Maison >interface Web >js tutoriel >Analyse d'objets de console en JavaScript
Analyse d'objets de console en JavaScript
- 一个新手original
- 2017-09-23 10:44:171818parcourir
Habituellement, je n'utilise console.log() que lorsque j'utilise les outils de développement du navigateur Aujourd'hui, en lisant quelques informations, j'ai pensé à jeter un œil aux propriétés et aux méthodes de l'objet console, puis j'ai trouvé cela là-bas. Il y a beaucoup de choses dans la console qui nous permettent de déboguer la méthode brièvement présentée ci-dessous.
console.clear()
Effacer la console, qui efface uniquement l'affichage et ne détruit pas les objets précédemment créés dans la console après l'effacement, "La console a été effacée ; " effacé".
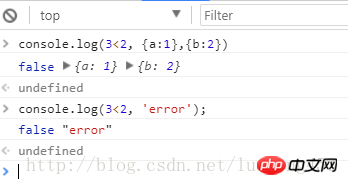
console.assert()
Cette méthode est utilisée pour déterminer si l'assertion est vraie. Si elle est vraie, il n'y en a pas. renvoie une valeur, sinon il renvoie des informations auto-définies ; il existe généralement deux façons de l'utiliser :
La première : console.log(assertion, obj1, obj2, …, objn); lorsqu'il est faux, les objets suivants seront affichés dans l'ordre ;
Le deuxième type : console.log(assertion, str); une erreur sera signalée lorsque l'assertion est fausse ; 
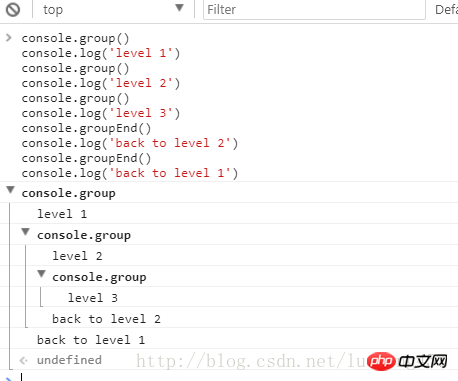
console.group () && console.groupEnd()
peut faire en sorte que les informations imprimées présentent une structure arborescente, et la présentation des informations est plus claire et lisible ; utilisé pour créer un groupe, et console.groupEnd() est utilisé pour terminer un groupe ; 
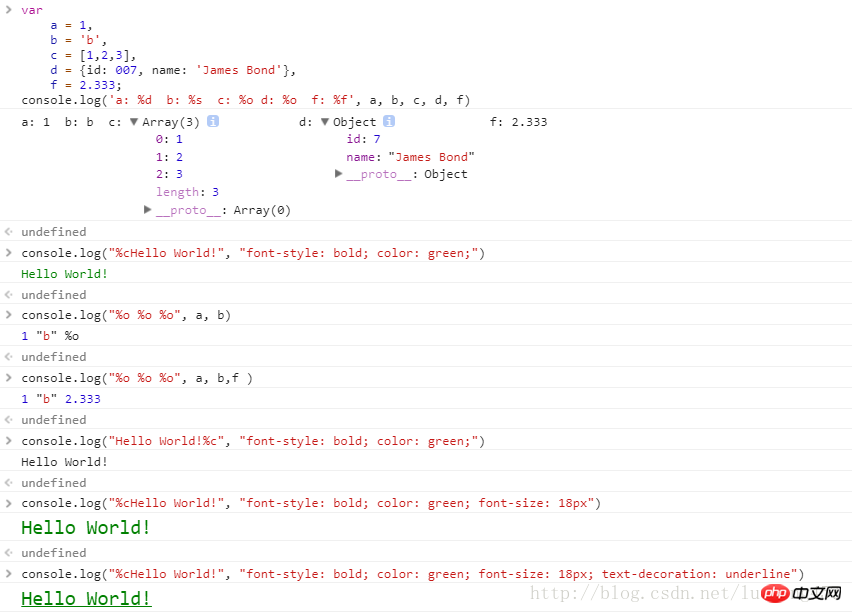
console.log()
Cela devrait être le plus couramment utilisé. En fait, il peut également contrôler le. style et format de sortie comme le langage C ; les formats pris en charge incluent %d, %s, %f et %o représentant respectivement des entiers, des chaînes, des nombres à virgule flottante et des objets (y compris des entiers, des chaînes, des nombres à virgule flottante et d'autres types). ); concernant le contrôle de style, vous devez ajouter %c avant la chaîne stylisée. Ensuite, le style spécifique est donné sous la forme d'une chaîne à la fin ; les styles qui peuvent être définis incluent la taille de la police, la couleur, le style de police. décoration de texte et autres styles ; 
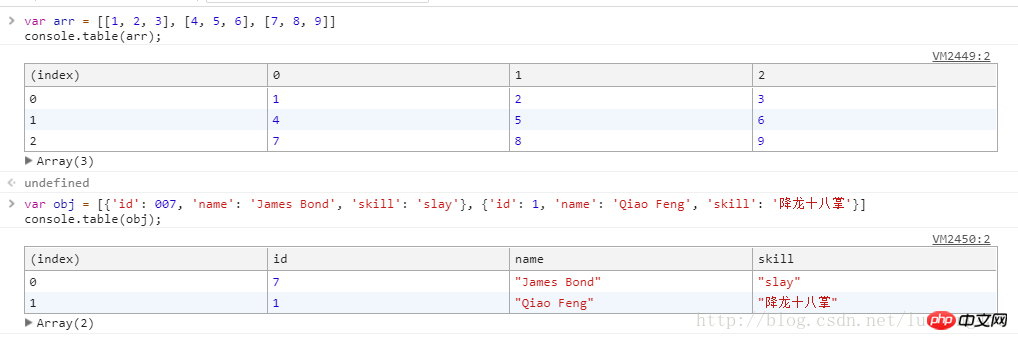
console.table()
Comme console.group, il s'agit de rendre la présentation des informations plus lisible, mais la différence est qu'elle est présentée sous forme de tableau ; généralement utilisé pour imprimer des tableaux multidimensionnels, des données JSON, des objets objets, etc. 
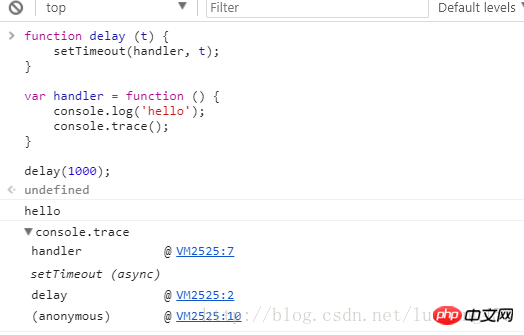
console.trace()
Vous pouvez imprimer l'état de l'appel de la pile lorsque la fonction est en cours d'exécution. Personnellement, je pense que cela est très utile pour comprendre l'imbrication des fonctions, les fermetures, etc. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

