Maison >interface Web >js tutoriel >Introduction à l'utilisation du plug-in InstantClick pour améliorer la vitesse de chargement des pages
Introduction à l'utilisation du plug-in InstantClick pour améliorer la vitesse de chargement des pages
- 巴扎黑original
- 2017-09-13 09:33:081811parcourir
Cet article présente principalement le plug-in InstantClick qui améliore la vitesse de chargement des pages. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Habituellement, afin de réduire le temps de requête DNS, nous pouvons utiliser la prélecture DNS pour analyser les liens dans la page et améliorer la vitesse de chargement de la page. De même, nous pouvons charger la page dans l'intervalle de temps entre le moment où la souris glisse sur le lien et le moment où il est cliqué. Cet intervalle dure généralement quelques centaines de millisecondes. Grâce à InstantClick, nous pouvons utiliser pleinement ces centaines de millisecondes pour permettre le chargement. site Web pour afficher une nouvelle page instantanément, presque sans délai.
Installation d'InstantClick
L'installation d'InstantClick est très simple, il suffit de télécharger InstantClick et de le placer dans un certain répertoire, puis de citer le code avant 36cc49f0c466276486e50c850b7e4956 , par exemple :
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick peut provoquer un écran blanc. Le responsable a donné un exemple pour résoudre le conflit avec Google Adsense. J'ai découvert que Baidu Statistics peut également provoquer un écran blanc. L'ajout de données sans instant à 3f1c4e4b6b16bbbd69b2ee476dc4f83a résoudra ce problème, tout comme l'exemple ci-dessus. Comme je ne comprends pas JS, je ne sais pas si cela affectera les statistiques.
Fonctionnement d'InstantClick
InstantClick utilise pushState et Ajax (pjax) pour implémenter, en remplaçant uniquement le 6c04bd5ca3fcae76e30b72ad730ca86d et le b2386ffb911b14667cb8f0f91ea547a7 Le navigateur n'a pas besoin de ré-analyser et de compiler la page, de sorte que le navigateur ne fera pas clignoter un écran blanc pendant le saut de page, et il apparaîtra que la page est chargée en un instant.
Barre de progression d'InstantClick
Par défaut, lorsque InstantClick charge une page, il affichera une barre de progression en haut de la page. La couleur par défaut est #29d. vous pouvez changer la couleur :
#instantclick-bar {
background: white;
}Vous pouvez également masquer la barre de progression :
#instantclick {
display: none;
}Plug-in WordPress
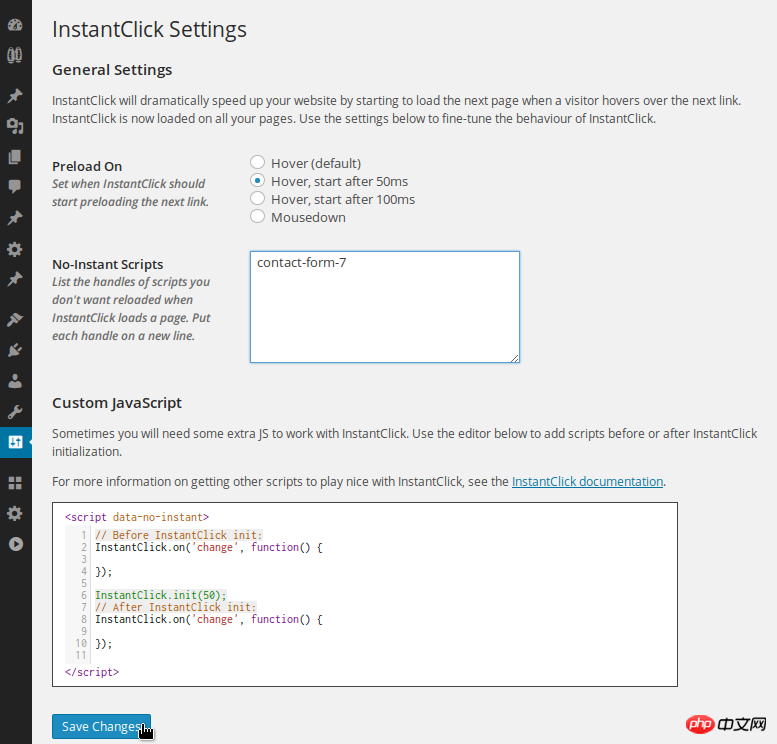
Si vous utilisez un blog WordPress, vous pouvez rechercher et installer le plug-in InstantClick https://wordpress.org/plugins/instantclick/ Après l'installation. est terminé, allez dans le menu des paramètres dans le backend WordPress, une option InstantClick sera ajoutée.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

