Maison >interface Web >js tutoriel >Explication détaillée de la mise en œuvre de la fonction de filtrage multiconditions des données frontales JavaScript
Explication détaillée de la mise en œuvre de la fonction de filtrage multiconditions des données frontales JavaScript
- 黄舟original
- 2017-10-02 09:44:373301parcourir
Cet article présente principalement en détail la fonction de filtrage multi-conditions des données frontales basée sur JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Parfois, il est également nécessaire au recto. -fin. Effectuez un filtrage des données pour améliorer l’expérience interactive. Lorsqu'il existe de nombreuses conditions de filtrage disponibles pour les données, le codage en dur de la logique entraînera des problèmes lors d'une maintenance ultérieure. Vous trouverez ci-dessous un filtre simple que j'ai écrit moi-même. Les conditions de filtre peuvent être définies dynamiquement en fonction des champs contenus dans les données.
Imitant les conditions de filtrage de JD.com, nous prenons ici la fourchette de prix et la marque comme test.

Code
Le code utilise principalement le filtre js Array.prototype.filter, qui traversera les éléments du tableau Check, renvoie un nouveau tableau qui répond aux conditions de vérification et le tableau d'origine ne sera pas modifié.
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]Avec cette méthode, il est beaucoup plus facile de filtrer les données. Définissons d'abord une catégorie de produits.
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}Créez un objet filtre et placez-y toutes les méthodes de filtrage des données. Afin de s'adapter automatiquement aux différentes conditions de filtrage, les conditions de filtrage sont divisées en deux grandes catégories. L'une est le type de plage rangesFilter, tel que la marque, la mémoire, etc., l'autre est le type de sélection choisit le filtre, tel que : le prix, l'écran ; taille, etc
Lorsque différentes catégories sont filtrées en même temps, la logique ET est utilisée. Chaque catégorie est filtrée en fonction des résultats de filtrage de la catégorie précédente. Par exemple, si je souhaite filtrer les téléphones mobiles Huawei dont le prix est compris entre 2 000 et 5 000, j'appelle d'abord rangesFilter pour filtrer les produits et renvoyer le résultat 1, puis j'utilise ChoosesFilter pour filtrer le résultat 1 et renvoyer le résultat 2.
Bien sûr, s'il existe d'autres grandes catégories, elles ne sont pas forcément logiques et seront traitées séparément.
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Filtrage de type intervalle, le code est le suivant.
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}Sélectionnez le type de filtre :
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}Définir une fonction d'exécution doFilter().
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}Test
Créer 10 données produit et filtrer condition
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}Fonction d'appel
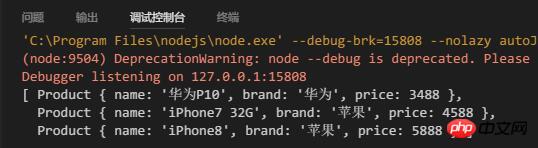
let result = doFilter(products, Conditions); console.log(result);
Sortie

L'évolutivité et la maintenabilité du code sont très bonnes. Tant que le champ de type dans les conditions de filtrage est cohérent dans les données du produit, vous pouvez filtrer par exemple, modifier les conditions de filtrage en
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
}Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

