Maison >interface Web >tutoriel HTML >Choisissez comment la zone de saisie est appliquée
Choisissez comment la zone de saisie est appliquée
- 一个新手original
- 2017-10-09 10:21:371966parcourir
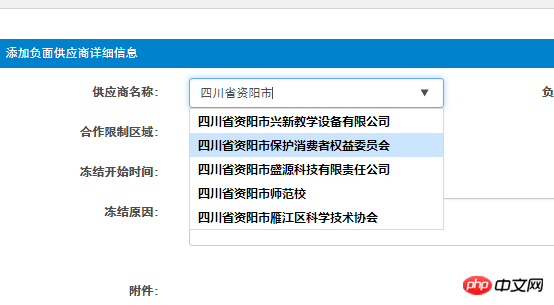
Il y a quelque temps, il était nécessaire de créer une zone de saisie de sélection, similaire au champ de recherche de Baidu. Comme je suis également novice, j'ai trouvé beaucoup de choses sur Internet, et voici deux méthodes d'implémentation relativement simples à utiliser.
Le premier type : basé sur les nouvelles fonctionnalités de HTML5
L'effet est comme indiqué dans la figure ci-dessous

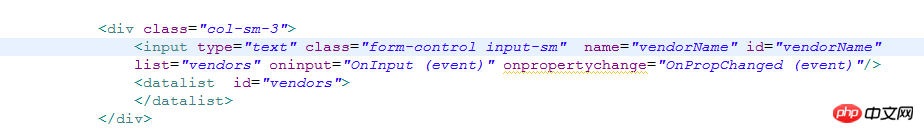
Le code clé de jsp est donné ci-dessous.

Ce qu'il faut noter ici, c'est que l'identifiant de datalist doit être cohérent avec la valeur de l'attribut list d'entrée. Le but de l'événement oninput et de l'événement onpropertychange est d'appeler des méthodes pour remplir la valeur de la liste de données lorsque la valeur de la zone de saisie change.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}Il est relativement simple d'utiliser la balise datalist de html5 pour implémenter la zone de saisie de sélection, mais il y a un problème, c'est-à-dire que html5 ne prend pas en charge IE8 et ci-dessous. La deuxième méthode est donc donnée ci-dessous, qui prend en charge IE8
Cette méthode peut être considérée comme empruntant des fleurs à offrir à Bouddha, en utilisant un plug-in tiers
L'idée est en fait la même. Il s'agit d'obtenir dynamiquement la valeur de la zone de texte, puis d'utiliser la requête ajax, d'interroger les données en arrière-plan, puis de revenir à la réception pour les afficher. En ce qui concerne les problèmes d'efficacité, la quantité de données dans ce projet est de 10 W. Avant de le faire, j'ai également réfléchi à la question de savoir si la vitesse de requête similaire serait trop lente. La vérité vient de la pratique si vous utilisez directement like pour interroger les 5 premiers éléments (vous ne pouvez pas afficher autant de données, j'afficherai donc jusqu'à 5 éléments de données dans la zone de sélection), la vitesse n'est pas du tout lente. . Si vous rencontrez des problèmes d’efficacité, n’hésitez pas à demander conseil aux experts.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

