Maison >interface Web >tutoriel HTML >Comment HTML appelle CSS pour gérer et embellir les divs
Comment HTML appelle CSS pour gérer et embellir les divs
- 一个新手original
- 2017-09-22 10:35:192099parcourir
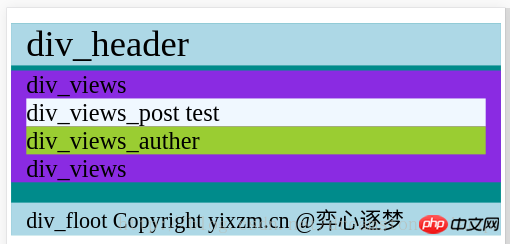
Mise en page CSS, la clé réside dans la correspondance entre les fichiers HTML et les fichiers CSS. En HTML, la relation d'inclusion de chaque p est conçue de manière hiérarchique, puis les équations de style et de police sont conçues dans le fichier CSS. 
Fichier HTML
<body><p class=p_body>
<p class=p_header> p_header </p>
<p class="p_views">
p_views
<p class="p_views_post"> p_views_post <?php echo $post ?> </p>
<p class="p_views_auther"> p_views_auther </p>
p_views
</p>
<p class=p_floot> p_floot <?php echo $copyright ?> </p></p></body>Fichier CSS
.p_body {
background-color: darkcyan;
}
.p_header {
background-color: lightblue;
font-size: 72px;
margin-top: 30px;
padding-left: 30px;
}
.p_views {
background-color: blueviolet;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
font-size: 48;
}
.p_views_post {
background-color: aliceblue;
}
.p_views_auther{
background-color: yellowgreen;
}
.p_floot
{
font-size:40px;
background-color: lightblue;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser la zone de saisie du numéro pour limiter le nombre de chiffres saisis et la police change avec la longueur du numéroArticle suivant:Comment utiliser la zone de saisie du numéro pour limiter le nombre de chiffres saisis et la police change avec la longueur du numéro

