Maison >interface Web >js tutoriel >Explication détaillée de ce problème de pointage en mode strict JavaScript
Explication détaillée de ce problème de pointage en mode strict JavaScript
- 巴扎黑original
- 2018-05-29 13:43:412024parcourir
En plus du mode d'exécution normal, ECMAscript 5 ajoute un deuxième mode d'exécution : le "mode strict". L'article suivant vous présente principalement quelques informations pertinentes à ce sujet en mode JavaScript strict. Les amis qui en ont besoin peuvent s'y référer.
Avant-propos
Je crois que beaucoup de gens ont été confus par cela en JavaScript lorsqu'ils apprenaient ou utilisaient JavaScript, puis. cet article en résumera les différentes directions en mode strict.
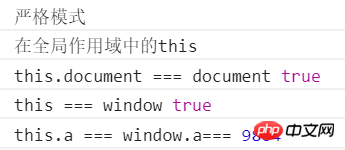
1. ceci dans la portée globale
En mode strict, dans la portée globale, ceci pointe vers l'objet window
"use strict";
console.log("严格模式");
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);
2. ceci dans la fonction dans le périmètre global
En mode strict, this dans cette fonction est égal à indéfini
"use strict";
console.log("严格模式");
console.log('在全局作用域中函数中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();
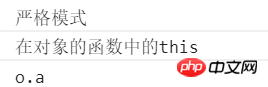
3. Fonctions d'objet (méthodes) this dans
En mode strict, ceci dans la fonction de l'objet pointe vers l'instance de l'objet
"use strict";
console.log("严格模式");
console.log("在对象的函数中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());
4. Ceci dans le constructeur
En mode strict, this dans le constructeur pointe vers l'instance d'objet créée par le constructeur .
"use strict";
console.log("严格模式");
console.log("构造函数中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());
5. ceci dans la fonction de gestionnaire d'événements
En mode strict, dans la fonction de gestionnaire d'événements, cela pointe vers l'objet cible qui a déclenché l'événement.
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//这段代码的作用是使被单击的元素背景色变为蓝色 6. ceci dans la fonction de traitement des événements en ligne
En mode strict, traitement des événements en ligne Dans la fonction, il y a les deux situations suivantes :
<button onclick="alert((function(){'use strict'; return this})());">
内联事件处理1
</button>
<!-- 警告窗口中的字符为undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
内联事件处理2
</button>
<!-- 警告窗口中的字符为button -->Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

