Maison >Java >javaDidacticiel >Exemple d'analyse de la façon dont jstl boucle les données cartographiques dans la liste dans Javaweb
Exemple d'analyse de la façon dont jstl boucle les données cartographiques dans la liste dans Javaweb
- 黄舟original
- 2017-10-11 10:02:191740parcourir
Cet article présente principalement les informations pertinentes sur la façon de boucler les données cartographiques dans la liste en jstl dans javaweb. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. Les amis dans le besoin pourront s'y référer
Explication détaillée de la façon dont jstl dans javaweb boucle les données cartographiques dans la liste
La première façon :
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2 : Première page (test)<c:forEach items="${list }" var="data">
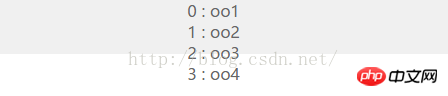
<p>${data.id} : ${data.name}</p>
</c:forEach>3 : Contenu d'affichage de la page

Deuxième voie :
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2 : Première page (test) <c:forEach items="${list }" var="data">
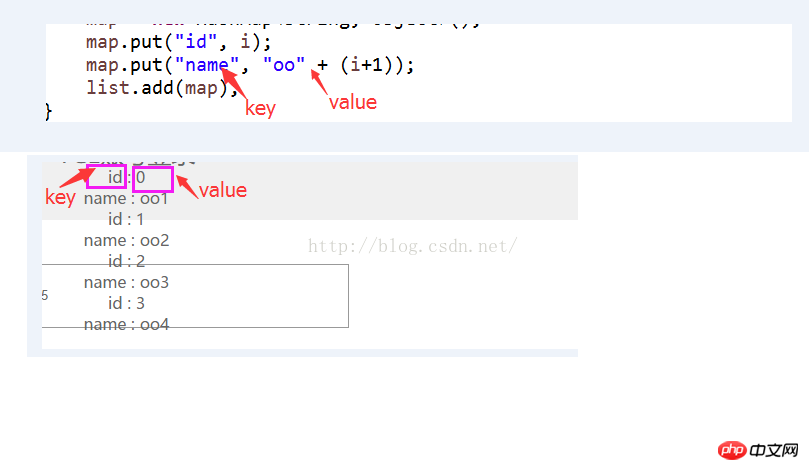
<c:forEach items="${data }" var="test">
<p>${test.key} : ${test.value}</p>
</c:forEach>
</c:forEach>3 : Contenu d'affichage de la page

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée du code source de la classe java.lang.VoidArticle suivant:Introduction détaillée du code source de la classe java.lang.Void
Articles Liés
Voir plus- Comment accéder aux méthodes de fragmentation ViewPager à partir de l'activité ?
- Comment empaqueter des modules spécifiques dans un projet multi-module Maven ?
- Pourquoi ne puis-je pas charger des images dans mon fichier JAR exporté depuis Eclipse ?
- Comment détecter l'orientation paysage ou portrait sous Android ?
- Pourquoi est-ce que je reçois une erreur « Aucun fournisseur de persistance pour EntityManager » ?

