Maison >interface Web >js tutoriel >Première introduction à Jquery et son utilisation
Première introduction à Jquery et son utilisation
- 一个新手original
- 2017-09-25 09:45:281444parcourir
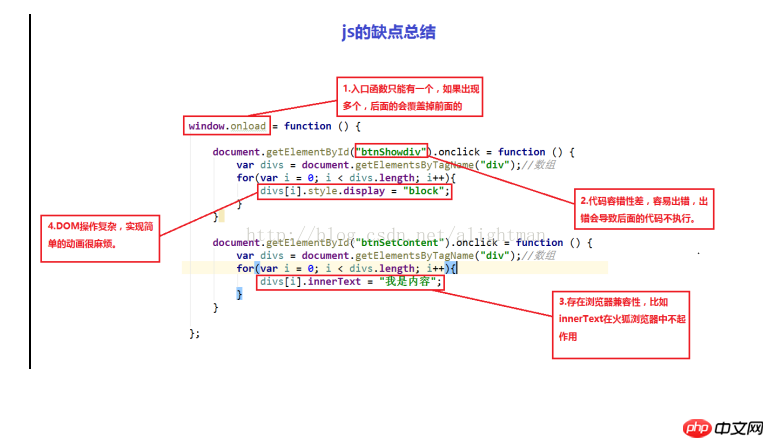
1. Plusieurs inconvénients de js :
1. Il ne peut y avoir qu'une seule fonction d'entrée de js, et cette dernière écrasera la précédente, et elle ne sera exécutée qu'après toutes les ressources présentes sur le js. La page a été chargée. J
2. Il est difficile de trouver l'objet, la méthode est unique
3 Écrire manuellement pour la boucle
4.
5. Code Le taux de tolérance aux pannes n'est pas élevé. Une fois qu'une erreur est signalée, elle ne sera pas exécutée plus tard
6. Il est difficile d'implémenter une animation avec js. >

1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
}; est similaire à window.onload, mais window. .load doit être Il ne peut être exécuté qu'après que tout le contenu de la page Web (y compris les images) a été chargé, et plusieurs exécutions ne peuvent pas être effectuées. Cette dernière couvre la première *conseils : l'essence de $. , $(); appel de fonction Paramètres, vous pouvez utiliser trois types 1) func 2) Nom de la fonction 3) Chaîne : "p" ; Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

