Maison >interface Web >js tutoriel >ECharts3 implémente le fonctionnement des données dynamiques + axe temporel
ECharts3 implémente le fonctionnement des données dynamiques + axe temporel
- 一个新手original
- 2017-09-22 09:38:2611003parcourir

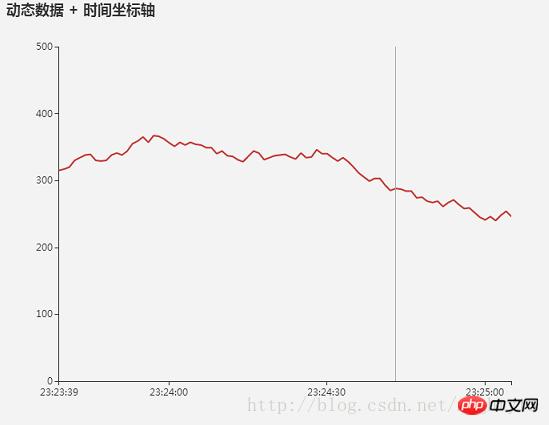
Modification de l'instance d'axe de coordonnées dynamiques + temps sur le site officiel d'ECharts3. L'axe X est l'heure actuelle et les données sont accumulées.
Vous pouvez le coller dans la zone de code de l'instance ECharts3 pour voir l'effet directement.
function randomData() {
now = new Date(+now + 1000);
value = value + Math.random() * 21 - 10;
return {
name: now.toString(),
value: [
now,
Math.round(value)
]
}
}var data = [];var now = new Date();var value = Math.random() * 1000;
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function () {
//data.shift();
data.push(randomData());
myChart.setOption({
series: [{
data: data
}]
});
}, 1000);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Résumé de six types d'erreurs en JavaScriptArticle suivant:Résumé de six types d'erreurs en JavaScript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

