Maison >interface Web >js tutoriel >Framework de développement d'interface utilisateur front-end : introduction à React
Framework de développement d'interface utilisateur front-end : introduction à React
- 一个新手original
- 2017-09-14 11:22:012122parcourir
Le développement d'interfaces frontales basées sur HTML devient de plus en plus complexe, et ses problèmes essentiels peuvent essentiellement être attribués à la manière de refléter efficacement les données dynamiques du serveur ou des entrées utilisateur dans une interface utilisateur complexe. Le framework React de Facebook est une solution complètement orientée vers ce problème. Selon le site officiel, son point de départ est : utilisé pour développer des applications à grande échelle avec des données en constante évolution (Building). applications volumineuses dont les données évoluent au fil du temps). Par rapport au développement front-end traditionnel, React a ouvert une approche tout à fait alternative pour parvenir à un développement efficace et performant des interfaces front-end.
Tout d'abord, il y a quelques malentendus à propos de React. Voici un résumé :
React n'est pas un framework MVC complet. Il peut être considéré comme le V in. MVC tout au plus (View), même React ne reconnaît pas beaucoup le modèle de développement MVC
La capacité de rendu côté serveur de React ne peut être considérée que comme une cerise sur le gâteau, pas comme une sienne ; point de départ principal. En fait, le site officiel de React Il n'y a presque aucune mention de son application côté serveur
Certaines personnes comparent React au Web Component, mais les deux ne sont pas complètement ; compétitif. Vous pouvez utiliser React pour développer un véritable composant Web
React n'est pas un nouveau langage de modèle, JSX n'est qu'une représentation et React peut fonctionner sans JSX.
1. Principes de React
Dans le développement Web, nous devons toujours refléter les modifications des données dans l'interface utilisateur en temps réel, puis nous devons faire fonctionner le DOM. Les opérations DOM complexes ou fréquentes sont généralement à l'origine de goulots d'étranglement en termes de performances (la manière d'effectuer des opérations DOM complexes hautes performances est généralement un indicateur important des compétences d'un développeur front-end). React introduit à cet effet un mécanisme DOM virtuel (Virtual DOM) : un ensemble d'API DOM est implémenté côté navigateur à l'aide de Javascript. Lors du développement basé sur React, toute la construction du DOM est effectuée via le DOM virtuel. Chaque fois que les données changent, React reconstruit l'intégralité de l'arborescence DOM. Ensuite, React compare l'intégralité de l'arborescence DOM actuelle avec l'arborescence DOM précédente pour obtenir la structure DOM. alors seules les parties qui doivent changer sont mises à jour dans le DOM actuel du navigateur. Et React peut actualiser par lots le DOM virtuel, dans une boucle d'événements (Event Les deux modifications de données au sein de la boucle seront fusionnées. Par exemple, si vous modifiez continuellement le contenu du nœud de A à B, puis de B à A, React pensera que l'interface utilisateur n'a pas changé du tout, et si elle est contrôlée. manuellement, cette logique est généralement extrêmement complexe. Bien qu'une arborescence DOM virtuelle complète doive être construite à chaque fois, étant donné que le DOM virtuel est constitué de données en mémoire, les performances sont extrêmement élevées et seule la partie Diff est exploitée sur le DOM réel, améliorant ainsi les performances. De cette manière, tout en garantissant les performances, les développeurs n'ont plus besoin de prêter attention à la manière dont une certaine modification de données est mise à jour vers un ou plusieurs éléments DOM spécifiques, mais doivent uniquement se soucier de la manière dont l'interface entière est restituée dans n'importe quel état de données.
Si vous avez écrit une page Web pure avec un rendu côté serveur comme vous l'avez fait dans les années 1990, sachez que tout ce que le côté serveur a à faire est de restituer le HTML en fonction des données et de l'envoyer au navigateur. Si un certain texte de statut doit être modifié en raison d'un clic de l'utilisateur, cela peut également être fait en actualisant la page entière. Le serveur n'a pas besoin de savoir quel petit morceau de HTML a changé, mais doit simplement actualiser la page entière en fonction des données. En d’autres termes, toute modification de l’interface utilisateur s’effectue via une actualisation globale. React met ce modèle de développement au premier plan de manière performante. Chaque fois que vous mettez à jour l'interface, vous pouvez penser que la page entière a été actualisée. Quant à savoir comment effectuer des mises à jour partielles pour garantir les performances, c'est ce que le framework React doit faire.
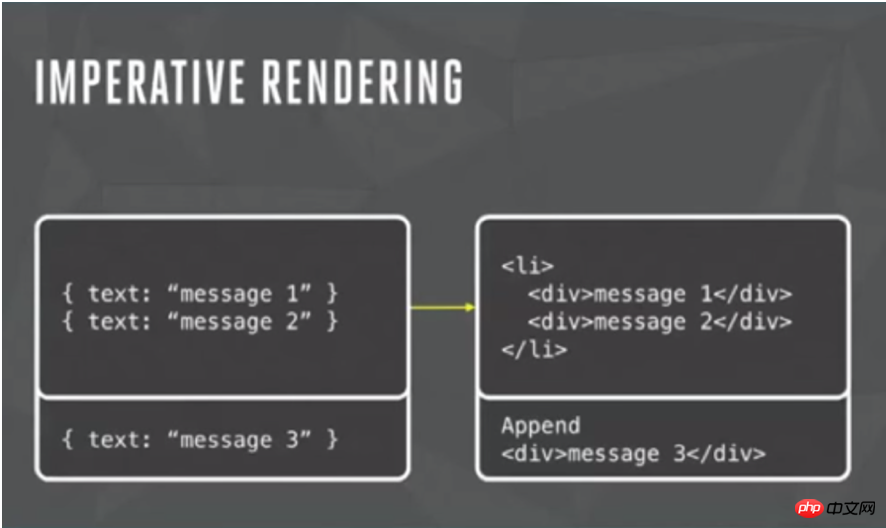
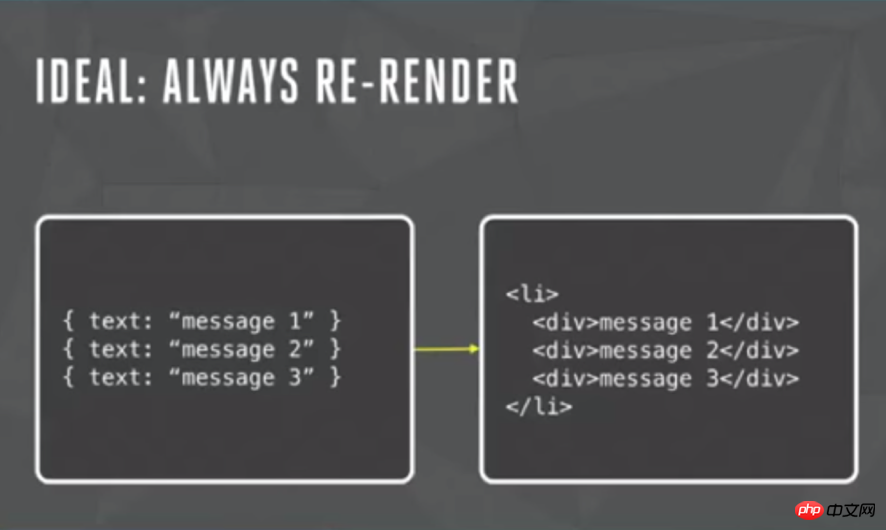
En empruntant l'exemple de l'application de chat dans la vidéo de Facebook présentant React Lorsqu'un nouveau message arrive, l'idée de développement traditionnelle est la suivante: votre processus de développement doit savoir quelle donnée est arrivée et comment la convertir. le nouveau DOM Le nœud est ajouté à l'arborescence DOM actuelle et l'idée de développement basée sur React est celle indiquée ci-dessous. Vous n'avez qu'à vous soucier de la manière dont l'interface utilisateur change entre les deux données.


Comme vous pouvez le constater, l'utilisation de React réduit considérablement la complexité logique, ce qui signifie des difficultés de développement Réduit, il y a moins de possibilités de bugs. Quant à la façon dont React réduit l'algorithme Diff de complexité O(n^3) d'origine à O(n), vous pouvez vous référer à cet article.
2. Idées de développement basées sur des composants
Le DOM virtuel apporte non seulement une logique de développement d'interface utilisateur simple, mais apporte également l'idée d'un développement basé sur des composants. Les soi-disant composants sont encapsulés avec. Composants d'interface utilisateur fonctionnels indépendamment. React recommande de repenser la composition de l'interface utilisateur sous forme de composants, en définissant chaque module avec des fonctions relativement indépendantes sur l'interface utilisateur en tant que composant, puis en combinant de petits composants pour former de grands composants par imbrication, et enfin en achevant la construction de l'interface utilisateur globale. Par exemple, l'intégralité du site instagram.com de Facebook est développée à l'aide de React. La page entière est un grand composant, qui contient un grand nombre d'autres composants imbriqués. Si vous êtes intéressé, vous pouvez jeter un œil au code qui se cache derrière.
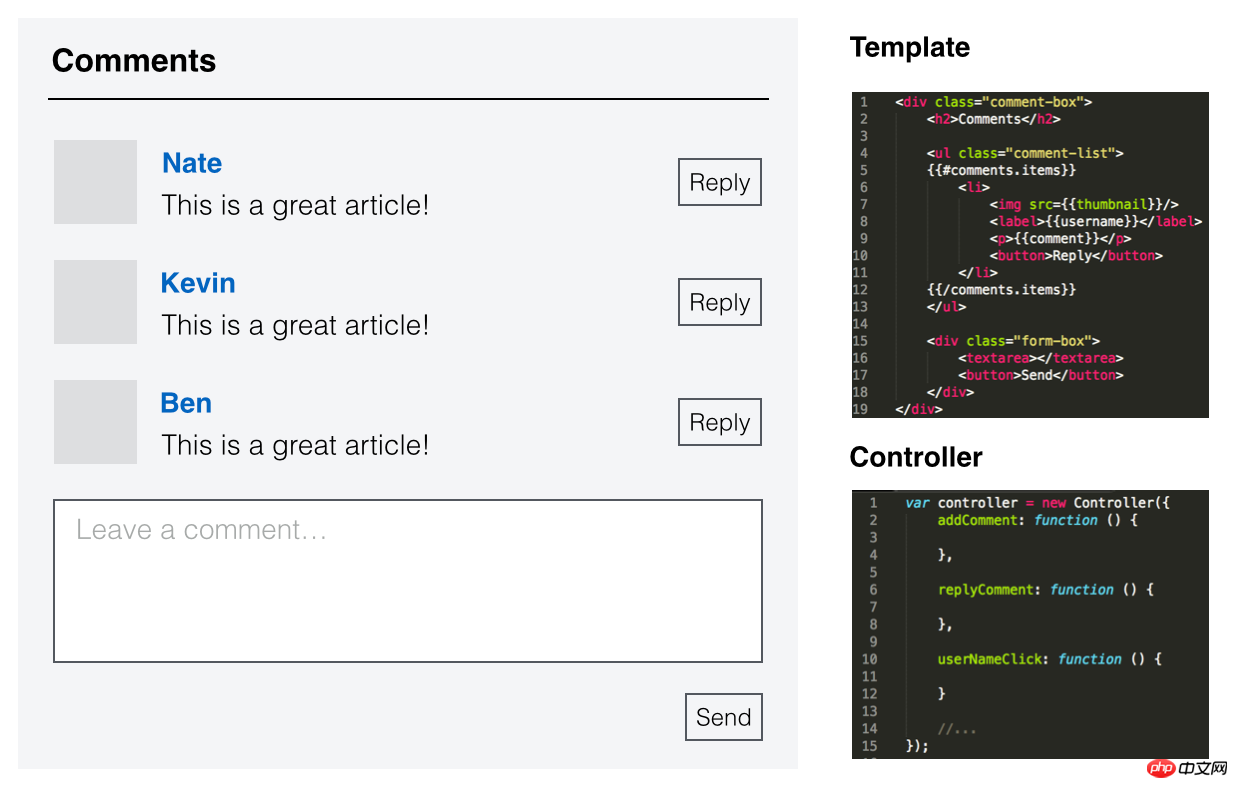
Si l'idée de MVC vous permet de séparer le contrôleur de données de vue, alors la façon de penser par composants entraîne la séparation entre les modules fonctionnels de l'interface utilisateur. Examinons la différence entre les idées de développement MVC et de composants via une interface de commentaire de blog typique.
Pour le modèle de développement MVC, les développeurs définissent les trois en classes différentes pour parvenir à la séparation des performances, des données et du contrôle. Les développeurs divisent davantage l'interface utilisateur d'un point de vue technique pour obtenir un couplage lâche.

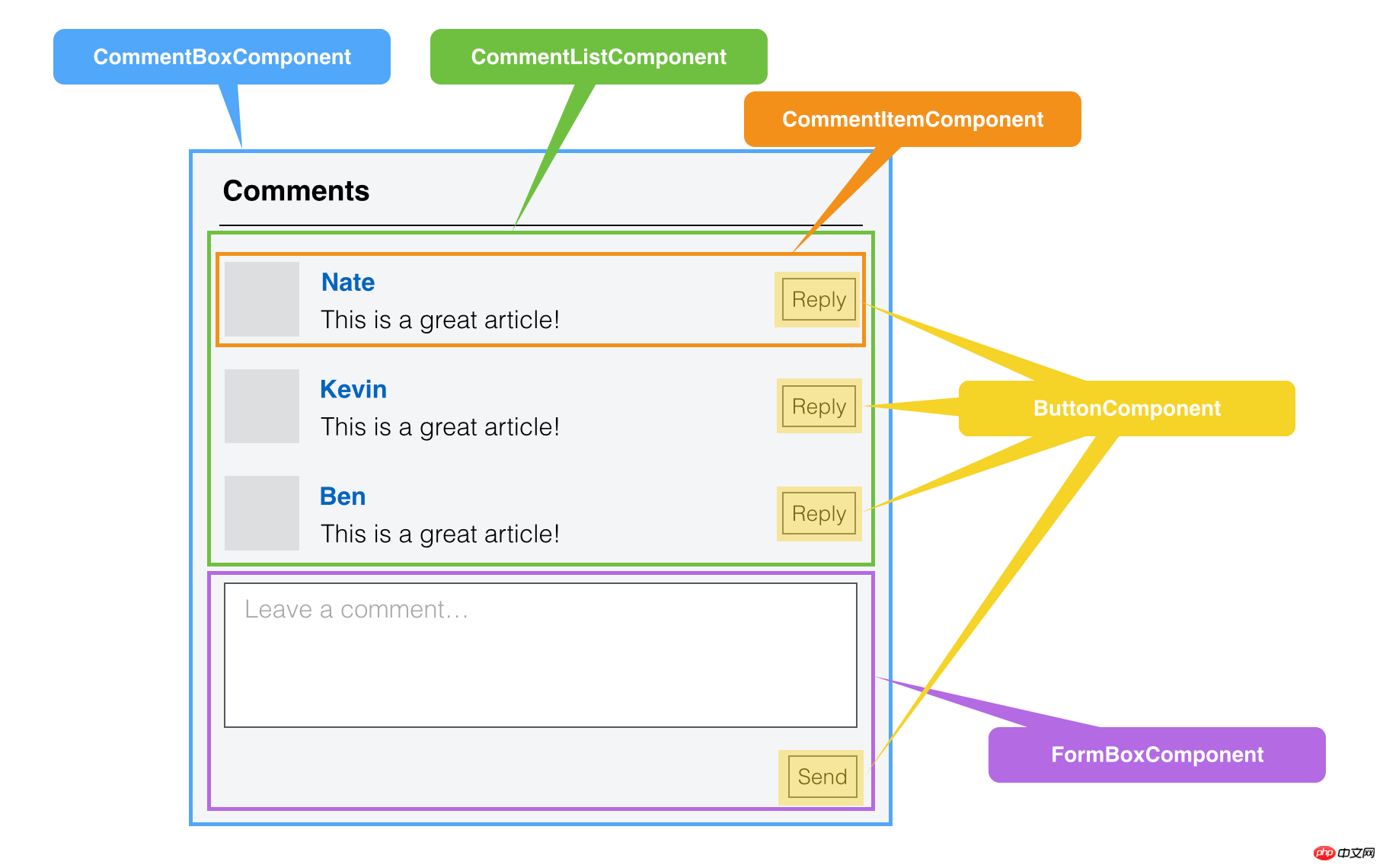
Pour React, c'est une idée complètement nouvelle. D'un point de vue fonctionnel, les développeurs divisent l'interface utilisateur en différents composants, et chaque composant est packagé indépendamment.

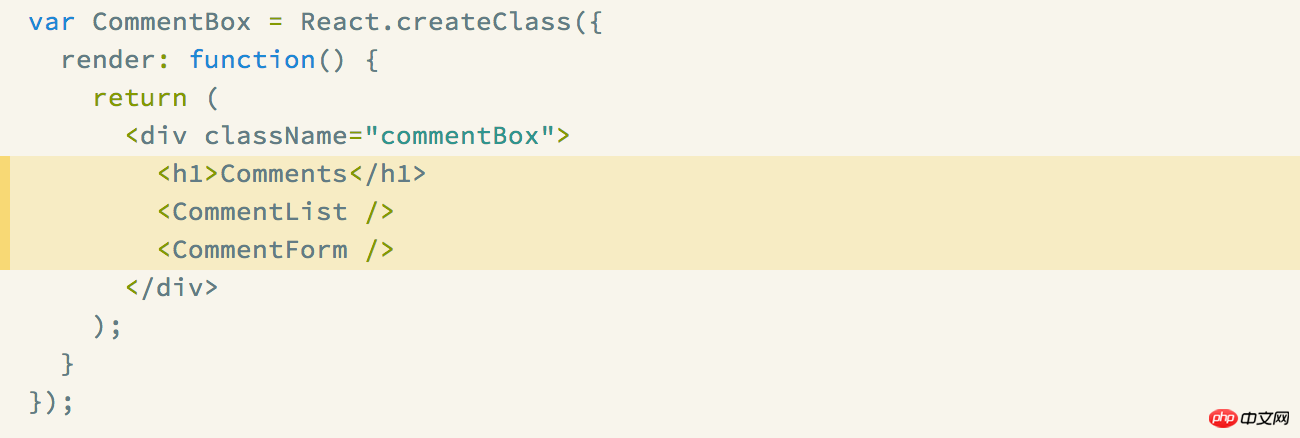
Dans React, vous organisez et écrivez votre code selon la division naturelle des modules d'interface. Pour l'interface de commentaire, l'ensemble de l'interface utilisateur est composé de petits composants. Pour les gros composants, chaque composant ne se soucie que de sa propre partie de la logique et est indépendant les uns des autres. De cette façon, le rendu de l'interface la plus externe ne nécessite que le code suivant :

De cette façon, l'interface utilisateur et la logique de chaque composant sont définies à l'intérieur du composant, et sont entièrement communiquées avec l'extérieur, les API sont utilisées pour interagir et réaliser des fonctions complexes par combinaison. React estime qu'un composant doit avoir les caractéristiques suivantes :
(1) Composable : un composant est facile à utiliser avec d'autres composants, ou imbriqué dans un autre composant. Si un composant crée un autre composant à l'intérieur, alors le composant parent possède le composant enfant qu'il a créé. Grâce à cette fonctionnalité, une interface utilisateur complexe peut être divisée en plusieurs composants d'interface utilisateur simples
.(2) Réutilisable : chaque composant a des fonctions indépendantes et peut être utilisé dans plusieurs scénarios d'interface utilisateur
(3) Maintenable : chaque composant Les composants contiennent uniquement leur propre logique, qui est plus facile à comprendre et à maintenir ; ;
(4) Testable : étant donné que chaque composant est indépendant, il est évidemment préférable de tester chaque composant séparément plutôt que de tester l'ensemble de l'interface utilisateur, qui est beaucoup plus facile à tester.
3. Un exemple de développement de composants React : sélecteur d'onglets
Ce qui précède présente généralement la nouvelle méthode de développement front-end apportée par React et son impact, et ne la présente pas comment l'utiliser. . Afin d'en donner à chacun une impression précise, voici un composant simple réellement développé : le sélecteur d'onglets. Les pages produits des boutiques en ligne nécessitent généralement de tels contrôles pour sélectionner les attributs du produit, comme la sélection de la couleur des vêtements. Ce contrôle accepte une source de données et affiche plusieurs onglets pour les clics. Après avoir cliqué, une certaine couleur est sélectionnée. L'interface est généralement celle indiquée ci-dessous.

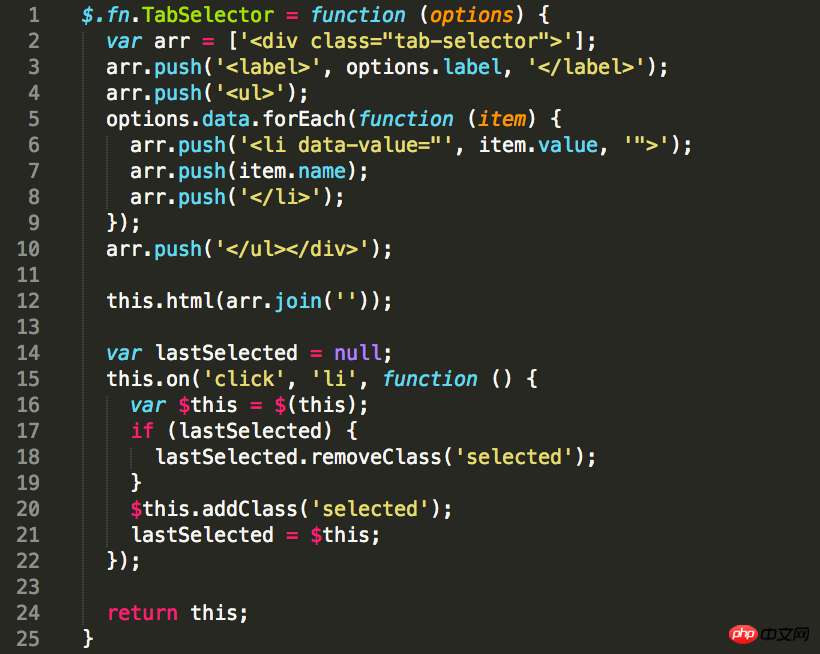
Selon la manière traditionnelle, on peut utiliser le code suivant pour implémenter un plug-in jQuery :

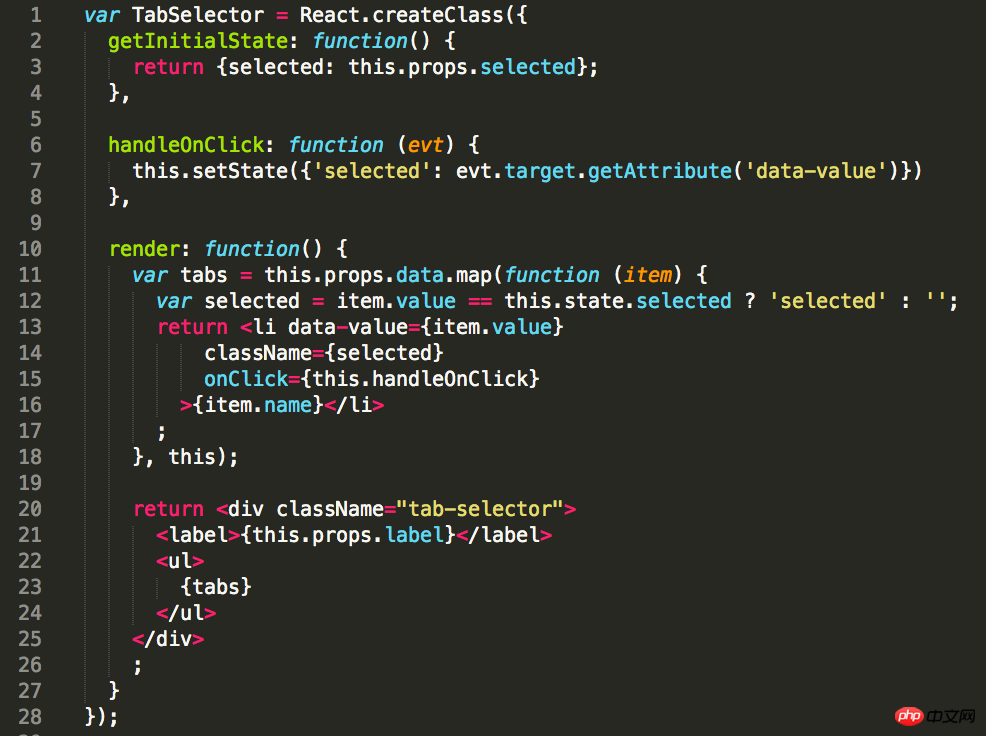
En utilisant React, le code est le suivant :

La comparaison montre qu'avec la méthode du plug-in jQuery, les développeurs doivent d'abord prendre en compte la construction du DOM lorsque le contrôle est rendu pour la première fois ; Interface utilisateur.
Avec la méthode React, les développeurs n'ont qu'à prendre en compte la construction DOM de l'interface globale et n'ont plus besoin de se soucier des mises à jour locales. Chaque fois que la méthode setState est appelée sur un composant React, le rendu sera déclenché pour la reconstruction. toute l'interface. Du point de vue de la réflexion sur le développement, vous pouvez penser que chaque mise à jour des données actualisera complètement l'ensemble des données. La logique est simple et directe.
Si l'on considère une étape supplémentaire, la valeur du contrôle peut non seulement être définie lors de l'initialisation et du clic, mais peut également être définie dynamiquement via le programme. Ainsi, pour la solution jQuery, nous avons besoin de méthodes et d’entrées supplémentaires pour effectuer les mises à jour correspondantes de l’interface utilisateur. Pour la méthode React, il n'est pas nécessaire d'apporter de modifications. L'externe n'a qu'à appeler la méthode setState pour changer son état. C’est l’avantage de simplifier la logique de l’interface utilisateur.
Le code complet et la démonstration ont été téléchargés sur Github : https://github.com/supnate/react-tab-selector.
4. Conclusion
Comme mentionné ci-dessus, React est un framework d'interface utilisateur frontal avec une nouvelle idée. Il reprend complètement la partie de mise à jour locale la plus complexe du développement de l'interface utilisateur et est efficace pour assurer. qu'il peut être utilisé dans des scénarios complexes. Haute performance en même temps, il introduit l'idée de développement basé sur les composants et réexamine la composition de l'interface utilisateur sous un autre angle. Grâce à cette méthode, non seulement l’efficacité du développement peut être améliorée, mais le code peut également être plus facile à comprendre, à maintenir et à tester. De cette façon, Facebook a entièrement open source ses nombreuses années d'expérience en matière de développement front-end et d'accumulation de technologies, ce qui mérite d'être référencé et appris par tous les développeurs front-end. Et React a reçu une grande attention un an après sa sortie. Il compte plus de 10 000 étoiles sur Github, je pense que cela aura un certain impact sur l'orientation du développement front-end et même sur les standards des composants Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

