Maison >développement back-end >tutoriel php >jQuery utilise la valeur sélectionnée de la case à cocher et Ajax pour soumettre des données de manière asynchrone
jQuery utilise la valeur sélectionnée de la case à cocher et Ajax pour soumettre des données de manière asynchrone
- 一个新手original
- 2017-09-13 09:35:451923parcourir
Hier, lorsque je travaillais sur un projet de système de gestion backend avec un ami, cela impliquait des opérations par lots de cases à cocher. Il est très pratique de soumettre en utilisant le formulaire de soumission, mais il est un peu gênant d'utiliser jQuery combiné avec Ajax. pour soumettre des données de manière asynchrone, car je l'ai déjà fait. Dans les projets sur lesquels j'ai travaillé, Ajax n'est fondamentalement pas utilisé pour soumettre des données de cases à cocher par lots. Si je l'utilise aujourd'hui, je le partagerai.
Étant donné que certains aspects du projet sur lequel je travaille sont relativement complexes, je ne donnerai ici qu'un petit exemple, à condition que vous puissiez le comprendre.
Tout d'abord, j'ai créé une interface simple avec plusieurs cases à cocher, comme le montre l'image :

Il s'agit d'une case à cocher multiple relativement simple. interface de soumission. Le code est le suivant :
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
Ensuite j'ai commencé à écrire le programme jQuery. Le code est le suivant :
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
Remarque : Vous devez introduire le fichier de la bibliothèque JQ avant d'écrire jQuery, sinon il sera inutile quoi que vous fassiez, ne Ne soyez pas négligent, je suis comme ça parfois.......
Bon, les préparatifs sont terminés, commençons les tests :
J'ai d'abord coché quelques cases :

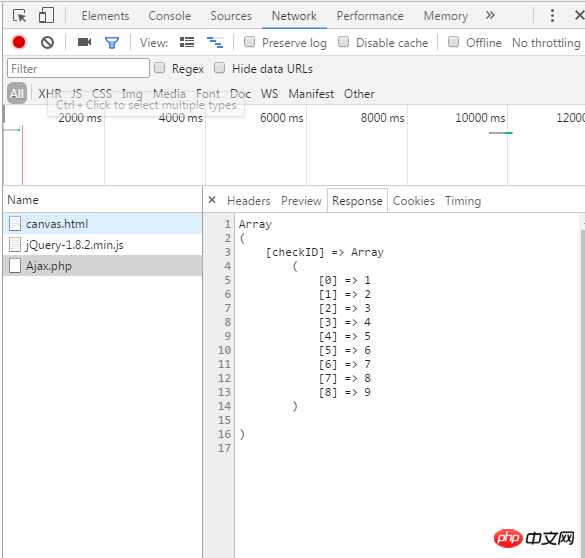
Après avoir cliqué sur le bouton "Soumettre", ouvrez le débogage F12, et le résultat est comme indiqué dans la figure :

OK, vous avez maintenant implémenté le complexe d'opérations par lots en utilisant jQuery combiné avec Ajax. La zone de sélection soumet les données. Voici juste une simple démonstration de la façon d'utiliser jQuery combiné avec Ajax. L'interface et le code seront plus simples.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

