Maison >interface Web >tutoriel HTML >Comment centrer le texte et les étiquettes en HTML
Comment centrer le texte et les étiquettes en HTML
- 一个新手original
- 2017-09-19 10:21:582445parcourir
1. Centrage du texte :
text-align: center; line-height: 100px; (=height)
2. Centrage de l'étiquette
margin: 0 auto; 其中0指的是margin-top:0
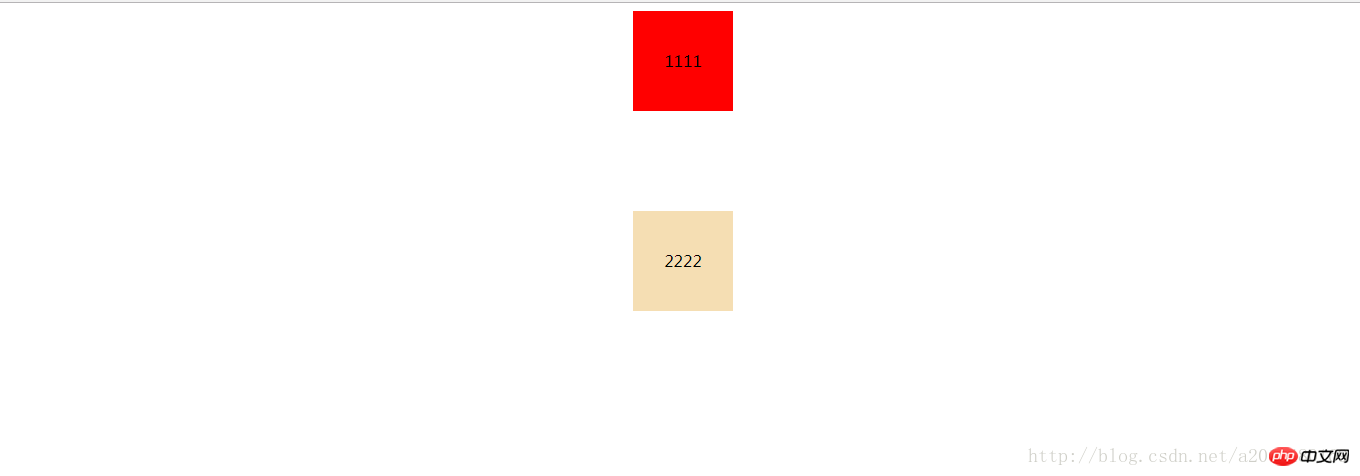
Pièce de code :
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>搜索论坛</title>
<link rel="stylesheet" href="https://www.baidu.com/img/baidu_jgylogo3.gif">
<style>
.item1{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
line-height: 100px;
margin: 0 auto;
}
.item2{
height: 100px;
width: 100px;
background-color: wheat;
text-align: center;
line-height: 100px;
margin: 100px auto;
}
</style>
</head>
<body>
<p class="outer">
<p class="item1">1111</p>
<p class="item2">2222</p>
</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:web前端性能优化方法Article suivant:html5和html有什么区别

