Maison >interface Web >js tutoriel >Première introduction au concept d'objets en JS
Première introduction au concept d'objets en JS
- 一个新手original
- 2017-09-26 09:50:031307parcourir
Objet
1. Première introduction aux objets
JavaScript Un objet est une collection non ordonnée de clés et de valeurs, par exemple :
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};Les clés des objets JavaScript sont toutes de type chaîne, et les valeurs peut être n’importe quel type de données.
Ses propriétés peuvent contenir des valeurs de base, des objets ou des fonctions. Un objet est en fait un ensemble de valeurs sans ordre. On peut imaginer des objets en JS comme des paires clé-valeur, où les valeurs peuvent être des données et des fonctions.
Comportement et caractéristiques des objets
Caractéristiques - Attributs
Comportement - Méthode
2. Si une variable appartient à l'objet, alors la variable peut être appelée. un attribut de l'objet. Les attributs sont généralement des noms utilisés pour décrire les caractéristiques des choses
Si une fonction appartient à l'objet, alors la fonction peut être appelée ; C'est une méthode de l'objet. La méthode est un verbe, décrivant le comportement et la fonction des choses
3.nouveau mot-clé :
Constructor est une fonction spéciale qui est principalement utilisée pour initialiser des objets lors de la création d'objets, c'est-à-dire attribuer des valeurs initiales aux variables membres de l'objet. Elle est toujours utilisée avec l'opérateur new in. déclarations qui créent des objets au milieu.
1) Le constructeur est utilisé pour créer une classe d'objets, la première lettre doit être en majuscule
2) Le constructeur n'a de sens que lorsqu'il est utilisé avec new.
new fera quatre choses une fois exécuté
a.new sera dans Créer un nouvel objet vide en mémoire
b. Que cela pointe vers ce nouvel objet
c. Objectif de l'exécution du constructeur : ajouter des attributs et des méthodes aux nouveaux attributs de cet objet
d.new renverra cet objet
Constructeur personnalisé
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new crée un nouvel objet vide p1 Zhang San's Space, appelle l'exécution constructeur de fonction pour ajouter des attributs et des méthodes à l'objet p1
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
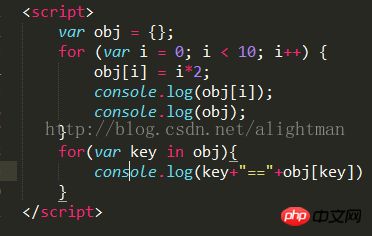
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

