Maison >interface Web >js tutoriel >Conseils pratiques sur les scripts de formulaire en JavaScript
Conseils pratiques sur les scripts de formulaire en JavaScript
- 黄舟original
- 2017-10-17 09:25:341528parcourir
Évitez de soumettre le formulaire plusieurs fois
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);Le code ci-dessus ajoute un gestionnaire d'événement pour l'événement de soumission du formulaire. Une fois l'événement déclenché, le code. obtient le bouton de soumission et définit son attribut désactivé sur true. Notez que cette fonction ne peut pas être implémentée via le gestionnaire d'événements onclick. La raison est due au « décalage horaire » entre les différents navigateurs : certains navigateurs déclencheront l'événement click avant de déclencher le. soumettre l'événement du formulaire.
Modifier la couleur d'arrière-plan de la zone de texte selon les conditions
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false)Obtenir le texte sélectionné
function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
} 
Sélectionner une partie du texte
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}Test 1 :
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
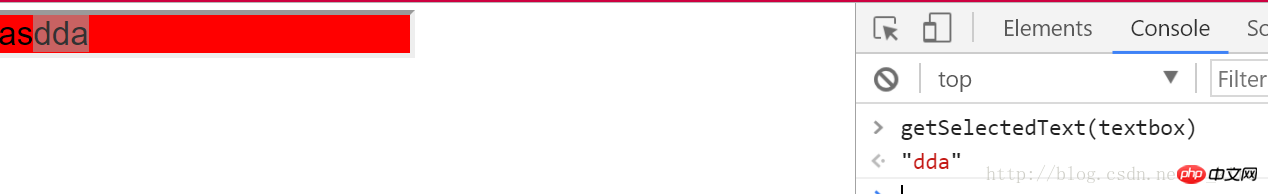
}, false);Effet : 
Test 2 :
selecText(textbox, 0, 5);

Obtenir les informations du presse-papiers
getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}Remarque : Firefox, Safari, Chrome autorisent uniquement l'accès pour getData dans la méthode du gestionnaire d'événement onpaste ( ). (Test 2017/9/1 : Obtenir une chaîne vide sous l'événement copy)
Objectif :
Dans l'événement Paste, vous pouvez déterminer si la valeur du presse-papiers est valide, si elle n'est pas valide, vous pouvez annuler le comportement par défaut comme dans l'exemple ci-dessous
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)Changer automatiquement de focus
Effet : <.>
//HTML
<form method="post" id="myform">
<input type="text" name="tel1" id="textTel1" maxlength="3">
<input type="text" name="tel2" id="textTel2" maxlength="3">
<input type="text" name="tel3" id="textTel3" maxlength="4">
</form>//Js
(function() {
function tabForward(event) {
var event = event || window.event;
target = event.target;
if (target.value.length == target.maxLength) {
var form = target.form;
for (var i = 0, len = form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i + 1]) {
form.elements[i + 1].focus();
}
}
}
}
}
var textbox1 = document.getElementById("textTel1");
var textbox2 = document.getElementById("textTel2");
var textbox3 = document.getElementById("textTel3");
textbox1.addEventListener("keyup", tabForward);
textbox2.addEventListener("keyup", tabForward);
textbox3.addEventListener("keyup", tabForward);})();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

