Maison >interface Web >js tutoriel >Comment utiliser jQuery pour obtenir un effet loupe
Comment utiliser jQuery pour obtenir un effet loupe
- 一个新手original
- 2017-10-11 10:09:022299parcourir
Principe de mise en œuvre
Tout d'abord, expliquons comment obtenir l'effet loupe :
Méthode 1 : Préparer un pixel élevé grande image Image, lorsque la souris est placée sur l'image originale, la position correspondante de la grande image est chargée et affichée.
Méthode 2 : Agrandissez l'image originale, c'est-à-dire ajustez la longueur et la largeur de l'image originale.
Ci-dessus, nous avons présenté deux méthodes pour obtenir l'effet de loupe. Ensuite, nous appliquons les deux méthodes ci-dessus à notre plug-in jQuery.
Tout d'abord, nous avons besoin d'un élément img pour afficher l'objet image d'origine, et d'un conteneur comme boîte d'affichage ; le grand objet image est stocké dans la boîte d'affichage. Lorsque la souris se déplace sur l'image originale, la partie correspondante est affichée par positionnement absolu de la grande image, obtenant un effet de loupe.
Ensuite, définissons la page Index.html. L'implémentation spécifique est la suivante :
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery Image Zoom Demo</title> <meta name="author" content="Jackson Huang"> </head> <body> <p class="magnify"> <p class="large"></p> <img class="small lazy" src="/static/imghwm/default1.png" data-src="./img/1.jpg" style="max-width:90%" / alt="Comment utiliser jQuery pour obtenir un effet loupe" > </p> </body> </html>
Ci-dessus, nous avons défini le petit objet pour afficher l'image originale, et le grand objet comme Une boîte d'affichage est utilisée pour afficher la position correspondante de la grande image.
événement mousemove
Ensuite, nous utilisons le plug-in jQuery pour obtenir l'effet de loupe lorsque la souris se déplace sur le small object , la position correspondante de la grande image sera affichée dans le grand objet, ce qui implique l'événement mousemove. Par conséquent, nous devons implémenter la méthode d'écoute de l'événement mousemove (comment définir le plug-in jQuery peut se référer à " . Étape de personnalisation du plug-in jQuery par étape》).
Maintenant, implémentons le plugin jquery.imagezoom.js !
(function ($) {
$.fn.imageZoom = function (options) {
// The native width and height of the image.
var native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function (e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
} if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
});
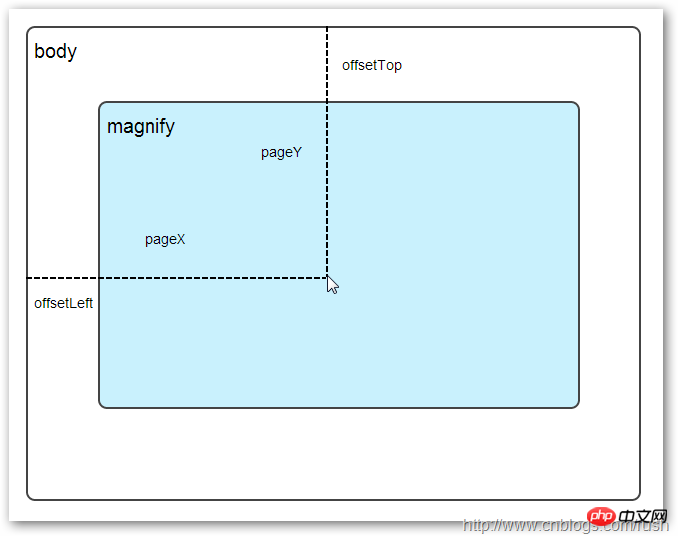
Ci-dessus, j'ai implémenté la méthode d'écoute de l'événement mousemove. Lorsque la souris se déplace vers l'objet magnifier, nous devons obtenir la position des coordonnées relatives de la souris actuelle. expliquez comment à travers des images. Obtenez la position des coordonnées relatives de la souris.
Coordonnées relatives

nifier l'objet, nous devons agrandir la position de la coordonnée relative dans , ici nous définissons la coordonnée relative comme (mx,my). À partir de la figure ci-dessus, nous savons que la coordonnée relative est égale à (pageX -). offsetLeft, pageY - offsetTop).
Maintenant, nous avons obtenu la valeur des coordonnées de la souris dans l'objet agrandi. Ensuite, nous devons obtenir les coordonnées correspondantes de la grande image correspondante. Ici, nous définissons les coordonnées correspondantes de la grande image comme (rx. , ry). Nous pouvons obtenir la valeur de (rx, ry) grâce à la relation proportionnelle.
my / small.height (longueur de l'image originale) = ry / native_height (large La longueur de l'image)
Grâce à la relation proportionnelle ci-dessus, nous savons que les coordonnées (rx, ry) de la grande image sont égales à (mx/small.width*native_width, my/small .hauteur*native_height). Grâce à la formule ci-dessus, nous pouvons obtenir la position des coordonnées correspondante de la grande image. Lorsque la souris se déplace vers l'objet agrandi, la partie correspondante de la grande image sera affichée. Ensuite, nous devons implémenter le. chargement de la grande image. Attribut background-positionAvant d'implémenter le chargement et l'affichage de grandes images, introduisez d'abord la connaissance du positionnement en arrière-plan background-position en CSS. est une image de 100 x 100 pixels composée de quatre couleurs, et chaque couleur occupe 50x50 pixels. Ensuite, nous afficherons l'image en modifiant la valeur de l'attribut background-position du CSS de l'image. Nous voyons qu'il y a deux rangées de petits carrés sous le grand carré. Ils affichent des couleurs et des positions différentes. Ici, nous y parvenons en modifiant la valeur de l'attribut background-position de chaque élément CSS.例如:第一行的蓝色方形,我们设置CSS的background-position属性为:0px -50px;这相当于原图往上移动50px,第一行的其他方形也通过左右和上下移动实现的。
但第二行的方形就显得更加奇怪了,因为它们都由四种颜色组成,而且颜色的位置都不一样,这究竟是怎样实现的呢?
例如:第二行的第一个方形,我们设置CSS的background-position属性为:25px 25px;这相当于原图向下和向右移动了25px,由于image wrap的作用它会填充剩余位置的颜色。
现在,我们已经了解到了CSS的background-position属性的作用,所以我们通过修改large对象的background-position属性来显示对应的图像部分,具体实现如下:
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});上面,我们通过加载大图的方式来实现放大镜效果,接下来,我们将介绍通过调整原图的长和宽来实现放大镜效果。
mousewheel事件
前面,我们通过mousemove事件来放大图片,这里我们将通过鼠标的滚轮事件实现图片放大效果。
由于,不同的浏览器有不同的滚轮事件。主要是有三种:onmousewheel(IE 6/7/8)、mousewheel(IE9,Chrome,Safari和Opera)和DOMMouseScroll(只有Firefox支持),关于这三个事件这里不做详细的介绍了。
由于不同浏览器之间存在着差异,为了实现浏览器之间的兼容,所以,我们需要监听以上三种滚轮事件(onmousewheel,mousewheel和DOMMouseScroll),具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
});上面,我们实现了兼容不同浏览器的滚轮事件监听方法,接下来,判断滚轮向上或向下也要考虑不同浏览器的兼容性,主流的览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
由于detail和wheelDelta都有两个值表示向上或向下滚动,所以不同浏览器间可以通过以下方式实现兼容,具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
// cross-browser wheel delta
var e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
});上面,我们已经处理了不同浏览器滚轮监听方法,当用户滚动滚轮时需要动态地修改原图的尺寸,这里我们定义缩放比scaling为0.3,也就是说每当用户滚动一下滚轮原图就按0.3的比例进行缩放,具体实现如下:
// Gets the image scaling height and width. native_height += (native_height * scaling * delta); native_width += (native_width * scaling * delta); // Update backgroud image size. $large.css('background-size', native_width + "px " + native_height + "px");
现在,我们已经实现了通过滚轮对图片进行缩放查看的效果,完整的实现如下:
(function($) {
$.fn.imageZoom = function(options) {
// The native width and height of the image.
var defaults = {
scaling: 0.3
};
// Combines object defaults and options.
options = $.extend(defaults, options),
native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function(e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
}
if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
var image_object = new Image();
image_object.src = $large.attr('src');
// cross-browser wheel delta
e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
// Gets the image scaling height and width.
native_height += (native_height * defaults.scaling * delta);
native_width += (native_width * defaults.scaling * delta);
// The image can't smaller than the original.
if (native_height < current_height) {
native_height = current_height;
}
if (native_width < current_width) {
native_width = current_width;
}
// console.log("native_height: " + native_height + " native_width: " + native_width);
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
});
};
})(jQuery);
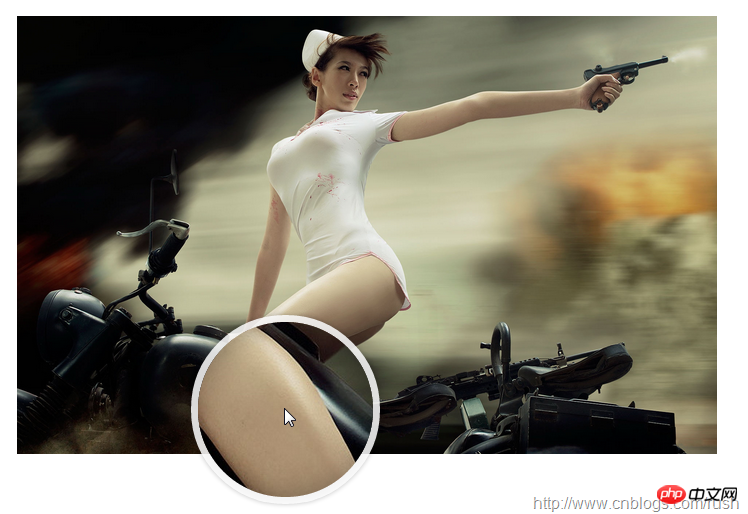
上面,我们实现了放大镜效果,当我们鼠标停留在图片上方会自动放大图片的相应部位,当然我们可以通过滚轮调整放大的比例。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

