Maison >interface Web >js tutoriel >Introduction au mécanisme de cookie/session
Introduction au mécanisme de cookie/session
- 一个新手original
- 2017-09-23 09:09:551757parcourir
Le suivi de session est une technologie couramment utilisée dans les programmes Web, qui permet de suivre l'intégralité de la session d'un utilisateur. Les technologies de suivi de session couramment utilisées sont Cookie et Session. Cookie détermine l'identité de l'utilisateur en enregistrant des informations côté client , et Session détermine l'identité de l'utilisateur en enregistrant des informations côté serveur .
Ce chapitre décrira systématiquement les mécanismes de Cookie et de Session, et comparera et expliquera quand le Cookie ne peut pas être utilisé et quand la Session ne peut pas être utilisée.
1.1 Mécanisme des cookies
Dans le programme, le suivi de session est une chose très importante. Théoriquement, toutes les opérations de requête d'un utilisateur doivent appartenir à la même session , tandis que toutes les opérations de requête d'un autre utilisateur doivent appartenir à une autre session, et les deux ne peuvent pas être confondues. Par exemple, tout produit acheté par l’utilisateur A au supermarché doit être placé dans le panier de l’utilisateur A. Peu importe le moment où l’utilisateur A l’achète, il appartient à la même session et ne peut pas être placé dans le panier de l’utilisateur B ou de l’utilisateur C, ce qui est le cas. n'appartiennent pas à la même session.
Les applications Web utilisent le protocole HTTP pour transmettre des données. Le protocole HTTP est un protocole sans état. Une fois l'échange de données terminé, la connexion entre le client et le serveur sera fermée et une nouvelle connexion devra être établie pour échanger à nouveau des données. Cela signifie que le serveur ne peut pas suivre la session depuis la connexion. C'est-à-dire que l'utilisateur A achète un article et le met dans le panier. Lorsque l'article est à nouveau acheté, le serveur ne peut pas déterminer si l'achat appartient à la session de l'utilisateur A ou à la session de l'utilisateur B. Pour suivre cette session, un mécanisme doit être mis en place.
Le cookie est un tel mécanisme. Cela peut compenser les lacunes du protocole HTTP sans état. Avant l’apparition de Session, pratiquement tous les sites Web utilisaient des cookies pour suivre les sessions.
1.1.1 Qu'est-ce qu'un cookie
Cookie signifie « cookie sucré », qui a été proposé par l'organisation W3C et développé pour la première fois par Netscape communauté un mécanisme. Actuellement, les cookies sont devenus un standard et tous les navigateurs grand public tels que IE, Netscape, Firefox, Opera, etc. prennent en charge les cookies.
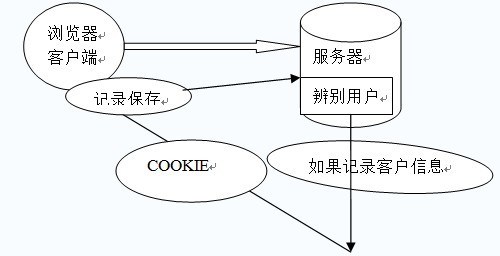
Étant donné que HTTP est un protocole sans état, le serveur n'a aucun moyen de connaître l'identité du client à partir de la seule connexion réseau. Ce qu'il faut faire? Il suffit de délivrer un laissez-passer aux clients, un pour chaque personne. Peu importe qui visite, ils doivent apporter leur propre laissez-passer. De cette façon, le serveur peut confirmer l'identité du client à partir du pass. C'est ainsi que fonctionnent les cookies.
Le cookie est en fait un court morceau d'information textuelle. Le client demande au serveur. Si le serveur doit enregistrer le statut de l'utilisateur, il utilise la réponse pour émettre un cookie au navigateur client. Le navigateur client enregistrera le cookie. Lorsque le navigateur demande à nouveau le site Web, il soumet l'URL demandée avec le cookie au serveur. Le serveur vérifie ce cookie pour identifier le statut de l'utilisateur. Le serveur peut également modifier le contenu du cookie si nécessaire.

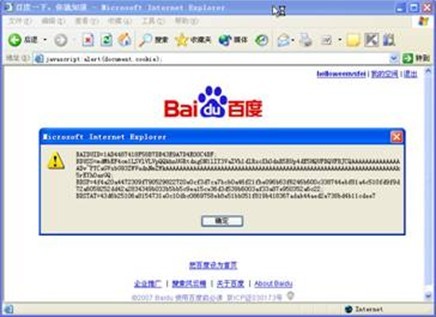
Il est facile de vérifier les cookies émis par un site Internet. Entrez simplement javascript:alert (document. cookie) dans la barre d'adresse du navigateur (vous avez besoin d'une connexion Internet pour le visualiser). Le script JavaScript fera apparaître une boîte de dialogue affichant le contenu de tous les cookies émis par ce site Web, comme le montre la figure 1.1.

Figure 1.1 Cookie émis par le site Web Baidu
Comme indiqué dans la boîte de dialogue contextuelle dans Figure 1.1 Cookie pour le site Web Baidu. La première ligne de BAIDUID enregistre l'identité de l'auteur helloweenvsfei, mais Baidu utilise une méthode spéciale pour crypter les informations des cookies.
Remarque : La fonction cookie nécessite la prise en charge du navigateur.
Si le navigateur ne prend pas en charge les cookies (comme les navigateurs de la plupart des téléphones mobiles) ou si les cookies sont désactivés, la fonction cookie sera invalide.
Différents navigateurs utilisent différentes méthodes pour enregistrer les cookies.
Le navigateur IE l'enregistrera sous forme de fichier texte dans le dossier "C:Documents and Settings Your Username Cookies". Chaque fichier texte enregistre un cookie.
1.1.2 Enregistrer le nombre de visites des utilisateurs
En Java, le Cookie est encapsulé dans javax.servlet.http.Cookie classe. Chaque cookie est un objet de cette classe Cookie. Le serveur exploite les cookies clients en exploitant des objets de classe Cookie. Obtenez tous les cookies soumis par le client via request.getCookie() (renvoyé sous la forme d'un tableau Cookie[]) et définissez Cookie sur le client via réponse.addCookie(Cookiecookie).
Les objets Cookie utilisent des paires d'attributs clé-valeur pour enregistrer le statut de l'utilisateur. Un objet Cookie enregistre une paire d'attributs, et une demande ou une réponse utilise plusieurs cookies en même temps. Étant donné que la classe Cookie se trouve sous le package javax.servlet.http.*, il n'est pas nécessaire d'importer cette classe dans JSP.
1.1.3 Les cookies ne peuvent pas croiser les noms de domaine
De nombreux sites Web utilisent des cookies. Par exemple, Google enverra un Cookie au client, et Baidu enverra également un Cookie au client. Le navigateur embarquera-t-il également des cookies émis par Baidu lors de l'accès à Google ? Ou Google peut-il modifier les cookies émis par Baidu ?
La réponse est non. Les cookies ne peuvent pas croiser les noms de domaine. Selon la spécification des cookies, le navigateur n'emportera que les cookies de Google lors de l'accès à Google, mais pas les cookies de Baidu. Google ne peut exploiter que les cookies de Google, mais pas les cookies de Baidu.
Les cookies sont gérés par le navigateur côté client. Le navigateur peut garantir que Google n'exploitera que les cookies de Google et non les cookies de Baidu, garantissant ainsi la confidentialité et la sécurité des utilisateurs. Le navigateur détermine si un site Web peut exploiter le cookie d'un autre site Web en fonction du nom de domaine. Les noms de domaine de Google et de Baidu sont différents, Google ne peut donc pas exploiter les cookies de Baidu.
Il est à noter que bien que le site images.google.com et le site www.google.com appartiennent à Google, leurs noms de domaine sont différents, et ils ne peuvent pas exploiter les cookies de chacun.
Remarque : Après s'être connecté au site Web www.google.com, l'utilisateur constatera que les informations de connexion sont toujours valides lorsqu'il visitera images.google.com, qui est ce n'est pas possible avec les cookies ordinaires. En effet, Google a effectué un traitement spécial. Les cookies seront traités de la même manière plus loin dans ce chapitre.
1.1.4 Encodage Unicode : Enregistrer le chinois
Les caractères chinois sont différents des caractères anglais, Les caractères chinois sont Unicode caractères, en Il occupe 4 caractères dans la mémoire, alors que l'anglais est constitué de caractères ASCII et n'occupe que 2 octets dans la mémoire . Lorsque vous utilisez des caractères Unicode dans les cookies, les caractères Unicode doivent être codés, sinon ils seront tronqués.
Conseils : les caractères chinois ne peuvent être enregistrés que dans les cookies. Généralement, le codage UTF-8 peut être utilisé. Il n'est pas recommandé d'utiliser des encodages chinois tels que GBK, car les navigateurs peuvent ne pas les prendre en charge et JavaScript ne prend pas en charge l'encodage GBK.
1.1.5 Encodage BASE64 : Enregistrer les images binaires
Le cookie peut non seulement utiliser des caractères ASCII et Unicode, mais également des caractères binaires données. Par exemple, les certificats numériques sont utilisés dans les cookies pour assurer la sécurité. Le codage est également requis lorsque vous travaillez avec des données binaires.
% Remarque : ce programme est uniquement utilisé pour démontrer que le contenu binaire peut être stocké dans des cookies et n'est pas pratique. Étant donné que le navigateur transportera des cookies à chaque fois qu'il demandera au serveur, le contenu des cookies ne doit pas être trop important, sinon cela affectera la vitesse. Le contenu des cookies doit être petit mais précis.
1.1.6 Définir toutes les propriétés du cookie
En plus du nom et de la valeur, Cookie possède également plusieurs autres propriétés couramment utilisées propriété. Chaque propriété correspond à une méthode getter et une méthode setter. Toutes les propriétés de la classe Cookie sont présentées dans le tableau 1.1.
Tableau 1.1 Attributs communs des cookies
Nom de l'attribut |
Description |
Nom de la chaîne |
Le nom de ce cookie. Une fois un cookie créé, son nom ne peut plus être modifié |
Valeur de l'objet |
La valeur de ce cookie. Si la valeur est un caractère Unicode, le caractère doit être codé. Si la valeur est une donnée binaire, vous devez utiliser l'encodage BASE64 |
int maxAge |
L'heure d'expiration du cookie, en secondes. S'il est positif, le cookie expire après maxAge secondes. S'il s'agit d'un nombre négatif, le cookie est un cookie temporaire et deviendra invalide à la fermeture du navigateur, et le navigateur n'enregistrera le cookie sous aucune forme. S'il vaut 0, cela signifie supprimer le cookie. La valeur par défaut est –1 |
booléen sécurisé |
Si ce cookie sera transmis uniquement à l'aide de protocoles sécurisés. Protocoles de sécurité. Les protocoles de sécurité incluent HTTPS, SSL, etc., qui cryptent les données avant de les transmettre sur le réseau. La valeur par défaut est false |
Chemin de chaîne |
Le chemin utilisé par ce cookie. S'il est défini sur "/sessionWeb/", seuls les programmes dont le contextPath est "/sessionWeb" peuvent accéder au cookie. S'il est défini sur "/", le cookie est accessible par le contextPath sous ce nom de domaine. Notez que le dernier caractère doit être "/" |
String domain |
Le nom de domaine pouvant accéder au cookie . S'il est défini sur « .google.com », tous les noms de domaine se terminant par « google.com » peuvent accéder à ce cookie. A noter que le premier caractère doit être "." |
Chaîne de commentaire |
Description de l'utilisation de ce cookie. Lorsque le navigateur affiche les informations du cookie, il affiche cette description |
version int |
Le numéro de version utilisé par le cookie . 0 signifie suivre la spécification Cookie de Netscape, 1 signifie suivre la spécification RFC 2109 du W3C |
1.1.7 Durée de validité du cookie
Le maxAge du cookie détermine la durée de validité du cookie, en secondes (seconde). Dans Cookie, l'attribut maxAge est lu et écrit via la méthode getMaxAge() et la méthode setMaxAge(int maxAge).
Si l'attribut maxAge est un nombre positif, cela signifie que le cookie expirera automatiquement après maxAge secondes. Le navigateur conservera le cookie avec un maxAge positif, c'est-à-dire qu'il l'écrira dans le fichier cookie correspondant. Que le client ferme le navigateur ou l'ordinateur, tant qu'il y a maxAge secondes, le cookie est toujours valable lors de la connexion au site Web. Les informations sur les cookies dans le code ci-dessous seront valables pour toujours.
Cookie cookie = new Cookie("username","helloweenvsfei"); // Nouveau cookie
cookie .setMaxAge(Integer.MAX_VALUE); // Définit le cycle de vie sur MAX_VALUE
response.addCookie(cookie); maxAge est un nombre négatif, cela signifie que le cookie n'est valide que dans cette fenêtre du navigateur et les sous-fenêtres ouvertes par cette fenêtre. Le cookie deviendra invalide après la fermeture de la fenêtre. Les cookies avec un maxAge négatif sont des cookies temporaires et ne seront pas conservés ni écrits dans le fichier cookie. Les informations des cookies sont stockées dans la mémoire du navigateur, de sorte que le cookie disparaît lorsque vous fermez le navigateur. La valeur maxAge par défaut pour les cookies est -1.
Si maxAge vaut 0, cela signifie supprimer le cookie. Le mécanisme des cookies ne fournit pas de méthode pour supprimer les cookies, donc l'effet de suppression des cookies est obtenu en paramétrant le cookie pour qu'il expire immédiatement. Les cookies invalides seront supprimés du fichier cookie ou de la mémoire par le navigateur,Remarque : Lors de la lecture du cookie du client, les autres attributs, dont maxAge, ne sont pas lisibles et ne seront pas soumis. Lorsque le navigateur soumet un cookie, il soumet uniquement les attributs de nom et de valeur. L'attribut maxAge est uniquement utilisé par le navigateur pour déterminer si le cookie a expiré.
1.1.8 Modification et suppression des cookies
Le cookie ne fournit pas d'opérations de modification ou de suppression. Si vous souhaitez modifier un cookie, il vous suffit de créer un nouveau cookie du même nom et de l'ajouter à la réponse pour écraser le cookie d'origine.
Si vous souhaitez supprimer un cookie, il vous suffit de créer un nouveau cookie avec le même nom, de définir maxAge sur 0 et de l'ajouter à la réponse pour écraser le cookie d'origine. Notez qu’il s’agit de 0 et non d’un nombre négatif. Les nombres négatifs représentent d'autres significations. Les lecteurs peuvent vérifier et définir différents attributs via le programme dans l'exemple ci-dessus.
Remarque : Lors de la modification ou de la suppression des cookies, tous les attributs du nouveau cookie à l'exception de value et maxAge, tels que le nom, le chemin, le domaine, etc., doivent être complètement identiques à le cookie d'origine. Dans le cas contraire, le navigateur les traitera comme deux cookies différents et ne les écrasera pas, entraînant l'échec de la modification et de la suppression.
1.1.9 Nom de domaine des cookies
Les cookies ne peuvent pas croiser les noms de domaine. Les cookies émis par le nom de domaine www.google.com ne seront pas déposés sur le nom de domaine www.baidu.com. Ceci est déterminé par le mécanisme de sécurité de la confidentialité des cookies. Le mécanisme de sécurité de la confidentialité peut empêcher les sites Web d’obtenir illégalement des cookies provenant d’autres sites Web.
Dans des circonstances normales, deux noms de domaine de deuxième niveau sous le même nom de domaine de premier niveau, tels que www.helloweenvsfei.com et images.helloweenvsfei.com, ne peuvent pas utiliser de cookies de manière interchangeable car les noms de domaine des deux ne sont pas strictement les mêmes. Si vous souhaitez que tous les noms de domaine de deuxième niveau sous le nom helloweenvsfei.com puissent utiliser ce cookie, vous devez définir le paramètre de domaine du cookie, par exemple :
Cookie cookie = new Cookie(" time","20080808"); // Nouveau cookie
cookie.setDomain(".helloweenvsfei.com"); ‐ .setMaxAge (Entier.MAX_VALUE);
Les lecteurs peuvent modifier le fichier hosts sous C:WINDOWSsystem32driversetc sur la machine locale pour configurer plusieurs noms de domaine temporaires, puis utiliser le programme setCookie.jsp pour définir l'attribut de domaine de vérification des cookies inter-domaines.
Remarque : Le paramètre de domaine doit commencer par un point ("."). De plus, deux cookies portant le même nom mais des domaines différents sont deux cookies différents. Si vous souhaitez que deux sites Web avec des noms de domaine complètement différents partagent des cookies, vous pouvez générer deux cookies, l'attribut de domaine étant respectivement deux noms de domaine, et les envoyer au client.
1.1.10 Chemin du cookie
L'attribut de domaine détermine le nom de domaine qui s'exécute pour accéder au cookie, et l'attribut de chemin détermine le nom de domaine autorisé à accéder au chemin du cookie (ContextPath). Par exemple, si vous autorisez uniquement les programmes sous /sessionWeb/ à utiliser des cookies, vous pouvez écrire :
Cookie cookie = new Cookie("time","20080808"); // Créer un nouveau cookie
cookie .setPath("/session/"); // Définir le chemin
response.addCookie(cookie); L'attribut path doit se terminer par le symbole "/". Deux cookies portant le même nom mais le même domaine sont également deux cookies différents.
Remarque : La page ne peut récupérer que le cookie du chemin auquel elle appartient. Par exemple, /session/test/a.jsp ne peut pas obtenir le cookie avec le chemin /session/abc/. Soyez prudent lorsque vous l'utilisez.
Le protocole HTTP est non seulement apatride, mais également non sécurisé. Les données utilisant le protocole HTTP sont transmises directement sur le réseau sans aucun cryptage et peuvent être interceptées. Utiliser le protocole HTTP pour transmettre du contenu très confidentiel constitue un danger caché. Si vous ne souhaitez pas que les cookies soient transmis dans des protocoles non sécurisés tels que HTTP, vous pouvez définir l'attribut sécurisé du cookie sur true. Les navigateurs ne transmettront ces cookies que via des protocoles sécurisés tels que HTTPS et SSL. Le code suivant définit l'attribut sécurisé sur true :
cookie.setSecure(true);
Astuce : L'attribut secure ne peut pas crypter le contenu du cookie, il ne peut donc pas garantir une sécurité absolue. Si une sécurité élevée est requise, le contenu du cookie doit être crypté et déchiffré dans le programme pour éviter les fuites. 1.1.12 Cookie d'opération JavaScript Le cookie est enregistré du côté du navigateur. Le navigateur a donc des conditions préalables au fonctionnement des cookies. Les navigateurs peuvent utiliser des programmes de script tels que JavaScript ou VBScript pour gérer les cookies. Ici, nous prenons JavaScript comme exemple pour présenter les opérations Cookies couramment utilisées. Par exemple, le code suivant affichera tous les cookies sur cette page. <script>document.write(document.cookie);</script> Étant donné que JavaScript peut lire et écrire des cookies de manière arbitraire, certaines bonnes personnes souhaitent utiliser des programmes JavaScript pour espionner utilisateurs Cookies sur d’autres sites Web. Mais c'est en vain. L'organisation W3C est consciente depuis longtemps des risques de sécurité causés par la lecture et l'écriture de cookies par JavaScript et a pris des précautions. Les navigateurs standard du W3C empêcheront JavaScript de lire et d'écrire des cookies n'appartenant pas à leur propre site Web. . En d’autres termes, le programme JavaScript du site Web A lisant et écrivant les cookies du site Web B n’aura aucun résultat. 1.1.13 Cas : Connexion permanente Si l'utilisateur navigue sur Internet sur son ordinateur personnel, il peut être rappelé lors de la connexion Conservez ses informations de connexion Vous n'avez pas besoin de vous reconnecter lors de votre prochaine visite. Vous pouvez simplement y accéder directement. La méthode de mise en œuvre consiste à enregistrer les informations de connexion telles que le numéro de compte, le mot de passe, etc. dans un cookie, et contrôler la période de validité du cookie, puis vérifier les informations de connexion dans le cookie lors de votre prochaine visite. Il existe de nombreuses options pour enregistrer les informations de connexion. La chose la plus directe est d'enregistrer le nom d'utilisateur et le mot de passe dans Cookie, de vérifier le nom d'utilisateur et le mot de passe dans Cookie lors de la prochaine visite et de les comparer avec la base de données. C'est un choix plus dangereux. Généralement, les mots de passe et autres informations importantes ne sont pas enregistrés dans les cookies . AussiUne solution consiste à crypter le mot de passe et à l'enregistrer dans un cookie, puis à le décrypter et à le comparer avec la base de données lors de la prochaine visite. Cette solution est légèrement plus sûre. Si vous ne souhaitez pas enregistrer le mot de passe, vous pouvez également enregistrer l'horodatage de connexion dans Cookie et la base de données, puis vérifier uniquement le nom d'utilisateur et l'horodatage de connexion. Ces schémas doivent tous interroger la base de données lors de la vérification du compte. Cet exemple utilisera une autre solution, qui n'interrogera la base de données qu'une seule fois lors de la connexion, et n'interrogera plus la base de données lors de l'accès pour vérifier les informations de connexion à l'avenir. La méthode de mise en œuvre consiste à crypter le compte selon certaines règles et à l'enregistrer avec le compte dans le cookie. Lors de votre prochaine visite, il vous suffira de déterminer si les règles de cryptage du compte sont correctes . Dans cet exemple, le compte est enregistré dans un cookie nommé account, le compte et la clé sont cryptés grâce à l'algorithme MD1 puis enregistrés dans un cookie nommé ssid. Lors de la vérification, vérifiez si le numéro de compte crypté et la clé dans le cookie sont égaux au SSID dans le cookie. Le code pertinent est le suivant : Code 1.8 loginCookie.jsp <%@ page language="java"pageEncoding="UTF-8" isErrorPage="false" %> <% ! com"; String s = ss ==null ?" " : ss; // S'il est nul, renvoie vide 'a', 'b', 'c', ' d', 'e', 'f' }; 🎜> mdTemp.update(strTemp); // Mettre à jour les données byte[] md = mdTemp.digest( //); Chiffrement int j =md.length; // Longueur chiffrée char str[] = newchar[j 2]; // Compteur k for (int i = 0; i< j; i++) { // Sortie de boucle byte byte0 =md[i]; str[k++] =hexDigits[byte0 > ;>> 4 & 0xf]; str[k++] = hexDigits[byte0 & 0xf]; // Chaîne de publication de chiffrement } catch (Exception e){return null; } %> <% request.setCharacterEncoding("UTF-8"); // Définir l'encodage de la requête réponse.setCharacterEncoding("UTF-8"); // Définir l'encodage de la réponse String action =request.getParameter("action"); > String password =request.getPara meter("password"); int timeout = newInteger(request.getParameter("timeout")); // Créer un nouveau cookie accountCookie.setMaxAge (timeout); // Définir la période de validité ); // Définir la période de validité ); addCookie() Sortie au client currentTimeMillis()); return; } elseif("logout".equals(action)){ // S'il s'agit d'une action de déconnexion CookieaccountCookie = accountCookie.setMaxAge(0); Pour 0, supprimez currentTimeMillis( )); return; > boolean login = false; // S'il faut se connecter String account = null; ' s à if(request.getCookies() !=null){ // Si le cookie n'est pas vide for (Cookie cookie :request.getCookies()){ / / Traversée Cookies if(cookie.getName().equals("account")) // Si le cookie est nommé Account = cookie.getValue(); // Enregistrer le contenu du compte if (cookie.getName (). Equals ("ssid") // 🎜>
MessageDigestmdTemp = MessageDigest.getInstance("MD 1"); // Récupère MD1
Utilisez MD1 pour chiffrer le compte et la clé et les enregistrer
String ssid = null // Identifiant SSID ;
account
" ${ pageContext.request.requestURI }?action=login"
method="post">
name="timeout" value="<%= 30 *24 * 60 * 60 %> ;"> 30天
内有效
"<%= Integer.MAX_VALUE %>"> 永久有效
& lt; tr & gt; & lt; td & gt; & lt; / td & gt;
& lt; td & gt; & lt; entrée type = "soumi"
"bouton">
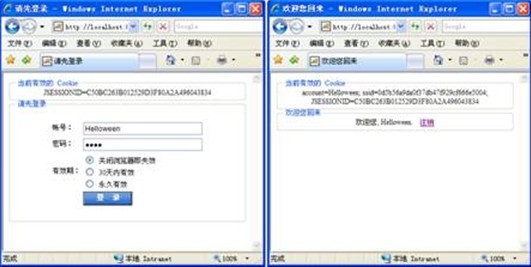
Vous pouvez choisir la durée de validité des informations de connexion lors de la connexion. Ceci est réalisé en définissant l'attribut age du cookie et en faisant attention au code. L'effet de course est illustré à la figure 1.7.

Figure 1.7 Connexion permanente
En plus d'utiliser les cookies, les sessions sont souvent utilisées dans les applications Web pour enregistrer l'état du client .
La session est un mécanisme utilisé par le serveur pour enregistrer l'état du clientIl est plus simple à utiliser que Cookie. Il augmente également la pression de stockage du serveur en conséquence.
1.2.1 Qu'est-ce que la sessionLa session est un autre mécanisme d'enregistrement de l'état du client. La différence est que le cookie est stocké dans le navigateur client. est enregistré sur le serveur. Lorsque le navigateur client accède au serveur, le serveur enregistre les informations client sur le serveur sous une forme ou une autre. C'est la séance.
Lorsque le navigateur client revient, il lui suffit de trouver le statut du client à partir de la session.
Si le mécanismeCookie détermine l'identité du client en vérifiant le « passeport » sur le client, alors le mécanisme de session confirme l'identité du client en vérifiant les « détails du client » sur le serveur. La session équivaut à un fichier client créé par le programme sur le serveur. Lorsqu'un client vient nous rendre visite, il lui suffit d'interroger la table du fichier client.
1.2.2 Implémentation de la connexion utilisateurLa classe correspondant à Session est la classe javax.servlet.http.HttpSession. Chaque visiteur correspond à un objet Session, et toutes les informations de statut du client sont stockées dans cet objet Session.
L'objet Session est créé lorsque le client demande pour la première fois au serveur. La session est également une paire d'attributs clé-valeur. Elle lit et écrit les informations sur le statut du client via les méthodes getAttribute(Stringkey) et setAttribute(String key, Objectvalue). Dans le Servlet, obtenez la Session du client via la méthode request.getSession(), Par exemple :
HttpSession session = request.getSession(); // Récupère l'objet Session
session .setAttribute("loginTime", new Date()); // Définir les attributs dans la session
out.println("L'heure de connexion est : " +(Date)session.getAttribute("loginTime")); // Obtenir l'attribut de session
la requête peut également utiliser getSession(boolean create) pour obtenez la session. La différence est que si la session du client n'existe pas, la méthode request.getSession() renverra null, tandis que getSession(true) créera d'abord la session puis renverra la session.
Request doit être utilisé dans Servlet pour obtenir par programme l'objet HttpSession, et l'objet caché Session est intégré à JSP et peut être utilisé directement. Si <%@page session="false" %> est déclaré, l'objet caché Session n'est pas disponible. L'exemple suivant utilise Session pour enregistrer les informations du compte client.
Le code source est le suivant :
Code 1.9 session.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%! DateFormat dateFormat = newSimpleDateFormat("aaaa-MM-jj"); // Formateur de date %> <% réponse.setCharacterEncoding("UTF-8"); // Définir l'encodage de la demande Personne[] personnes = { > new Person("Liu Jinghua","password1", 34, dateFormat.parse new Person("Garfield", "garfield_pass",23, dateFormat.parse }; String message = ""; 🎜> // Parcourez les données de base et vérifiez le numéro de compte, le mot de passe // Si le nom d'utilisateur est correct et le mot de passe est correct if (Person.getName (). EqualsIgnorecase (request.getparameter ("nom d'utilisateur") && people quals (request.getParameter ("password"))) ; / / .. . Le code HTML est un formulaire FORM, le code est omis, veuillez consulter le CD qui l'accompagne <%! DateFormat dateFormat = newSimpleDateFormat("aaaa-MM-jj"); // Formateur de date %> <% Person person =(Person)session.getAttribute("person"); // Récupère la personne connectée Date loginTime =(Date)session.getAttribute("loginTime"); // Obtenez l'heure de connexion %> // ... Certains codes HTML sont omis ;%= person.getName()% > <%= loginTime%> Figure 1.8 Utiliser Session pour enregistrer les informations utilisateur Notez que les objets de classe Person et les objets de classe Date sont directement enregistrés dans Session dans le programme, ce qui est plus pratique à utiliser que Cookie. Lorsque plusieurs clients exécutent le programme, le serveur enregistre les sessions de plusieurs clients. Lors de l’acquisition d’une Session, il n’est pas nécessaire de déclarer à qui appartient la Session à acquérir. Le mécanisme de Session détermine que le client actuel obtiendra uniquement sa propre Session, mais pas celles des autres. Les séances de chaque client sont également indépendantes les unes des autres et invisibles les unes aux autres. Conseils : Session est plus pratique à utiliser que Cookie, mais trop de sessions sont stockées dans la mémoire du serveur, ce qui mettra la pression sur le serveur . 1.2.3 Cycle de vie de la session Session enregistrée du côté du serveur. Afin d'obtenir une vitesse d'accès plus élevée, les serveurs stockent généralement les Sessions en mémoire. Chaque utilisateur aura une session indépendante. Si le contenu de la session est trop complexe, un débordement de mémoire peut se produire lorsqu'un grand nombre de clients accèdent au serveur. Par conséquent, les informations contenues dans la session doivent être aussi concises que possible. La session est automatiquement créée lorsque l'utilisateur accède au serveur pour la première fois. Il convient de noter qu'une session ne sera créée que lors de l'accès à JSP, Servlet et à d'autres programmes. Seul l'accès à des ressources statiques telles que HTML et IMAGE ne créera pas de session. Si une session n'a pas encore été générée, vous pouvez également utiliser request.getSession(true) pour forcer une session. SUne fois la session générée, tant que l'utilisateur continue d'accéder, le serveur mettra à jour l'heure du dernier accès de la session et maintiendra la session. Chaque fois qu'un utilisateur accède au serveur, que la session soit en lecture ou en écriture, le serveur considère la session de l'utilisateur comme « active ». 1.2.4 Période de validité de la session À mesure que de plus en plus d'utilisateurs accèdent au serveur, la session deviendra également de plus en plus longue .Venez de plus en plus. Pour éviter un débordement de mémoire, le serveur supprimera de la mémoire les sessions qui n'ont pas été actives depuis longtemps. Cette heure correspond au délai d'expiration de la session. Si le serveur n'est pas accessible après le délai d'attente, la session expirera automatiquement. Le délai d'expiration de la session est l'attribut maxInactiveInterval, qui peut être obtenu via le getMaxInactiveInterval() correspondant et modifié via setMaxInactiveInterval(longinterval). Le délai d'expiration de la session peut également être modifié dans web.xml. De plus, la session peut être invalidée en appelant la méthode invalidate() de la session. 1.2.5 Méthodes courantes de session Session comprend diverses méthodes, bien plus pratiques à utiliser que Cookie. Les méthodes courantes de session sont présentées dans le tableau 1.2. Tableau 1.2 Méthodes courantes de HttpSession carré Nom français 方 法 名 描 述 void setAttribute(String attribute, Object value) 设置Session属性。value参数可以为任何Java Object。通常为Java Bean。value信息不宜过大 String getAttribute(String attribute) 返回Session属性 Enumeration getAttributeNames() 返回Session中存在的属性名 void removeAttribute(String attribute) 移除Session属性 String getId() 返回Session的ID。该ID由服务器自动创建,不会重复 long getCreationTime() 返回Session的创建日期。返回类型为long,常被转化为Date类型,例如:Date createTime = new Date(session.get CreationTime()) long getLastAccessedTime() 返回Session的最后活跃时间。返回类型为long int getMaxInactiveInterval() 返回Session的超时时间。单位为秒。超过该时间没有访问,服务器认为该Session失效 void setMaxInactiveInterval(int second) 设置Session的超时时间。单位为秒 void putValue(String attribute, Object value) 不推荐的方法。已经被setAttribute(String attribute, Object Value)替代 Object getValue(String attribute) 不被推荐的方法。已经被getAttribute(String attr)替代 boolean isNew() 返回该Session是否是新创建的 void invalidate() 使该Session失效 Description void setAttribute( String attribut, valeur de l'objet) Définir les attributs de session. Le paramètre value peut être n’importe quel objet Java. Généralement un bean Java. Les informations sur la valeur ne doivent pas être trop volumineuses String getAttribute(Attribut de chaîne) Enumeration getAttributeNames () Renvoyer le nom de l'attribut; existant dans la session void removeAttribute (attribut String) Supprimer l'attribut de session String getId( ) Renvoie l'ID de la session. L'ID est automatiquement créé par le serveur et ne sera pas répété long getCreationTime() Renvoie la date de création de la Session. Le type de retour est long, qui est souvent converti en type Date, par exemple : Date createTime = new Date(session.get CreationTime()) long getLastAccessedTime() Renvoie la dernière heure active de la session. Le type de retour est long int getMaxInactiveInterval() Renvoie le délai d'expiration de la session; . L'unité est la seconde. S'il n'y a pas d'accès passé ce délai, le serveur considère la Session invalide void setMaxInactiveInterval(int seconde) Définissez le délai d'expiration de la session. L'unité est la seconde void putValue (attribut String, valeur de l'objet) Aucune méthode recommandée. A été remplacé par setAttribute (attribut String, valeur de l'objet) Object getValue (attribut String) Méthode non recommandée. A été remplacé par getAttribute(String attr) boolean isNew() void invalidate() faire ceci; Session invalide Le délai d'expiration de session par défaut dans Tomcat est de 20 minutes. Modifiez le délai d'attente via setMaxInactiveInterval (int seconds). Vous pouvez modifier web.xml pour modifier le délai d'expiration par défaut de la session. Par exemple, remplacez-le par 60 minutes :
//Données de base, enregistrez les informations de trois personnes
nouvelle personne("Hello Kitty","hellokitty", 23, dateFormat.parse
("1994-09-12")),
<%@ page language="java" pageEncoding="UTF-8"%> ;votre anniversaire : t ; L'effet de fonctionnement du programme est illustré dans la figure 1.8.

