Maison >interface Web >js tutoriel >Introduction à la méthode wow.js de la bibliothèque JS
Introduction à la méthode wow.js de la bibliothèque JS
- 巴扎黑original
- 2017-09-16 09:47:423521parcourir
Récemment, lorsque vous travaillez sur un projet, il est nécessaire de faire glisser la barre de défilement jusqu'à une certaine position avant que l'animation puisse être affichée. J'ai trouvé un wow.js en ligne qui peut répondre aux exigences. comme suit. Les amis qui en ont besoin peuvent s'y référer. Allons-y
Récemment, lorsque l'on travaille sur un projet, il est nécessaire de faire glisser la barre de défilement jusqu'à une certaine position avant que l'animation puisse être affichée. wow.js en ligne qui peut répondre aux exigences.Je vais maintenant résumer la méthode d'utilisation comme suit :
Adresse de démonstration wow.js
Adresse github wow.js
L'adresse de démonstration wow.js
Adresse github wow.js
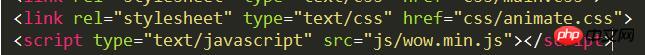
la méthode d'utilisation est vraiment simple~~Doit être utilisée avec Animated.css
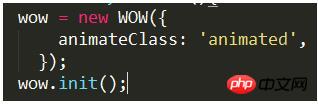
La méthode est la suivante :



<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

