Maison >interface Web >js tutoriel >Utiliser des plug-ins pour générer des notes à l'aide de codes QR
Utiliser des plug-ins pour générer des notes à l'aide de codes QR
- 一个新手original
- 2017-09-29 09:36:042802parcourir
J'utilisais plusieurs plug-ins pour générer des codes QR, mais j'ai toujours rencontré divers problèmes... Au final, j'en ai simplement créé un moi-même, et je l'enregistrerai ici.
Les plug-ins Chrome sont très ouverts ! ! ! Il vous suffit d'obtenir le fichier crx, puis de changer l'extension du fichier en zip, et vous pourrez ensuite le décompresser. Au final, tout...
Référence pour cette étude : http://open .chrome.360.cn/extension_dev/overview.html , le générateur de code QR Javascript utilisé est https://github.com/davidshimjs/qrcodejs
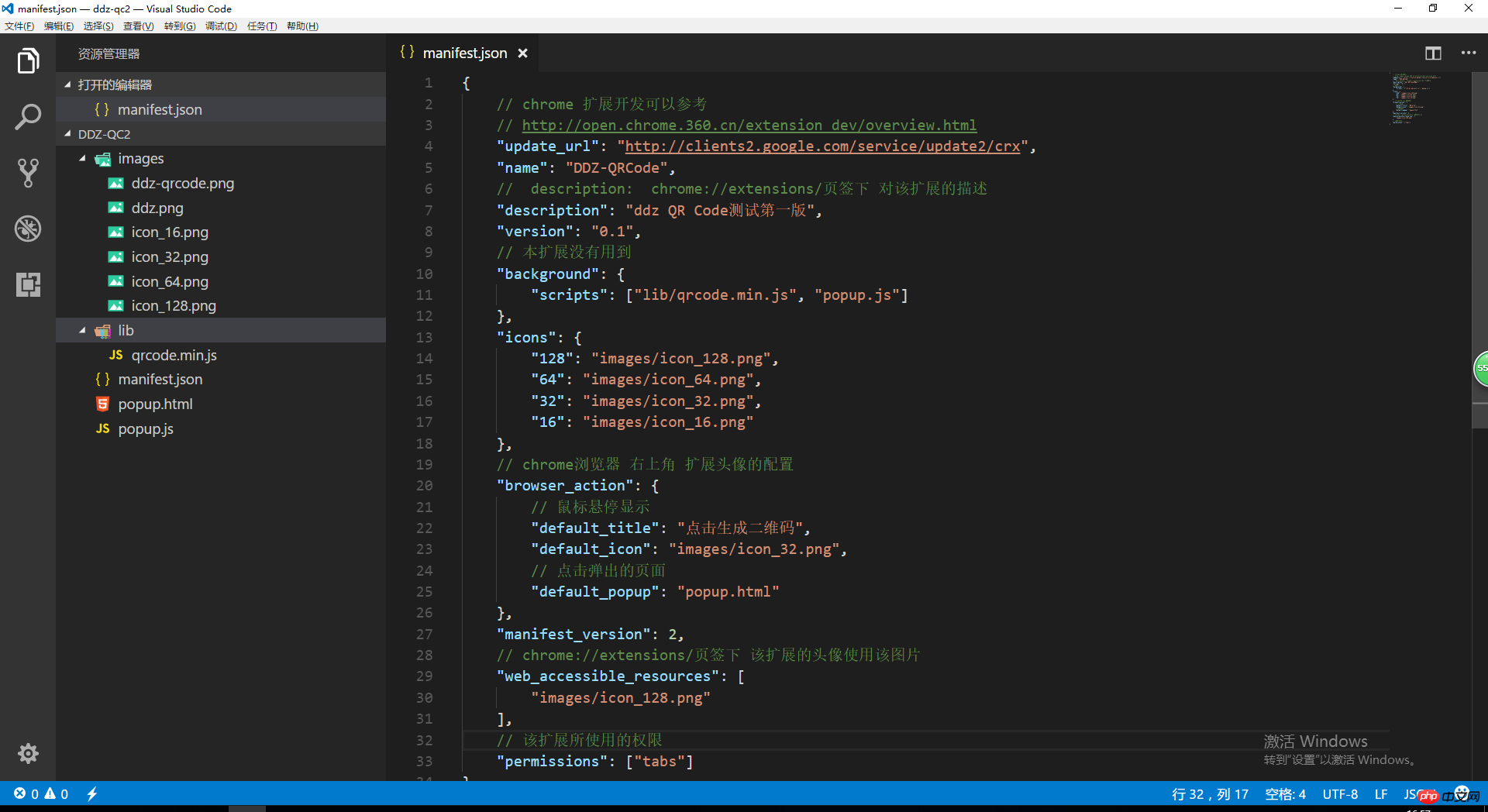
1. Regardez d'abord Jetons un coup d'œil à la structure des répertoires

Le plus important est le fichier ouvert dans l'image ci-dessus : Manifest.json, qui est le fichier d'entrée ou de description de l'extension. Certaines configurations utilisées dans cette extension sont expliquées dans l'image ci-dessus, je ne vais donc pas les taper.
Remarque : Les "permissions":["tabs"] dans la dernière ligne doivent être notés. Ils répertorient les autorisations requises par l'extension. Je ne l'ai pas fait au début. et je n'ai pas pu obtenir l'adresse URL... …
2. Téléchargez le code


<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>Page HTML affichant le code QR


chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
}); Code JS correspondant
3. Test

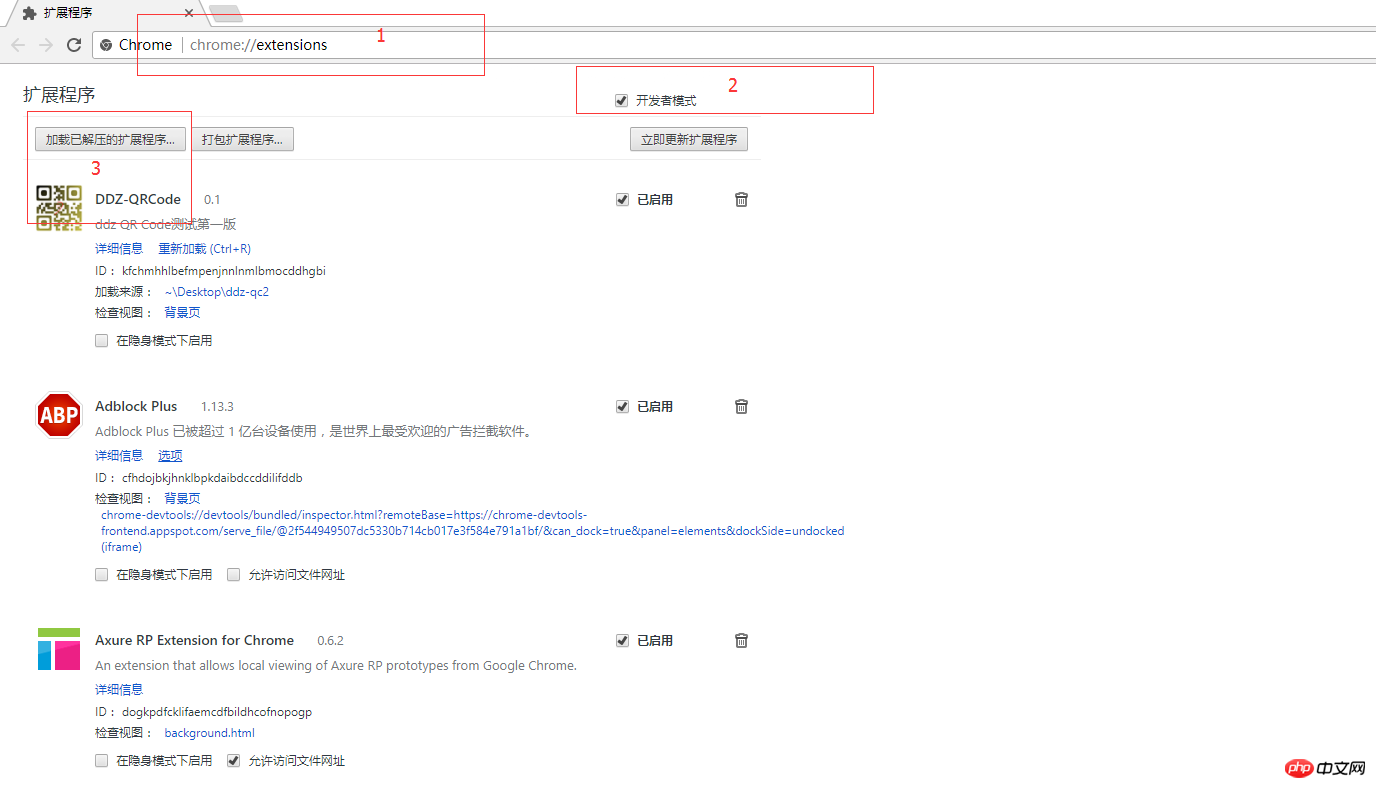
3.1. Entrez dans le navigateur : chrome://extensions/ et activez le « Mode développeur »
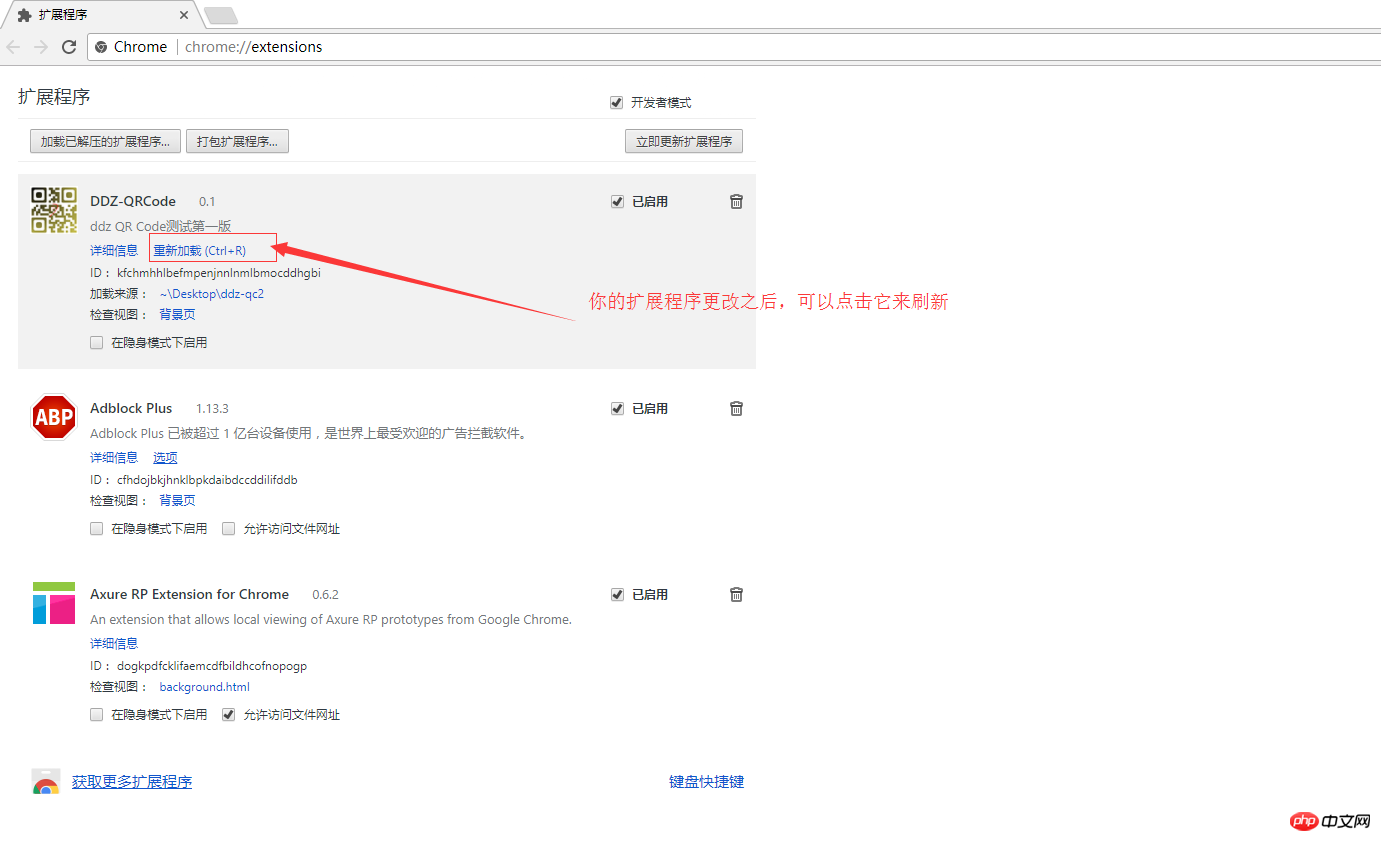
3.2. Cliquez sur « Charger l'extension décompressée... » Sélectionnez votre « Répertoire d'extensions ». et il sera installé. Très pratique...

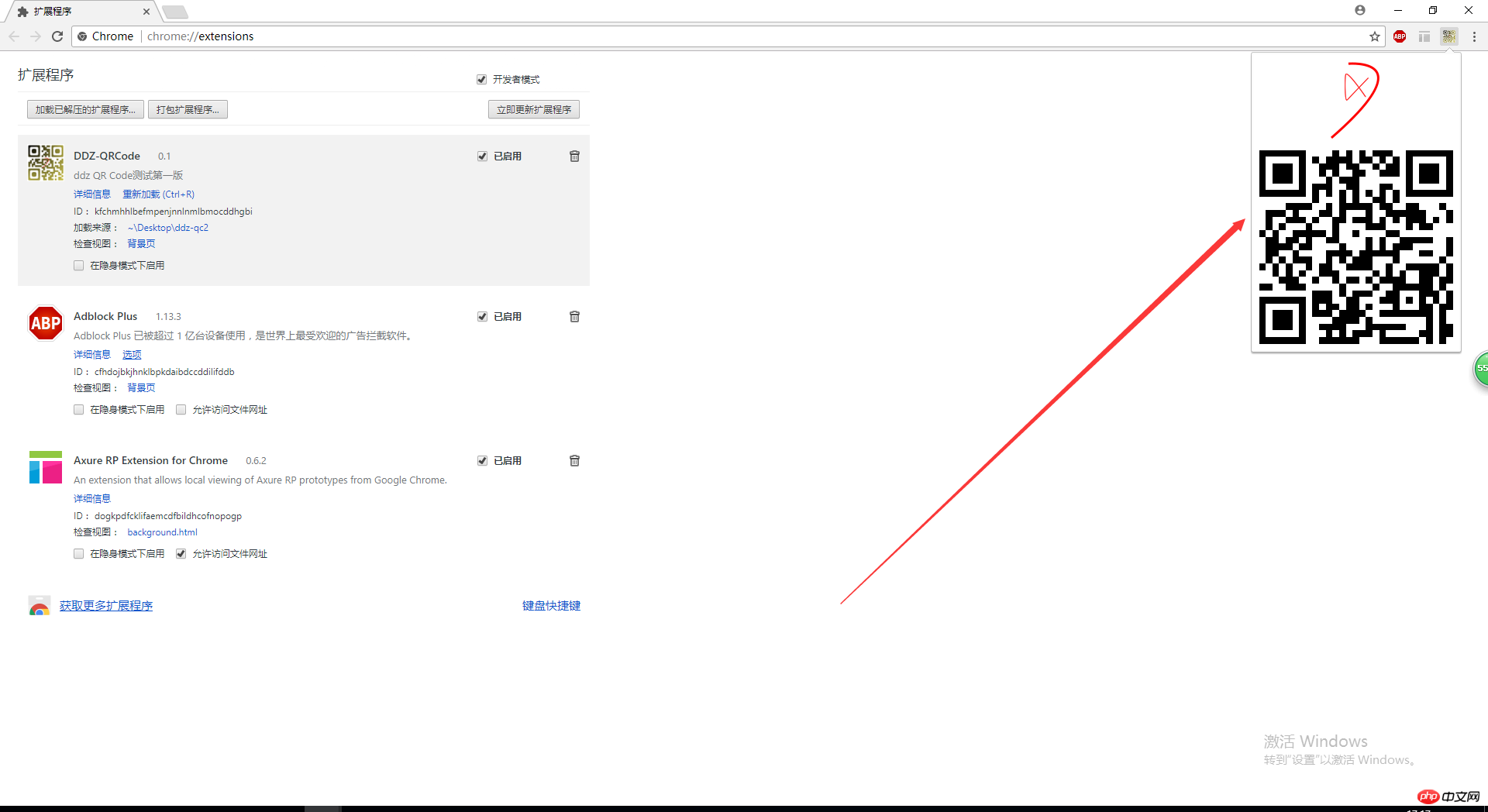
3.3 Générer un test de code QR, comme indiqué ci-dessous

4. Enfin, emballez-le dans crx, cliquez sur "Extension du package...", puis sélectionnez toujours le répertoire racine de l'extension (vous ne pouvez pas sélectionner le répertoire privé key, il générera automatiquement un fichier de clé ?), et enfin "emballera l'extension" et c'est OK !
Voilà.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

