Maison >interface Web >js tutoriel >modèle de boîte flexible CSS3 connaissances flexibles
modèle de boîte flexible CSS3 connaissances flexibles
- 一个新手original
- 2017-10-12 10:38:431880parcourir
1. Qu'est-ce que flex ?
Flex est une méthode de mise en page introduite dans CSS3, qui peut contrôler la disposition et l'alignement des éléments de manière très flexible et efficace. Mise en page.
2. Comment utiliser flex ?
N'importe quel conteneur peut être désigné comme mise en page flexible
1 #box {
2 display:flex;
3 }3. Terminologie de base

Les éléments qui utilisent la disposition flexible sont appelés conteneurs flexibles (conteneurs flexibles) , ses éléments enfants sont des éléments flexibles (éléments flexibles).
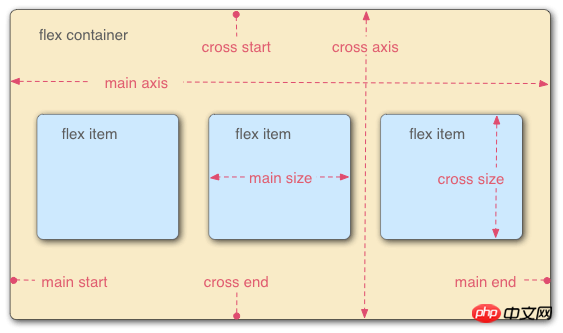
Le conteneur flexible contient deux axes mutuellement perpendiculaires, à savoir Axe principal et axe transversal .
éléments flexibles le long de l'axe principal à partir du début principal Disposer en séquence jusqu'à extrémité principale (extrémité principale) .
Si le conteneur flexible contient plusieurs rangées d'éléments flexibles, alors lignes flexiblesDisposez-les en séquence le long de l'axe secondaire à partir de axe secondaire en commençant point (départ croisé) à point final de l'axe secondaire (fin croisée)
- unique L'espace de l'axe principal occupé par l'élément flexible est appelé taille principale (taille principale)
, et l'espace de l'axe secondaire occupé est appelé longueur de l'axe secondaire (taille croisée).
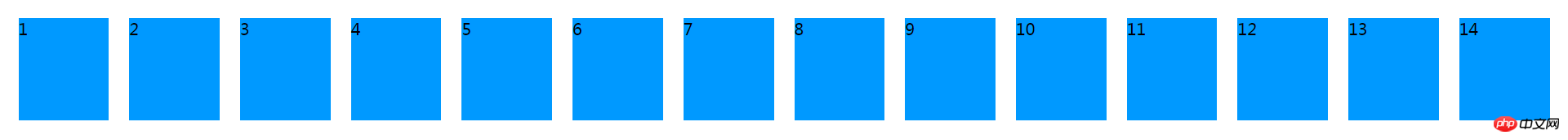
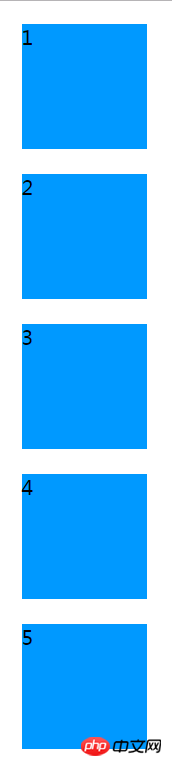
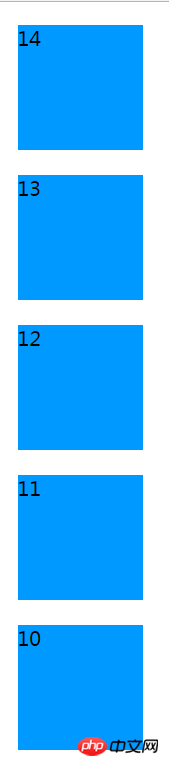
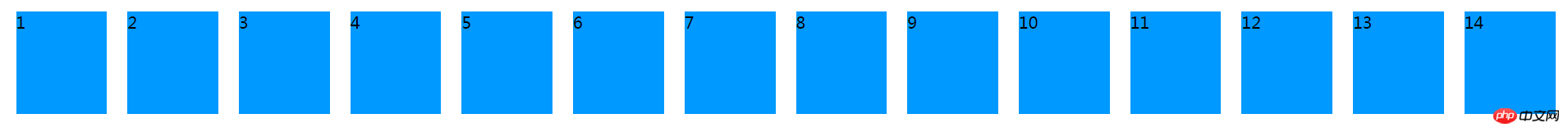
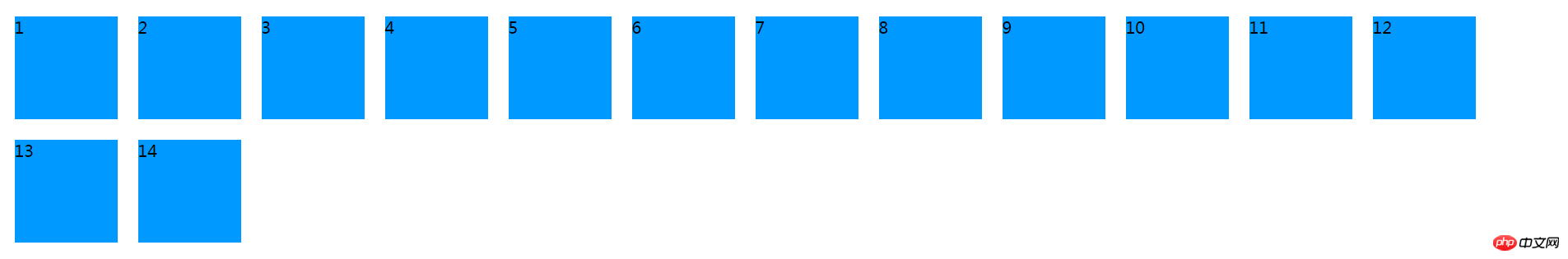
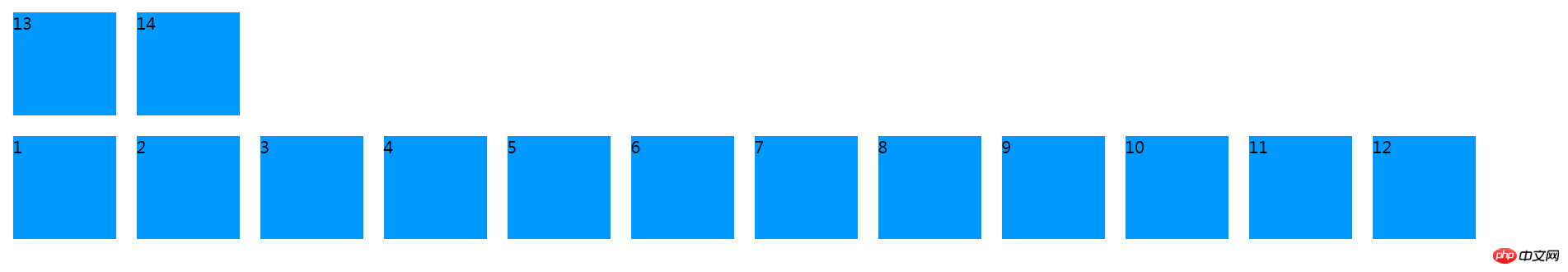
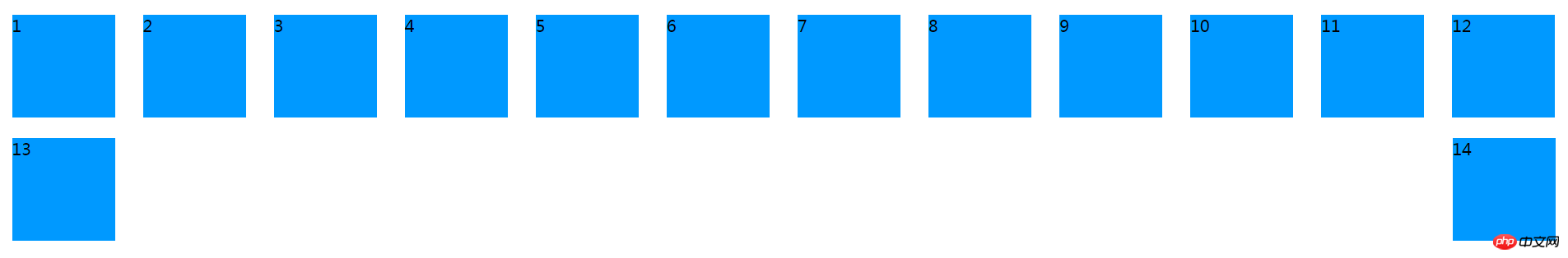
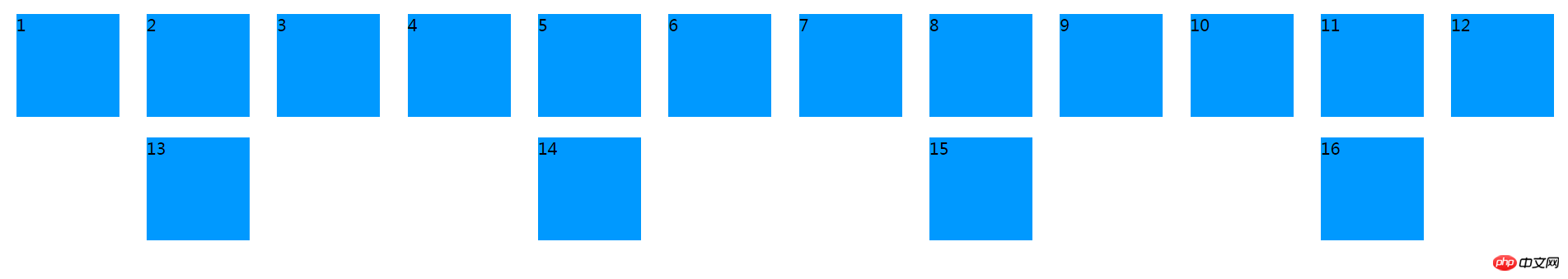
五、flex-direction,设置主轴的对齐方向,有四个值: flex-direction设置为row: flex-direction设置为row-reverse flex-direction设置为column,下面的示意图我只截取了前面5个p,后面如果截取的话,图片占的位置太多了,影响体验. flex-direction设置为column-reverse: 六、flex-wrap :定义子元素超过一行,如何换行,常用属性值: nowrap(默认值):默认不换行。 wrap:换行,第二行在第一行下面,从左到右 wrap-reverse:换行,第二行在第一行上面,从左到右 flex-wrap:nowrap; flex-wrap: wrap; flex-wrap: wrap-reverse; 七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap 八、 justify-content: 子元素在主轴对齐方式 这里主要搞清楚space-between和space-around的区别 justify-content: space-between; justify-content: space-around;
Attribut
Signification
属性
含义
flex-direction主轴方向
flex-wrap换行样式
flex-flow前两个的简写形式
justify-content主轴对齐方式
align-items单行的副轴对齐方式
align-content多行的副轴对齐方式
flex-directionDirection de l'axe principal
flex-wrapStyle de retour à la ligne
flex-flowAbréviation des deux premiers
justify-contentAlignement de l'axe principal
td> tr>align-itemsAlignement de l'axe secondaire sur une seule ligne
align-contentMéthode d'alignement de plusieurs lignes d'axe secondaire
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box p {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head>
<body>
<p id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
</p>
</body>
</html>



1 #box {
2 display: flex;
3 flex-direction: row;
4 flex-wrap: nowrap;
5 }


#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
flex-flow: column wrap;
}
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。#box {
display:flex;
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

