Maison >interface Web >js tutoriel >Comment implémenter la fonction d'aperçu local des images JavaScript
Comment implémenter la fonction d'aperçu local des images JavaScript
- 黄舟original
- 2017-09-22 09:43:471778parcourir
Cet article présente principalement JavaScript pour implémenter la fonction de prévisualisation d'image locale. Il cible la fonction de filtre HTML5 des navigateurs non-IE et les fonctions de composants associées du navigateur IE pour obtenir l'effet de prévisualisation des images locales sans les télécharger sur le serveur Friends. dans le besoin peuvent se référer à Suivant
L'exemple de cet article décrit comment implémenter la fonction de prévisualisation locale de l'image à l'aide de JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
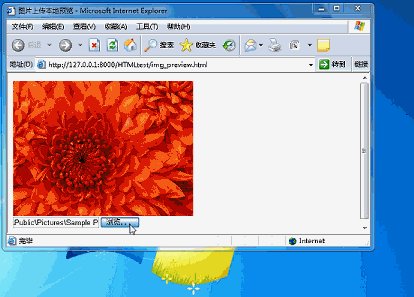
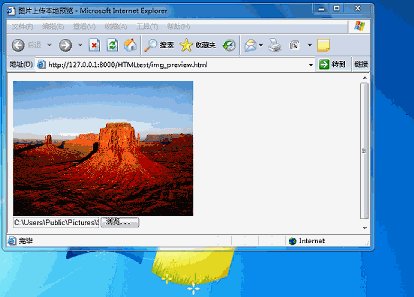
Implémentez un aperçu immédiatement après avoir sélectionné le fichier image dans le champ fichier fichier. Il n'est pas nécessaire de la télécharger sur le serveur à l'avance. La miniature entière est ensuite renvoyée au front-end pour un aperçu à l'aide d'Ajax. Cela peut être fait directement à l’aide de JavaScript et est également compatible avec IE6. L'effet spécifique est comme le montre la figure ci-dessous :

L'implémentation spécifique consiste à utiliser HTML5 pour afficher dans les navigateurs non-IE et à appeler directement la fonction de filtre d'IE pour y parvenir dans les navigateurs IE. Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传本地预览</title>
<style type="text/css">
/*设置IE滤镜,这里的id=imghead要与下方利用Javascript生成p的id相呼应。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//图片上传预览,非IE则用了HTML5的代码,IE是用了滤镜
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT与放预览图片的p——preview的大小相呼应
var p = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
p.innerHTML = "<p style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></p>";
}
}
//用于计算预览图片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<p id="preview" style="width:320px;height:240px;"></p><!--用来放预览图片的p-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用户选择了图片文件,则触发上方的previewImage函数-->
</body>
</html>Tout d'abord, générez un p avec id=imghead dans l'aperçu, où l'aperçu de l'image est placé.
Pour la partie non-IE, HTML5 peut être utilisé pour lire directement le fichier sélectionné par l'utilisateur. La taille de l'image d'aperçu peut être calculée grâce à la fonction clacImgZoomParam(maxWidth, maxHeight, width, height. ), puis la taille de l'image d'aperçu peut être calculée directement. Cette image est placée dans le p avec id=imghead. S'il s'agit d'IE, le p généré avec id=imghead recevra le filtre défini dans la balise de style, chargera le fichier image sélectionné par l'utilisateur via le filtre, puis utilisera la fonction clacImgZoomParam pour trouver son size, et obtenez Après le redimensionnement, effacez tout le contenu de l'aperçu, générez officiellement le filtre d'image qui lui est attribué et ajoutez le p avec une taille déterminée.
est également utilisé dans le champ de fichier 3525558f8f338d4ea90ebf22e5cde2bc accept="image/*" Cette fonction HTML5 est utilisée pour restreindre les utilisateurs à sélectionner uniquement les fichiers image. Soumettre le formulaire Parfois, il doit être jugé via onSubmit, et en même temps, il doit être jugé en arrière-plan du serveur pour empêcher les utilisateurs d'envoyer des choses étranges au serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

