Maison >interface Web >js tutoriel >Canvas fait glisser la souris pour dessiner des graphiques
Canvas fait glisser la souris pour dessiner des graphiques
- 一个新手original
- 2017-10-17 09:58:272761parcourir
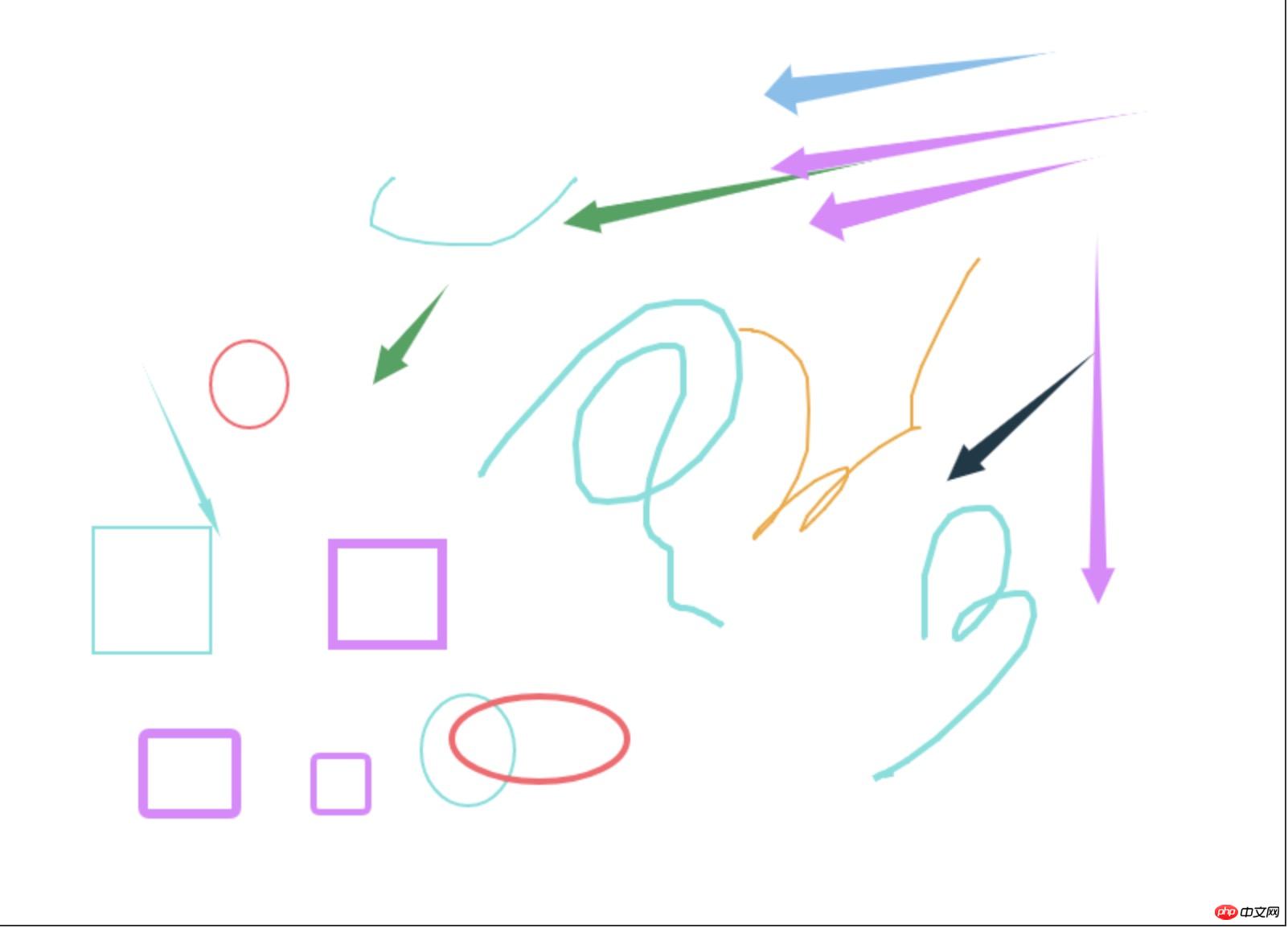
Utilisez le canevas pour dessiner divers graphiques en faisant glisser avec la souris
Y compris des rectangles, des cercles, des flèches et des pinceaux
Comment utiliser
var paint = Ypaint(canvas)
Dessinez un cercle :
paint.chooseCircle()
Autres paramètres du cercle
L'épaisseur du cercle paint.outerParams.circle.lineWidth
La couleur du cercle paint.outerParams.circle.color
Dessinez le rectangle :
paint.chooseRect()
Autres paramètres du rectangle
Le épaisseur du rectangle paint.outerParams .rect.lineWidth
Les coins arrondis du rectangle paint.outerParams.rect.radius
La couleur du rectangle paint.outerParams.rect.color
Dessiner des flèches :
paint.chooseArrow()
Autres paramètres de la flèche
L'épaisseur de la flèche paint.outerParams.arrow.range
La taille de la flèche paint.outerParams .arrow.color
Outil Pinceau :
paint.chooseCircle()
Autres paramètres de l'outil Pinceau
L'épaisseur du pinceau paint.outerParams.line .lineWidth
La couleur du pinceau paint.outerParams.line.color
Capture d'écran de l'instance de démonstration :

Fonctions qui seront ajoutées dans le futur : annuler, rembobiner, insérer des images, faire glisser des images dans le canevas, etc. Si vous en avez besoin, merci de les mentionner
Le code étant relativement long, seule la version compressée du code est fournie. . Les amis qui ont besoin du projet complet et de la démo peuvent le télécharger depuis mon github
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

