Maison >interface Web >js tutoriel >Prévisualiser le démarque et modifier le style d'aperçu dans VSCode
Prévisualiser le démarque et modifier le style d'aperçu dans VSCode
- 一个新手original
- 2017-10-14 09:54:537106parcourir
Premièrement, VSCode peut directement modifier le démarque et le prévisualiser
Deuxièmement, modifier le style d'aperçu du démarque dans VSCode
Trois je m'en fiche, je viens de télécharger le plug-in
Four End
1. VSCode peut directement modifier le démarque et l'aperçu
Utilisez la touche de raccourci Ctrl+k puis appuyez sur la touche V, ou cliquez sur le dans le coin supérieur droit pour ouvrir l'aperçu de la barre latérale (le défilement de la zone d'édition dans l'aperçu suivra le défilement) 
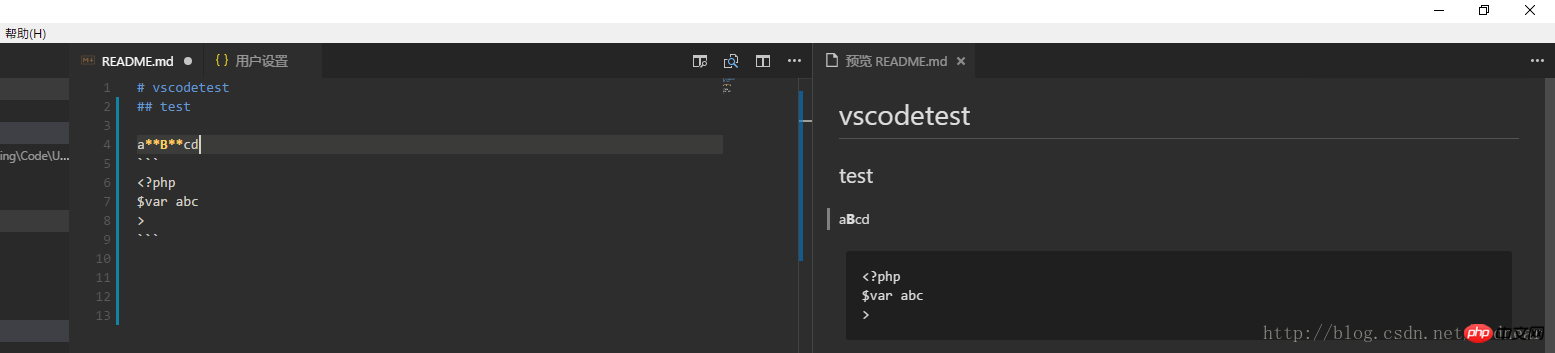
Vous pouvez voir l'image suivante : 
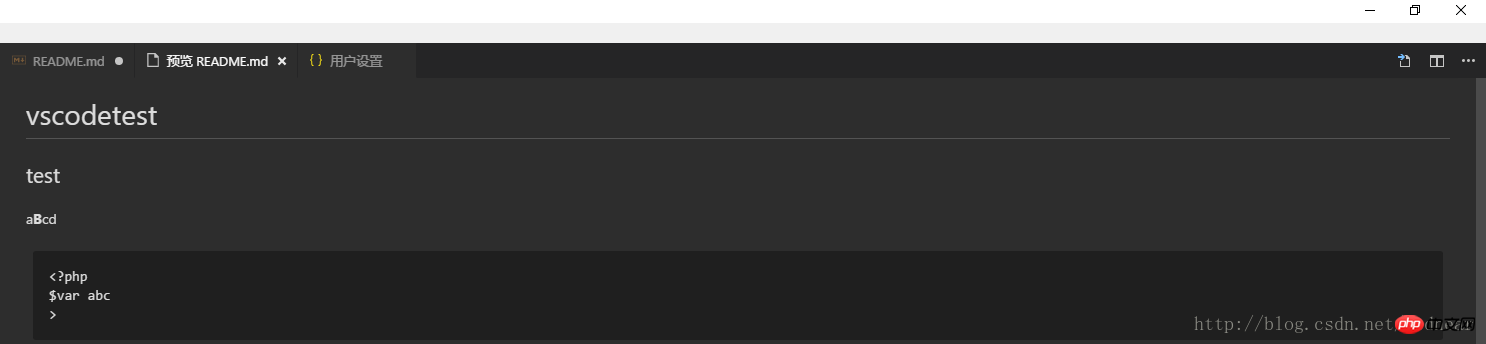
Vous pouvez également utiliser la touche de raccourci Ctrl +shift+v pour prévisualiser directement : 
Double-cliquez Vous pouvez revenir à la vue édition
Bien sûr, il est plus pratique de prévisualiser directement avec la barre latérale
2. Modifiez le style d'aperçu des démarques dans VSCode
1. Définissez
pour utiliser les touches de raccourci Ctrl+, (virgule) ou cliquez sur Fichier>Préférences>Paramètres, ou cliquez sur l'icône des paramètres dans le coin inférieur gauche
2. Recherchez une démarque 
dans les paramètres et cliquez sur Modifier
3. Recherchez un style CSS de démarque sur Internet (vous pouvez également écrire. vous-même)
4. Ajoutez le code suivant à la configuration
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
3 Je m'en fiche, je vais télécharger le plug-in directement
1. le plugin Markdown Preview Enhanced, puis installez-le
2 Reload
3 Faites un clic droit sur le menu dans la zone d'édition, comme les options suivantes
4 , fin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

