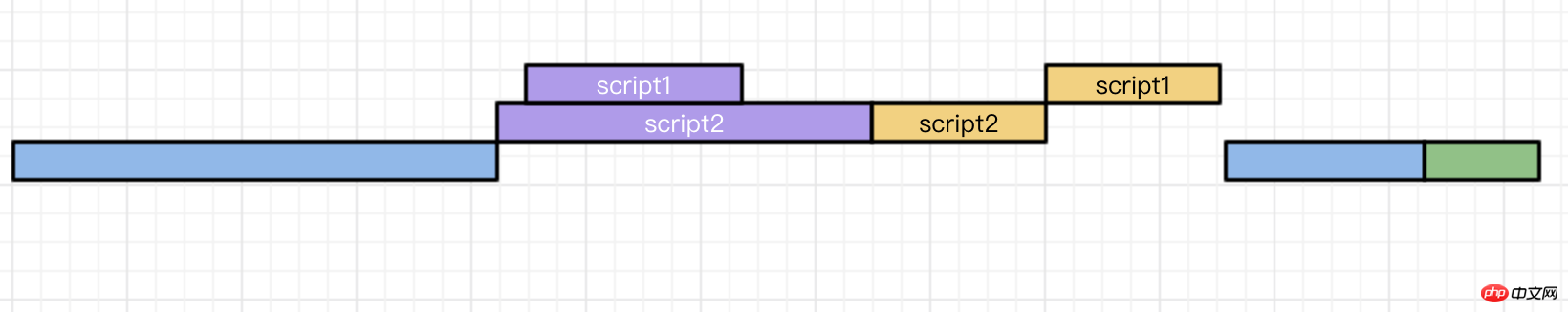
Lors du processus d'analyse du document, s'il rencontre un script script, il s'arrêtera Le rendu de la page est téléchargé (mais cela n'affectera pas l'analyse ultérieure, l'analyse et le rendu sont deux choses différentes). Le téléchargement des ressources
est effectué pendant le processus d'analyse. Bien que le script script1 soit chargé rapidement, le script2 devant lui n'est pas chargé et exécuté, il ne peut donc être que dans un état suspendu. Attendez que script2 soit terminé avant de l'exécuter.
Lorsque les deux scripts sont exécutés, la page continuera à être rendue. 
defer
Lors de l'analyse d'un document, si un script défini avec defer est rencontré, il sera téléchargé en arrière-plan, mais cela n'empêchera pas le rendu du document. Une fois l’analyse et le rendu de la page terminés.
attendra que tous les scripts defer soient chargés et exécutés dans l'ordre. Après l'exécution, l'événement DOMContentLoaded sera déclenché. 
async
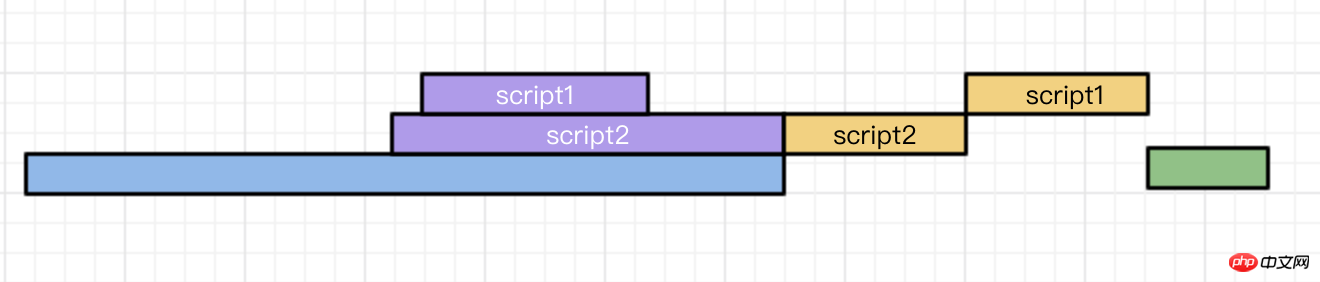
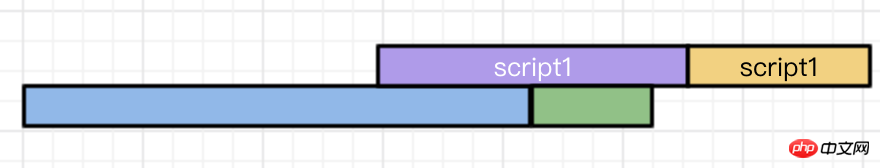
asyncLe script sera exécuté après le chargement. async Le chargement du script n'est pas comptabilisé dans les statistiques de l'événement DOMContentLoaded, ce qui signifie que les deux situations dans l'Utilisation asynchrone et différée dans les balises de script ci-dessous sont possibles


Scénarios d'application recommandés
différer
Si votre code de script dépend de l'élément DOM de la page (que le document ait été rendu) ou dépend d'autres fichiers de script .
Exemple :
Boîte de commentaire
Surlignage de la syntaxe du code
-
polyfill.js
async
Si votre script ne se soucie pas de l'élément DOM de la page (que le document soit rendu), et qu'il ne générera pas les données nécessaires à d'autres scripts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

