Maison >interface Web >tutoriel CSS >Introduction détaillée aux exemples de traitement CSS par webpack
Introduction détaillée aux exemples de traitement CSS par webpack
- 黄舟original
- 2017-09-16 11:39:501924parcourir
1. Installez le plug-in
npm i style-loader css-loader --save-dev npm i postcss-loader --save-dev npm i autoprefixer --save-dev npm install postcss-import --save-dev
Le plug-in style-loader est : par injecter la balise c9ccee2e6ea535a969eb3f532ad9fe89 Ajouter du CSS au DOM
le préfixe automatique ajoute automatiquement des préfixes
postcss-import : prend en charge l'utilisation de @import pour introduire le CSS
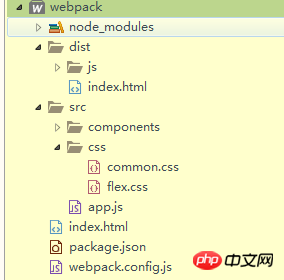
2. Structure du répertoire du projet :

common.css est :
@import './flex.css';
html,body{
padding: 0;
margin: 0;
background-color: red;
}ul{
list-style: none;
margin: 0;
}flex. css est :
.flex-p{
display: flex;
}app.js est :
import './css/common.css';
import layer from './components/layer/layer.js'const App = function(){
console.log(layer)
}new App() 3. Le fichier de configuration webpack.config.js est :
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
}, //css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
}
]
},
plugins: [ new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}4. Exécuter la compilation et afficher les résultats
npm run webpack

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Résumé et partage des précautions pour écrire du CSSArticle suivant:Résumé et partage des précautions pour écrire du CSS
Articles Liés
Voir plus- Afficher les animations du thème de transition
- Comment accéder et modifier les déclarations CSS directement à l'aide de JavaScript ?
- Pourquoi mes curseurs personnalisés CSS ne fonctionnent-ils pas dans Firefox et Chrome ?
- Comment superposer une icône sur une image ou une vidéo dans le coin inférieur gauche ?
- Comment puis-je personnaliser l'entrée de la plage HTML5 pour qu'elle ressemble à une barre de progression ?

