Maison >interface Web >js tutoriel >JavaScript implémente la fonction de changement de peau
JavaScript implémente la fonction de changement de peau
- 巴扎黑original
- 2017-09-18 09:45:542757parcourir
Le principe d'implémentation de la fonction de changement de skin js est très simple, qui consiste à utiliser js pour changer le fichier de feuille de style CSS correspondant. Cet article se concentre sur l'introduction du JavaScript pour implémenter la fonction de changement de skin. à cela
1. Le principe de base du changement de peau en js
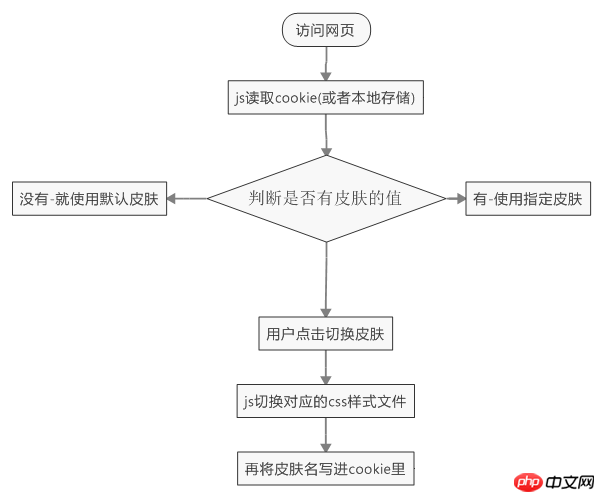
Le principe de base est très simple, qui consiste à utiliser JS pour changer le fichier de feuille de style CSS correspondant. Par exemple, le site Web de navigation Hao123 dispose d'une fonction de skinning de page Web dans le coin supérieur droit. En plus de changer de fichier de feuille de style CSS, l'habillage de page Web courant nécessite également des cookies pour enregistrer l'habillage que l'utilisateur a modifié auparavant, afin que lors de la prochaine visite de l'utilisateur, les options configurées par le dernier utilisateur puissent être automatiquement utilisées. Ensuite, le workflow de base apparaît : visitez la page Web - JS lit le cookie - sinon, utilisez le skin par défaut - s'il existe, utilisez le skin spécifié, l'utilisateur clique sur l'option de changement de skin - JS contrôle le remplacement du CSS correspondant ; feuille de style - Enregistre les options d'habillage dans les cookies.

2. Préparations requises à l'avance
1. à différents fichiers CSS. Préparez plusieurs ensembles de fichiers de style CSS :
Par exemple, le bleu correspond à : skinColour_blue.css
Le jaune correspond à : skinColour_yellow.css
2. Stockage des images Sous différents dossiers de skin :
Par exemple, le bleu correspond à : dossier bleu le jaune correspond à : dossier jaune ;
Mettez des images de différentes couleurs de peau dans les dossiers correspondants. Principe de changement d'image : définissez l'attribut de chemin src de la balise img dans la fonction de changement de peau pour changer d'image.
3. Le processus de changement de peau
1. Introduisez le fichier CSS au début de la page Web
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2. Définir 2 boutons de changement de skin sur la page
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3. Dans le code js, déclencher la commutation. via une fonction
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}Quatrièmement, résumez les problèmes rencontrés lors du changement de skin Problèmes
1, le skinning de balise généré dynamiquement par js, par exemple, jq est ajouté à la balise d'image img sur la page via l'épissage de chaîne
1), via le stockage local La fonction obtenir le nom du skin obtient la valeur du nom du skin et détermine si la valeur existe. Si tel est le cas, utilisez le nom du skin. Si aucune valeur n'est trouvée, utilisez le bleu par défaut
<.>
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};2), écrit à l'endroit où js est généré dynamiquement : par épissage de chaînes, + variables à réaliser
var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg); 2. Cliquez sur le bouton pour changer de couleur. Changement de skin d'effet : Vous pouvez définir des classes avec le même nom dans différents fichiers CSS, et les styles sont écrits séparément en fonction des différents skins. Par exemple : en peau bleue skinColour_blue.css
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
} en peau jaune skinColour_blue.css
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}L'ajout de classes dans js peut résoudre l'effet de clic sous différents skins. Le principe est le suivant : différents fichiers CSS de skin sont référencés dans différents états de skin.
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})3. Un autre effet de changement de couleur par clic : Obtenez d'abord le nom du skin via le stockage local, puis définissez une variable de couleur et jugez différent. les noms de skin sont utilisés pour modifier le contenu des variables afin d'obtenir des effets de clic sous différents skins.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

