Maison >interface Web >js tutoriel >Introduction de base à la bibliothèque Three.js JS
Introduction de base à la bibliothèque Three.js JS
- 巴扎黑original
- 2017-09-15 09:15:562538parcourir
three.js est un framework webGL largement utilisé en raison de sa facilité d'utilisation. Ci-dessous, l'éditeur de Script House expliquera la méthode de configuration de base de three.js à travers des cas. Veuillez vous référer à cet article pour plus de détails

<.>Remarques d'ouverture
webGL nous permet d'obtenir des effets 3D sur toile. Three.js est un framework webGL largement utilisé en raison de sa facilité d'utilisation. Si vous souhaitez apprendre le webGL, c'est un bon choix d'abandonner ces interfaces natives compliquées et de commencer avec ce framework. Le blogueur apprend actuellement three.js et a constaté que les informations pertinentes sont très rares, et même la documentation officielle de l'API est très approximative. De nombreux effets nécessitent que vous tapiez lentement le code et que vous l'exploriez vous-même. Le but de la rédaction de ce tutoriel est donc de le résumer moi-même, et de le partager avec tout le monde. Cet article est le premier d'une série de tutoriels : Mise en route. Dans cet article, je prendrai une démo simple comme exemple pour expliquer la méthode de configuration de base de three.js. Après avoir étudié cet article, vous apprendrez à dessiner un graphique en trois dimensions dans le navigateur !Travail de préparation
Avant d'écrire du code, vous devez d'abord télécharger le dernier package de framework three.js et l'introduire dans votre page three.js , bien sûr, il y a de nombreuses démos dans le package de fichiers que tout le monde peut apprendre ; Chrome est actuellement le meilleur navigateur prenant en charge webGL, Firefow est deuxième et Aoyou et Cheetah domestiques peuvent également s'exécuter après les tests.Commencez par un exemple !
Nous construisons d'abord le code HTML, comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lesson1-by-shawn.xie</title>
<!--引入Three.js-->
<script src="Three.js"></script>
<style type="text/css">
p#canvas-frame{
border: none;
cursor: move;
width: 1400px;
height: 600px;
background-color: #EEEEEE;
}
</style>
</head>
<body>
<!--盛放canvas的容器-->
<p id="container"></p>
</body>
</html>Préparez une zone cohérente avec la taille du cadre du canevas pour le dessin WebGL. Plus précisément : (1) Ajoutez l'élément p avec l'identifiant "canvas3d" à la balise body. (2) Spécifiez le style CSS de "canvas3d" dans la balise de style. Il est à noter que nous n'avons pas besoin d'écrire une balise 5ba626b379994d53f7acf72a64f9b697, il suffit de définir le p qui contient le canevas. Le canevas est généré dynamiquement par three.js ! Commençons à écrire le script. Nous allons construire un modèle tridimensionnel simple à travers les cinq étapes suivantes, qui sont également les étapes de base de three.js : 1 Configurer les trois. .js rendererLe processus de mappage d'objets dans un espace tridimensionnel sur un plan bidimensionnel est appelé rendu tridimensionnel. De manière générale, nous appelons le logiciel qui effectue les opérations de rendu un moteur de rendu. Plus précisément, le traitement suivant est requis. (0) Déclarer des variables globales (objets) ; (1) Obtenir la hauteur et la largeur du canevas "canvas-frame" (2) Générer un objet de rendu ( Attributs : l'effet d'anti-aliasing est valable pour les paramètres ); (3) Spécifiez la hauteur et la largeur du rendu (identiques à la taille du cadre du canevas) ; 4) Ajoutez l'élément [canvas] à l'élément [canvas3d ] (5) définit la clearColor du moteur de rendu.
2. Configurer la caméra
//开启Three.js渲染器
var renderer;//声明全局变量(对象)
function initThree() {
width = document.getElementById('canvas3d').clientWidth;//获取画布「canvas3d」的宽
height = document.getElementById('canvas3d').clientHeight;//获取画布「canvas3d」的高
renderer=new THREE.WebGLRenderer({antialias:true});//生成渲染器对象(属性:抗锯齿效果为设置有效)
renderer.setSize(width, height );//指定渲染器的高宽(和画布框大小一致)
document.getElementById('canvas3d').appendChild(renderer.domElement);//追加 【canvas】 元素到 【canvas3d】 元素中。
renderer.setClearColorHex(0xFFFFFF, 1.0);//设置canvas背景色(clearColor)
}Dans OpenGL (WebGL), il existe un moyen de projeter des objets dans un espace tridimensionnel en deux -espace dimensionnel Il existe deux types de caméras : la projection en perspective et la projection orthographique. La projection en perspective est une méthode dans laquelle les objets les plus proches du point de vue sont plus grands et les objets plus éloignés sont plus petits. Cela correspond à la façon dont nous voyons les objets dans la vie quotidienne. La projection orthographique consiste à dessiner des objets dans une taille uniforme quelle que soit la distance du point de vue. Dans des domaines tels que l'architecture et le design, les objets doivent être dessinés sous différents angles, ce type de projection est donc largement utilisé. Dans Three.js, vous pouvez également spécifier des caméras en projection perspective et en projection orthographique. Cet article suit les étapes ci-dessous pour configurer la méthode de projection en perspective. (0) Déclarez les variables globales (objets) ; (1) Réglez la caméra pour la projection en perspective (2) Définissez les coordonnées de position de la caméra ; 🎜> (3) Réglez le haut de la caméra dans la direction de l'axe "z"
(4) Définissez les coordonnées centrales du champ de vision ;
3. Définir la scène
//设置相机
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera( 45, width / height , 1 , 5000 );//设置透视投影的相机,默认情况下相机的上方向为Y轴,右方向为X轴,沿着Z轴朝里(视野角:fov 纵横比:aspect 相机离视体积最近的距离:near 相机离视体积最远的距离:far)
camera.position.x = 0;//设置相机的位置坐标
camera.position.y = 50;//设置相机的位置坐标
camera.position.z = 100;//设置相机的位置坐标
camera.up.x = 0;//设置相机的上为「x」轴方向
camera.up.y = 1;//设置相机的上为「y」轴方向
camera.up.z = 0;//设置相机的上为「z」轴方向
camera.lookAt( {x:0, y:0, z:0 } );//设置视野的中心坐标
}
4. Définir la lumière de la source lumineuse
//设置场景
var scene;
function initScene() {
scene = new THREE.Scene();
}(0) Déclarer des variables globales (objets)
(1) Définir une source de lumière parallèle
(2) Définir un vecteur de source de lumière
(3) Ajouter une source de lumière Accédez à la scène
Ici, nous utilisons la classe "DirectionalLight" pour déclarer un objet appelé [light] pour représenter la source de lumière directionnelle
5. Définissez l'objet objet
这里,我们声明一个球模型
//设置物体
var sphere;
function initObject(){
sphere = new THREE.Mesh(
new THREE.SphereGeometry(20,20), //width,height,depth
new THREE.MeshLambertMaterial({color: 0xff0000}) //材质设定
);
scene.add(sphere);
sphere.position.set(0,0,0);
}最后,我们写一个主函数执行以上五步:
//执行
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
renderer.clear();
renderer.render(scene, camera);
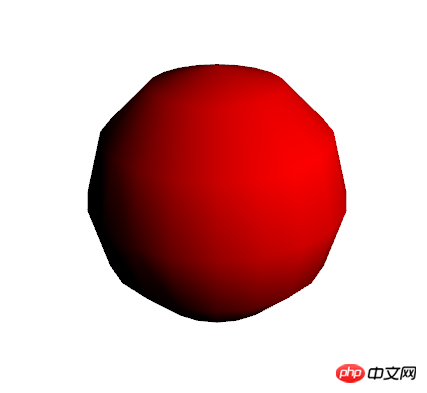
}这时,测试以上程序,你会发现浏览器窗口中出现了你绘制的球形模型:

总结
以上就是three.js的入门内容,我们核心的五步就是:
1.设置three.js渲染器
2.设置摄像机camera
3.设置场景scene
4.设置光源light
5.设置物体object
可能其中有些设置你还不太清楚,没关系,后面几篇文章会对以上五个主要步骤进行详细的讲解,敬请期待~~
本例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lesson1-by-shawn.xie</title>
<!--引入Three.js-->
<script src="Three.js"></script>
<script type="text/javascript">
//开启Three.js渲染器
var renderer;//声明全局变量(对象)
function initThree() {
width = document.getElementById('canvas3d').clientWidth;//获取画布「canvas3d」的宽
height = document.getElementById('canvas3d').clientHeight;//获取画布「canvas3d」的高
renderer=new THREE.WebGLRenderer({antialias:true});//生成渲染器对象(属性:抗锯齿效果为设置有效)
renderer.setSize(width, height );//指定渲染器的高宽(和画布框大小一致)
document.getElementById('canvas3d').appendChild(renderer.domElement);//追加 【canvas】 元素到 【canvas3d】 元素中。
renderer.setClearColorHex(0xFFFFFF, 1.0);//设置canvas背景色(clearColor)
}
//设置相机
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera( 45, width / height , 1 , 5000 );//设置透视投影的相机,默认情况下相机的上方向为Y轴,右方向为X轴,沿着Z轴朝里(视野角:fov 纵横比:aspect 相机离视体积最近的距离:near 相机离视体积最远的距离:far)
camera.position.x = 0;//设置相机的位置坐标
camera.position.y = 50;//设置相机的位置坐标
camera.position.z = 100;//设置相机的位置坐标
camera.up.x = 0;//设置相机的上为「x」轴方向
camera.up.y = 1;//设置相机的上为「y」轴方向
camera.up.z = 0;//设置相机的上为「z」轴方向
camera.lookAt( {x:0, y:0, z:0 } );//设置视野的中心坐标
}
//设置场景
var scene;
function initScene() {
scene = new THREE.Scene();
}
//设置光源
var light;
function initLight() {
light = new THREE.DirectionalLight(0xff0000, 1.0, 0);//设置平行光源
light.position.set( 200, 200, 200 );//设置光源向量
scene.add(light);// 追加光源到场景
}
//设置物体
var sphere;
function initObject(){
sphere = new THREE.Mesh(
new THREE.SphereGeometry(20,20), //width,height,depth
new THREE.MeshLambertMaterial({color: 0xff0000}) //材质设定
);
scene.add(sphere);
sphere.position.set(0,0,0);
}
//执行
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
renderer.clear();
renderer.render(scene, camera);
}
</script>
<style type="text/css">
p#canvas3d{
border: none;
cursor: move;
width: 1400px;
height: 600px;
background-color: #EEEEEE;
}
</style>
</head>
<body onload='threeStart();'>
<!--盛放canvas的容器-->
<p id="canvas3d"></p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

