Maison >développement back-end >Tutoriel C#.Net >Exemple d'analyse de la façon dont ASP.NET MVC utilise Bootstrap
Exemple d'analyse de la façon dont ASP.NET MVC utilise Bootstrap
- 黄舟original
- 2017-09-18 11:11:363552parcourir
Cet article présente principalement la méthode d'utilisation de Bootstrap dans ASP.NET MVC. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
En tant que développeur Web, il est très difficile de créer une page conviviale en utilisant HTML et CSS à partir de zéro sans utiliser de framework front-end. C'est encore plus difficile, surtout pour les développeurs Windows Form.
C'est pour cette raison que Bootstrap est né. Twitter Bootstrap offre aux développeurs une multitude de styles CSS, de composants, de plug-ins, de mises en page réactives, etc. Dans le même temps, Microsoft a été entièrement intégré au modèle ASP.NET MVC.
Introduction à la structure Bootstrap
Téléchargez la dernière version de Bootstrap.
Après avoir décompressé le dossier, vous pouvez voir que la structure de distribution des fichiers de Bootstrap est la suivante, comprenant 3 dossiers :
css
fonts
js
le dossier css contient 4 fichiers .css et 2 fichiers .map. Il nous suffit d'inclure le fichier bootstrap.css dans le projet pour que Bootstrap puisse être appliqué à nos pages. bootstrap.min.css est la version compressée du CSS ci-dessus. Le fichier
.map n'a pas besoin d'être inclus dans le projet, vous pouvez l'ignorer. Ces fichiers sont utilisés comme symboles de débogage (similaires aux fichiers .pdb dans Visual Studio), permettant finalement aux développeurs de modifier des fichiers prétraités en ligne.
Bootstrap utilise Font Awesome (un fichier de polices contient toutes les icônes de glyphes, conçu uniquement pour Bootstrap) pour afficher différentes icônes et symboles. Le dossier des polices contient 4 types de fichiers de polices dans différents formats :
- .
OpenType intégré (glyphicons-halflings-regular.eot)
Graphiques vectoriels évolutifs (glyphicons-halflings-regular.svg)
-
Police TrueType (glyphicons-halflings-regular.ttf)
Format de police Web ouvert (glyphicons-halflings-regular.woff)
Il est recommandé d'inclure tous les fichiers de polices dans votre application Web, car cela permettra à votre site d'afficher les polices correctes dans différents navigateurs.
Les fichiers au format de police EOT doivent être pris en charge par les navigateurs IE9 et supérieurs. TTF est un ancien fichier de format de police traditionnel, et WOFF est un fichier de format de police compressé à partir de TTF. Si vous devez uniquement prendre en charge les navigateurs après IE8, iOS 4 ou supérieur et Android, il vous suffit d'inclure la police WOFF. Le dossier
js contient 3 fichiers. Tous les plug-ins Bootstrap sont inclus dans le fichier boostrap.js est la version compressée du npm.js ci-dessus est automatiquement générée via le projet. outil de construction Grunt.
Avant de référencer le fichier boostrap.js, assurez-vous d'avoir référencé la bibliothèque JQuery car tous les plugins Bootstrap nécessitent JQuery.
Ajouter des fichiers Bootstrap dans le projet ASP.NET MVC
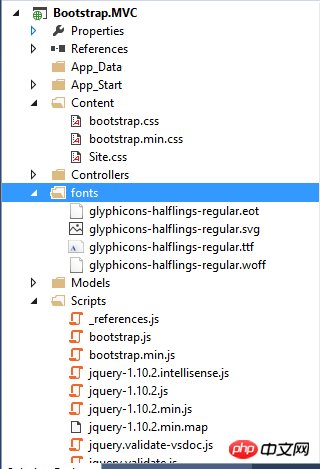
Ouvrez Visual Studio 2013 et créez un projet ASP.NET MVC standard a été automatiquement ajouté par défaut. Tous. les fichiers sont les suivants :

Cela montre que Microsoft est très reconnu pour Bootstrap et est fortement intégré à Visual Studio.
Il convient de noter qu'un fichier nommé _references.js est ajouté au fichier Scripts. Il s'agit d'une fonction très utile qui peut aider Visual Studio à activer les invites intelligentes.
Bien sûr, nous pouvons également créer un projet ASP.NET MVC vide pour ajouter ces fichiers de dépendance manuellement, comme le montre la figure ci-dessous, sélectionnez le modèle vide :

Pour le projet ASP.NET MVC vierge nouvellement créé, il n'y a pas de dossiers Contenu, Polices et Scripts - nous devons les créer manuellement, comme suit :

De Bien sûr, vous pouvez également utiliser Nuget pour ajouter automatiquement des fichiers de ressources Bootstrap. Si vous utilisez l'interface graphique pour ajouter le package Bootstrap Nuget, recherchez simplement Bootstrap directement ; si vous utilisez la console du gestionnaire de packages pour ajouter le package Bootstrap Nuget, entrez Install-Package bootstrap.
Créer une page de mise en page pour le site Web
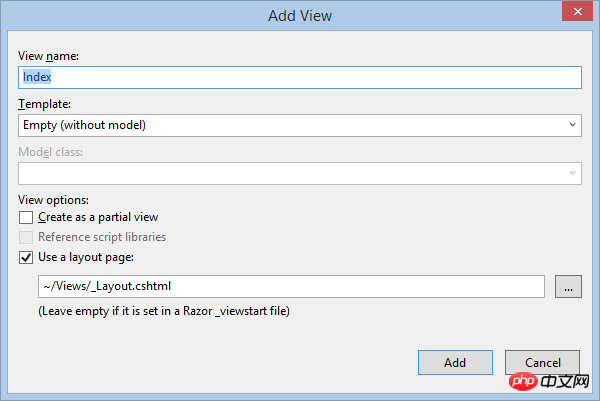
Afin de maintenir un style cohérent pour notre site Web, j'utiliserai Bootstrap pour créer la page de mise en page. Créez un fichier de mise en page MVC Layout Page (Razor) dans le dossier Views, comme indiqué ci-dessous :

Dans la page de mise en page Layout nouvellement créée, utilisez le code suivant pour référencer les ressources Bootstrap. document.
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>L'utilisation de @Url.Content convertira le chemin virtuel ou relatif en chemin absolu, garantissant ainsi que le fichier de ressources Bootstrap est référencé.
Créez un nouveau contrôleur nommé Home et ajoutez la vue Index par défaut pour appliquer la page de mise en page ci-dessus, comme indiqué ci-dessous :

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

