Maison >interface Web >js tutoriel >Résumé de parentNode dans DOM
Résumé de parentNode dans DOM
- 一个新手original
- 2017-10-09 09:39:261454parcourir
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
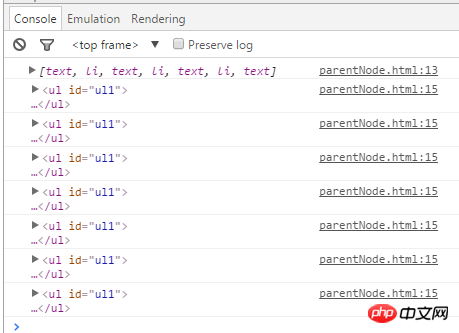
Tous les nœuds parents des nœuds enfants d'un certain nœud parent pointent vers le même nœud. Le code ci-dessus est tapé dans une boucle, comme suit : 
De plus, chaque nœud enfant. aura nextSibling et précieuxSibling, Bien sûr, s'il s'agit du premier nœud enfant, il n'y a pas de previousSibling et le dernier nœud enfant n'a pas de nextSibling Les résultats renvoyés sont nuls
Il y aura firstChild et lastChild dans le. ensemble de chaque nœud enfant. Uniquement lorsqu'il n'y a pas de nœuds enfants, les deux valeurs doivent être nulles pour être égales.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

