Maison >interface Web >js tutoriel >Comment ajouter des crochets de navigation similaires à vue-router dans le routage Backbone
Comment ajouter des crochets de navigation similaires à vue-router dans le routage Backbone
- 一个新手original
- 2017-09-23 09:48:472274parcourir
Préface
Tout d'abord, laissez-moi vous dire pourquoi j'ai voulu écrire backbone, car c'était le premier framework front-end que j'ai utilisé pour le travail depuis l’obtention de son diplôme. L'entreprise pour laquelle je travaille est une grande entreprise et elle accorde plus d'attention à la stabilité. De plus, le backbone est flexible et léger, et la quantité de code sera plus petite.
Eh bien, en fait, c'est effectivement un avantage, mais j'aime toujours apprendre de nouvelles technologies, donc je partagerai le blog que je construis ensuite (les sticks techniques sont vue2, koa2, mongodb , redis...).
Comme le titre l'indique, cet article étend principalement la méthode au niveau du backbone le routage. Pensez-y, lors du changement d'itinéraire, vous devrez peut-être effectuer certaines opérations avant ou après l'exécution de la méthode de traitement correspondant à l'itinéraire commuté. À ce stade, vous trouvez que le backbone n'est pas fourni. Les amis qui ont utilisé vue doivent savoir que vue-router fournit des crochets de navigation .
Je souhaite étendre cette méthode principalement lorsque je rencontre un changement de page unique dans le projet :
Par exemple, de A Lorsque la page passe à la page B, la page A prend beaucoup de temps pour demander le backend. À ce stade, si le backend n'a pas encore répondu, il passe à la page B. Si la requête échoue après le passage à la page B et qu'une boîte de dialogue d'échec apparaît, il est évident qu'il s'agit d'un échec UX.
Certains amis peuvent penser que lorsque l'invite d'échec apparaît, je juge l'URL actuelle, puis décide si je dois apparaître. C'est une façon, mais ce que je veux, c'est juger. si la page actuelle est avant de changer. S'il y a une demande en attente, annulez-la simplement. Ainsi vient la demande mentionnée ci-dessus.
Texte
Tout d'abord, créons une interface avec une fonction de routage backbone L'interface est simple, je vais donc coller le code.
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>À ce stade, nous devons vérifier le code source du backbone. Voici Amway bootcdn, qui est l'endroit le plus pratique pour télécharger le code source de diverses bibliothèques js. Tout comme ici, j'utilise la version 1.1.0 du backbone (c'est ce que l'entreprise utilise et j'ai la flemme de le changer).
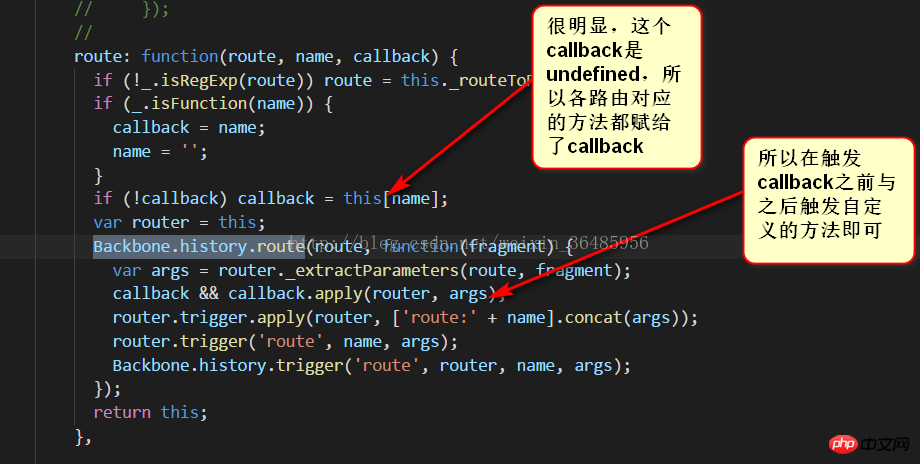
Puisque nous souhaitons ajouter la méthode before avant de déclencher la méthode de routage spécifique, alors il est évident que nous devons analyser la partie de cette méthode dans la source code

C'est facile pour nous de localiser

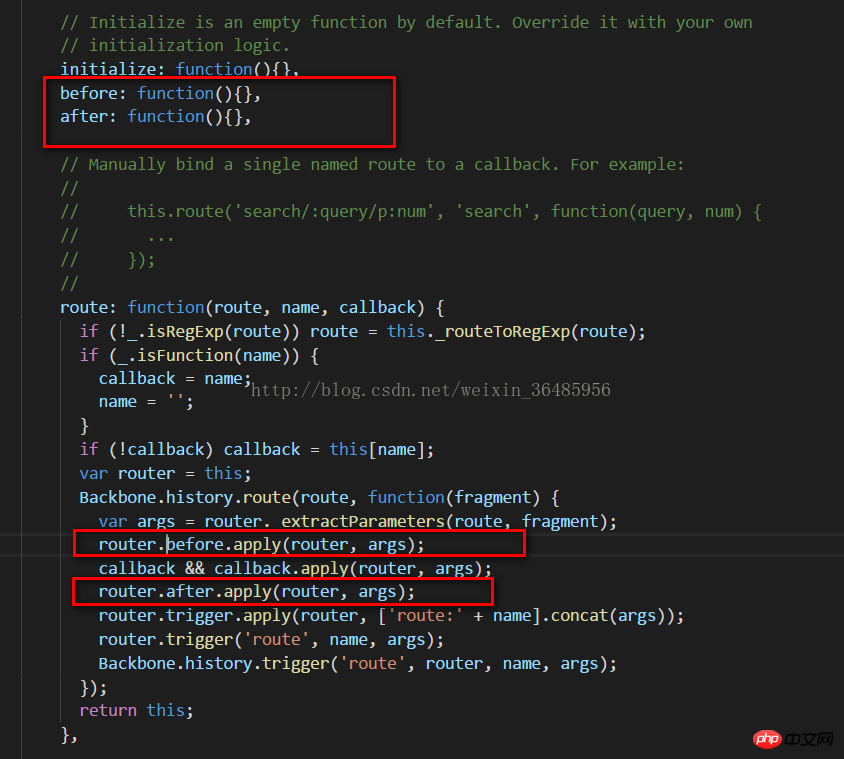
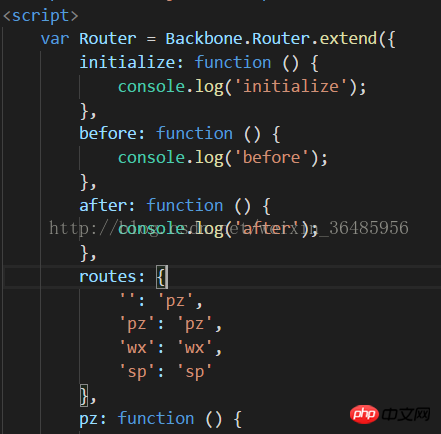
À ce stade, vous pouvez obtenir ce qui suit (bien sûr, cela peut être écrit selon la méthode d'initialisation)

Puis modifiez notre index.html

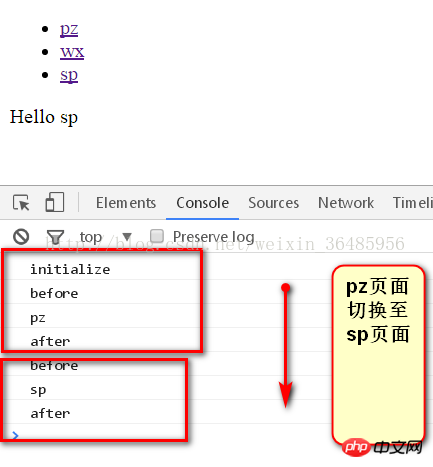
Cette fois le switch est visible

Bien sûr, il n'est pas convivial de modifier directement le code source. Comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

