Maison >interface Web >js tutoriel >Une brève introduction à l'utilisation de ParticlesJS avec la bibliothèque JS
Une brève introduction à l'utilisation de ParticlesJS avec la bibliothèque JS
- 巴扎黑original
- 2017-09-13 09:31:182295parcourir
ParticlesJS est une bibliothèque JavaScript légère pour créer des arrière-plans de particules. Ensuite, je partagerai avec vous une introduction à l'utilisation de la bibliothèque JS ParticlesJS à travers cet article. Les amis intéressés devraient y jeter un œil ensemble
<.>particles.jsUne bibliothèque JavaScript légère pour créer des particules.Une bibliothèque JavaScript légère pour créer des arrière-plans de particulesJetons d'abord un coup d'œil au rendu : Édition :  Édition Ciel Étoilé :
Édition Ciel Étoilé :
 Version Bulle :
Version Bulle :
 Version Neige :
Version Neige :
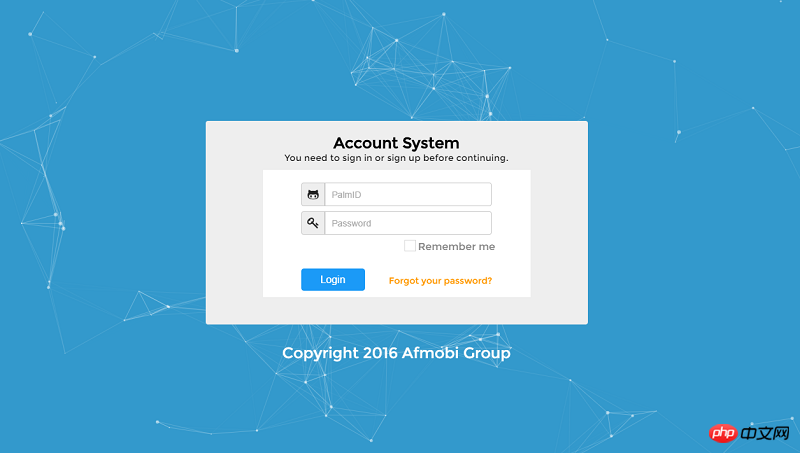
Que pouvons-nous faire avec ça ? 
ou 
Eh bien, l'effet est plutôt bon. 
particles.js est sa bibliothèque, il faut la présenter, app.js est le fichier de configuration des paramètres , Nous devons également l'importer, mais il n'est pas nécessaire d'importer stats.js dans la démo.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css" rel="external nofollow" > </head> <body> <p id="particles-js"></p> <!-- scripts --> <script src="js/particles.js"></script> <script src="js/app.js"></script> </body> </html>style.css Nous pouvons également introduire, la couleur de fond est définie en CSS. Sur la base de ce modèle, nous pouvons ajouter les fonctions que nous souhaitons implémenter, telles que la fonction d'enregistrement et de connexion. Ce qu'il faut noter est :
Utilisez p pour encapsuler le bloc de code fonctionnel que nous souhaitons. implémenter, et dans Définir le positionnement absolu pour ce p en CSS.
Ce qui suit présente l'utilisation du fichier de configuration des paramètres app.js :
Profil deux (fond ciel étoilé) :
{
"particles": {
"number": {
"value": 160,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 1,
"random": true,
"anim": {
"enable": true,
"speed": 1,
"opacity_min": 0,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 4,
"size_min": 0.3,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 1,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 600
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 250,
"size": 0,
"duration": 2,
"opacity": 0,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

