Maison >interface Web >js tutoriel >Utiliser JavaScript pour afficher dynamiquement du texte
Utiliser JavaScript pour afficher dynamiquement du texte
- 巴扎黑original
- 2017-09-11 10:32:162417parcourir
Cet article présente principalement en détail l'utilisation de JavaScript pour afficher dynamiquement du texte, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple de cet article vous explique comment afficher dynamiquement du texte avec. JS. Le code spécifique est pour votre référence. Le contenu spécifique est le suivant
index.html :
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="js/main.js" charset="utf-8"></script>
</head>
<body>
<!-- HTML5 语义标签 -->
<header>
time is long, life is short
</header>
<main>
<aside class="">
aside
</aside>
<article class="">
<input id="info" placeholder="输入内容">
<!-- <input type="button" value="添加"> -->
<button onclick="show()" type="button" name="button">添加</button>
<h1 id="result">显示</h1>
</article>
</main>
<footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer>
</body>
</html>main.js :
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}La fonction show est encapsulée dans main.js, un dossier dédié au stockage du code de script JS. La fonction est une fonction de langage de script appartenant à JavaScript. . . Function est un mot-clé du langage JavaScript, utilisé lors de la déclaration d'une fonction.
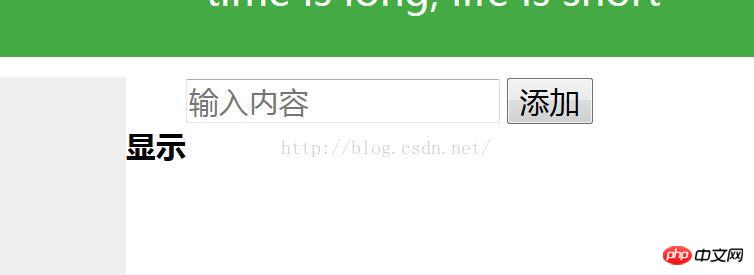
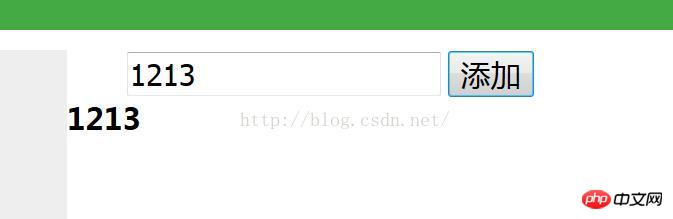
démo :


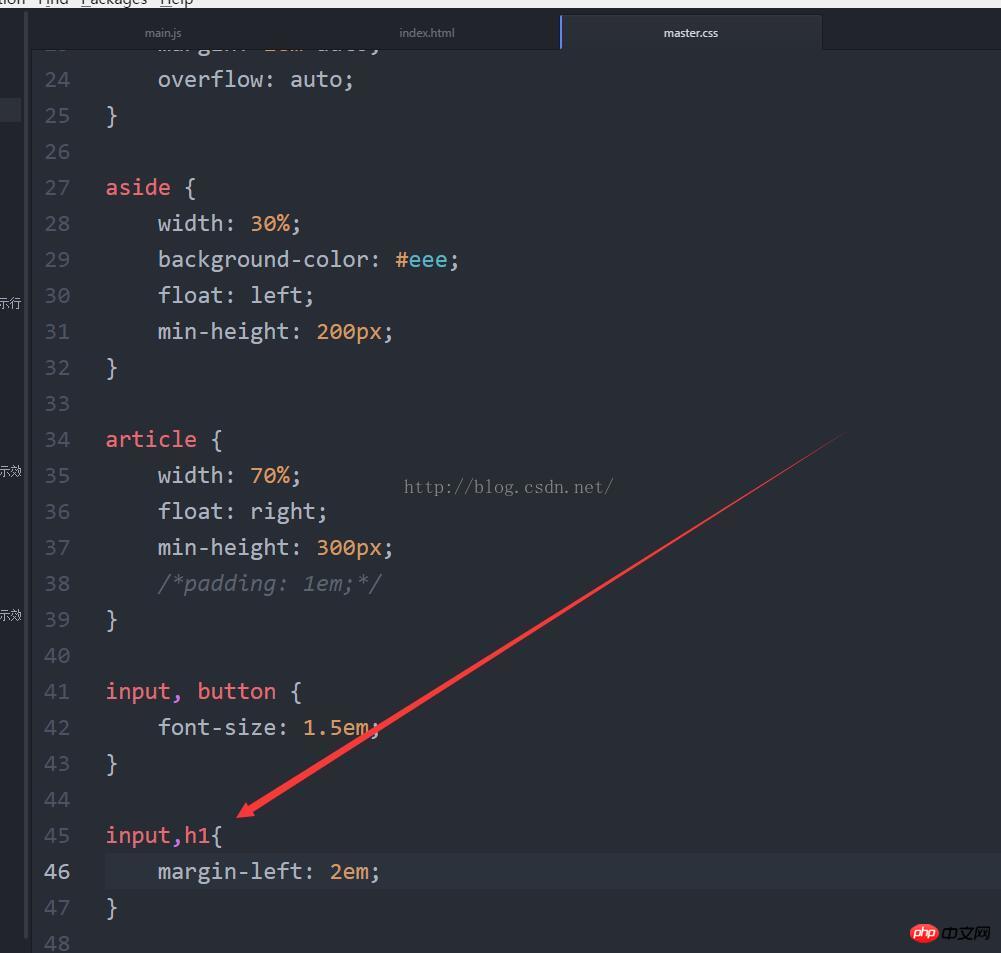
Mais cet affichage n'aligne pas la zone de saisie Vous pouvez ajouter ceci au fichier de style CSS master.css :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

