Maison >interface Web >js tutoriel >Explication détaillée du composant de sélection d'heure et de date open source React Native
Explication détaillée du composant de sélection d'heure et de date open source React Native
- 巴扎黑original
- 2017-09-15 09:12:103021parcourir
Cet article présente principalement l'explication détaillée du composant de sélection d'heure et de date open source React Native (react-native-datetime), qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en savoir plus sur
<.>Introduction au projet
Configuration et installation
npm install react-native-datetime --save
Configuration de l'environnement iOS
Après avoir terminé les étapes ci-dessus, écrivez simplement le code js directement à la réception1.2 Configuration de l'environnement Android
Configurez comme suit dans le fichier android/setting.gradle <.>... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
...
dependencies {
...
compile project(':react-native-datetime')
} ①.React Native>=0.18 démarre
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}
import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}
Effet de fonctionnement iOS
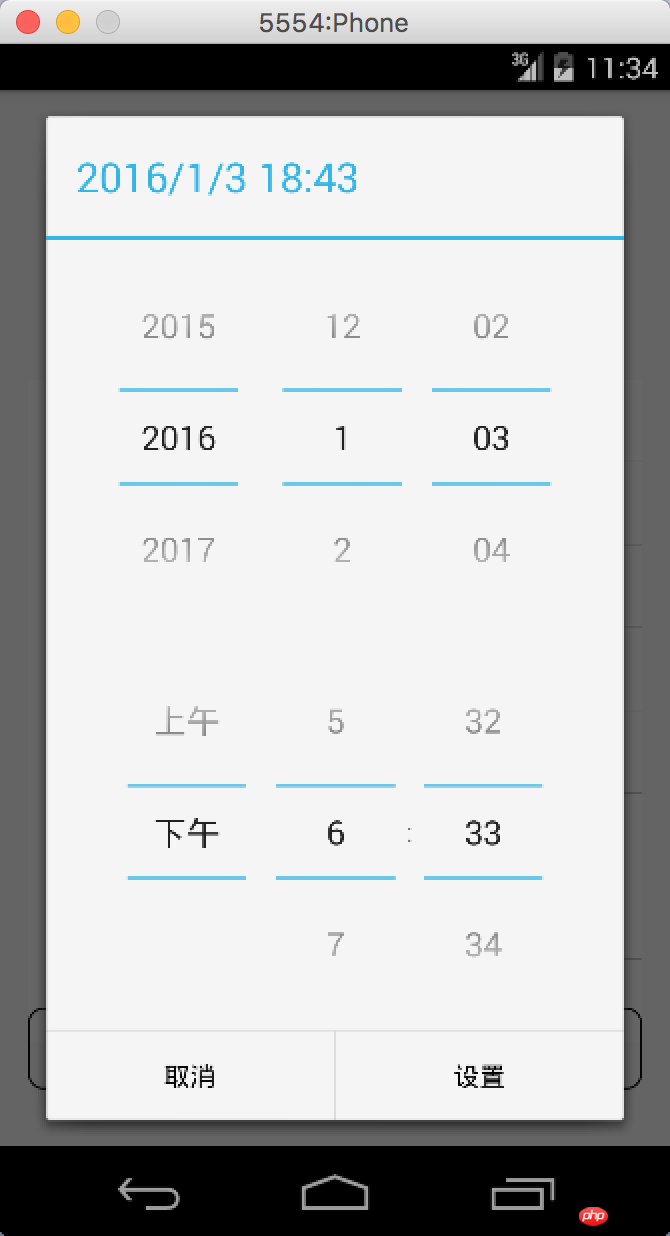
 Effet de fonctionnement Android
Effet de fonctionnement Android
 Méthode d'utilisation
Méthode d'utilisation
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)Exemple d'utilisation
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});
- showDatePicker(date, callback(date))
- showTimePicker(date, rappel(date))
- showDateTimePicker(date, rappel(date))
- Introduction à l'attribut
- cancelText (par défaut : Annuler)
- okText (par défaut : Ok)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

