Maison >interface Web >tutoriel HTML >Quel est le cycle de vie de Vue
Quel est le cycle de vie de Vue
- 一个新手original
- 2017-10-02 19:41:183021parcourir
<p id="app">
{{name}}
</p>
Vue divise l'ensemble du cycle de vie en étapes telles que la création, le montage, la mise à jour et la destruction. Chaque étape nous fournira des « crochets » nous permettant d'effectuer certaines actions que nous souhaitons réaliser. Apprendre le cycle de vie de l'instance peut nous aider à comprendre le mécanisme de fonctionnement de l'instance Vue et à utiliser de manière meilleure et raisonnable chaque hook pour compléter notre code métier.
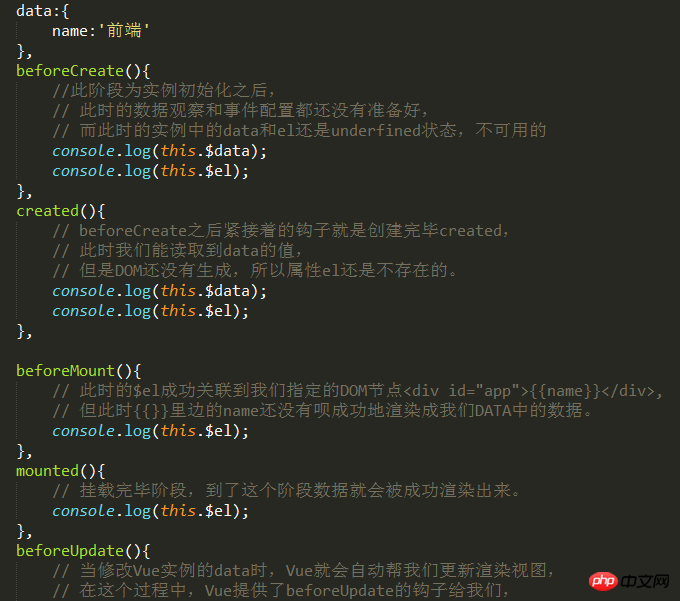
1.beforeCreate : Cette étape a lieu après l'initialisation de l'instance. À ce stade, l'observation des données et la configuration des événements ne sont pas encore prêtes, et les données et les éléments de l'instance à ce moment sont encore sous-définis et indisponibles.
2.createD : Le hook immédiatement après beforeCreate est créé. A ce moment, nous pouvons lire la valeur des données, mais le DOM n'a pas encore été généré, donc l'attribut el n'existe toujours pas.
3.beforeMount : À ce stade, $el est associé avec succès au nœud DOM que nous avons spécifié 4c766faa15dbdc3e0301dfaffd03c28d{{name}}94b3e26ee717c64999d7867364b1b4a3, mais à ce moment {{} }Le nom à l'intérieur n'a pas été restitué avec succès dans les données de nos DATA.
4.Mounted : La phase de montage est terminée. À ce stade, les données seront rendues avec succès.
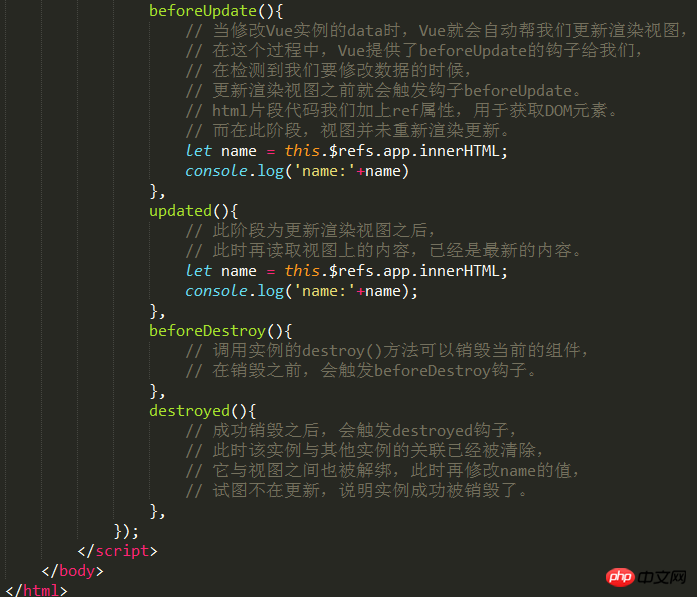
5.beforeUpdate : Lorsque les données de l'instance Vue sont modifiées, Vue mettra automatiquement à jour la vue de rendu pour nous. Dans ce processus, Vue nous fournit le hook beforeUpdate. data À ce moment, le hook beforeUpdate sera déclenché avant de mettre à jour la vue rendue. Nous ajoutons l'attribut ref au code du fragment html pour obtenir l'élément DOM.
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}À ce stade, la vue n'est pas restituée et mise à jour.
6.updated : Cette étape a lieu après la mise à jour de la vue de rendu. À ce moment, le contenu de la vue est lu, qui est déjà le dernier contenu.
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy : L'appel de la méthode destroy() de l'instance peut détruire le composant actuel. Avant la destruction, le hook beforeDestroy sera déclenché.
8.destroyed : Après une destruction réussie, le hook détruit sera déclenché. À ce moment, l'association entre l'instance et les autres instances a été effacée, et elle a également été dissociée de la vue. , la valeur de name est modifiée. La tentative n'est plus mise à jour, indiquant que l'instance a été détruite avec succès.



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

