Maison >interface Web >js tutoriel >Tutoriel frontal d'aide aux devoirs d'imitation
Tutoriel frontal d'aide aux devoirs d'imitation
- 一个新手original
- 2017-09-13 10:45:071431parcourir
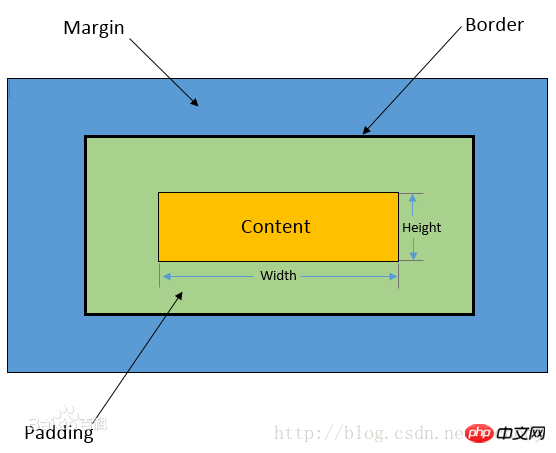
Modèle de boîte

Mode standard
box = margin+border+padding+content(width/height)
Mode bizarre
box = margin+content(border+padding+width/height)
Adaptation des appareils mobiles
flexbox
rem
Plus de détails ajoutés ultérieurement
position
relative : par rapport à elle-même dans le positionnement du flux de texte, et ne se détache pas du flux de texte après le positionnement
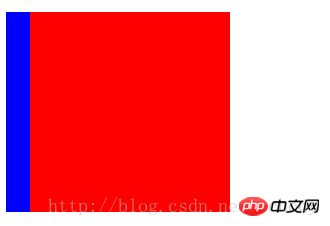
absolu : positionnement par rapport aux éléments positionnés de manière non statique dans l'élément parent, et se détache du flux de texte après le positionnement
fixed : positionnement par rapport à la fenêtre du navigateur, et se détache après le positionnement Flux de texte
statique : Rendu du flux de texte normal
<style>
.p1{
width:100px;
height:100px;
background-color:red;
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>

L'avantage du proxy d'événement
est le principe Utiliser le bouillonnement d'événements
avantages
peut économiser beaucoup d'utilisation de la mémoire et réduire l'inscription aux événements. Par exemple, ul proxy tous les événements de clic de li.
Particulièrement adapté au contenu dynamique
Inconvénients
Les applications courantes des proxys d'événements doivent être limitées aux exigences ci-dessus. Si des proxys d'événements sont utilisés pour tous les événements, des erreurs d'événement peuvent se produire. Jugement. Autrement dit, les événements qui ne devraient pas être déclenchés sont liés à des événements.
Déduplication de tableau
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}Si indexOf ne peut pas être utilisé et que le type d'élément doit être pris en compte
function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}ou utilisez directement Set d'ES6
function f(arr){
var s = new Set(arr);
return [...s];
}Introduction à la mise en œuvre de l'affichage des avatars au survol de la souris
Points clés :
1. Comment lier des événements
.
Ce que je veux, c'est utiliser le proxy d'événement
2. Comment m'assurer que l'emplacement est affiché et qu'il ne s'affiche pas lorsqu'il est rapidement glissé dessus
Utiliser des minuteries
Utilisons un code simple pour donner un exemple. . .
<!DOCTYPE html><html><head><style>
.p1{
width:100px;
height:100px;
background-color:red;
border-radius: 50px;
}
.p2{
width:100px;
height:200px;
margin-top: 10px;
background-color:black;
display: none;
}
</style>
</head>
<body>
<p class='p1'></p>
<p class='p2'></p>
<script type="text/javascript">
var d1 = document.getElementsByClassName('p1')[0];
var d2 = document.getElementsByClassName('p2')[0];
var timer;
d1.addEventListener('mouseenter',function(){
timer = window.setTimeout(function(){d2.style.display="block"},300);
})
d1.addEventListener('mouseout',function(){
window.clearTimeout(timer);
d2.style.display="none";
})
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

