Maison >interface Web >tutoriel CSS >Quel est le modèle de boîte CSS
Quel est le modèle de boîte CSS
- 一个新手original
- 2017-09-26 10:00:381705parcourir
Le modèle de boîte (mise en page p+CSS) est la pierre angulaire du CSS et spécifie comment les éléments s'affichent et (dans une certaine mesure) interagissent les uns avec les autres.
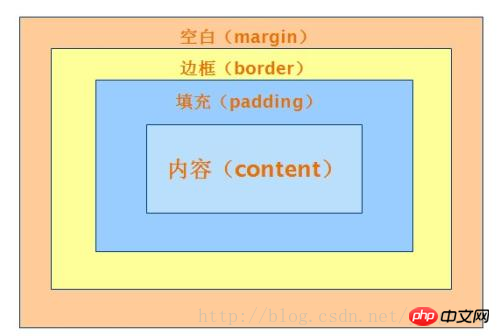
Chaque élément de la page est vu par le navigateur comme une boîte rectangulaire, qui comprend le contenu, le remplissage, la bordure et la bordure de l'élément.
Schéma schématique du modèle de boîte

La page Web est composée de nombreuses boîtes empilées selon des dispositions différentes (de haut en bas, côte à côte, imbriquées , etc.). Définissez la taille, la position, le remplissage et la bordure de la boîte.
Résumé
Chaque élément HTML peut être considéré comme une boîte qui contient des éléments. Similaire aux boîtes réelles.
La distance entre le contenu à l'intérieur de la boîte et la bordure de la boîte est le remplissage. La boîte elle-même a une bordure, et il y a une bordure (magin) entre la bordure de la boîte et les autres boîtes. .
Par défaut, la bordure de la boîte est nulle et la couleur de fond est transparente, nous ne pouvons donc pas voir la boîte par défaut.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

