Maison >interface Web >js tutoriel >JS résout le BUG qui se produit lorsque l'aperçu de la photo pivote de 90 degrés dans IOS
JS résout le BUG qui se produit lorsque l'aperçu de la photo pivote de 90 degrés dans IOS
- 巴扎黑original
- 2017-09-15 09:23:563051parcourir
L'éditeur suivant vous apportera une solution JS au problème de BUG à 90 degrés de la rotation de l'aperçu des photos dans IOS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Dans l'article précédent [Js utilise Canvas pour implémenter la fonction de compression d'image], la compression d'image a été téléchargée. Cependant, lors du test de la machine réelle IOS, il a été constaté que l'image. l'aperçu s'est automatiquement déplacé dans le sens inverse des aiguilles d'une montre. Rotation de 90 degrés. Concernant ce bug, je n'ai aucune idée d'où réside le problème. La prochaine étape consiste à programmer pour Baidu. J'ai trouvé des informations pertinentes grâce à Du Niang, et la solution est enregistrée ici. En fait, je ne connais toujours pas les facteurs spécifiques à l’origine de ce problème. Ce bug ne se produit que sur IOS et certains téléphones mobiles Samsung. La plupart des machines Android n'ont pas ce problème.
Pour résoudre ce problème, vous devez introduire une bibliothèque JS tierce : exif.js Adresse de téléchargement : https://github.com/exif-js/exif-js Grâce à exif.js, nous pouvons obtenir les méta-informations de l'image, qui incluent la direction dans laquelle la photo a été prise.
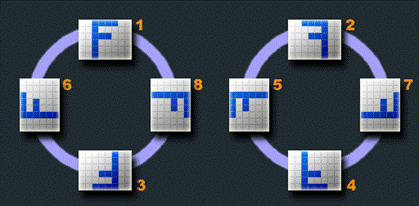
L'attribut de direction de la photo donné par exif.js est le suivant :

Dans IOS, exif.js est utilisé pour obtenir la direction de l'image photographiée et la valeur renvoyée est 6, ce qui est le cas de F à l'extrême gauche dans la figure ci-dessus. C'est là que réside notre bug. Par conséquent, nous effectuons le traitement correspondant en jugeant la valeur de la direction. Si la valeur est 6, nous effectuons une correction de rotation sur l'image.
Le code spécifique est le suivant :
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}Ensuite, nous modifions la fonction de compression dans l'article précédent comme suit :
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}OK, problème résolu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

