Maison >interface Web >tutoriel CSS >Introduction à la façon d'écrire une bulle en utilisant CSS3
Introduction à la façon d'écrire une bulle en utilisant CSS3
- 巴扎黑original
- 2017-09-14 09:33:412322parcourir
Cet article présente principalement l'exemple de code pour écrire des styles de ballons en utilisant CSS3. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
Cet article présente l'exemple de code pour écrire un style de ballon en utilisant CSS3 et le partage avec tout le monde. Les détails sont les suivants :
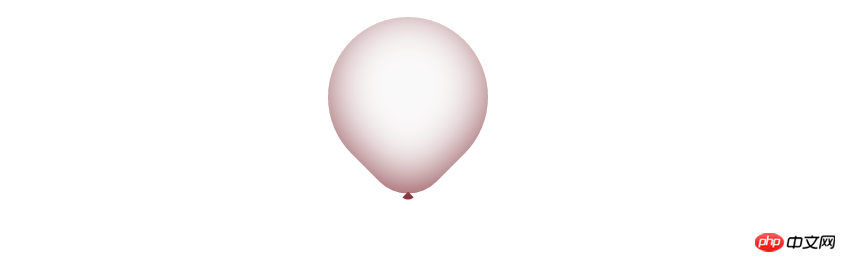
Rendu de ballon : <.>

<p class="ballon"></p>css:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:attribut de transformation en CSS3Article suivant:attribut de transformation en CSS3
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Conseil rapide: comment animer les gradients de texte et les motifs dans CSS
- Comment créer un effet de machine à écrire CSS pour votre site Web
- Comment créer des pages conviviales avec CSS
- Un guide complet des propriétés logiques CSS, avec feuille de triche

