Maison >interface Web >js tutoriel >Écrivez un mémo simple en utilisant jquery et bootstrap
Écrivez un mémo simple en utilisant jquery et bootstrap
- 一个新手original
- 2017-09-11 10:14:461579parcourir
Mots écrits devant
经过这一个星期的努力,我终于把这个简陋的tudolist做出来了。(好吧,我承认是自己比较菜。) 通过写博客的方式,我想把这一个星期里来调试的收获和对编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。 如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
Merci beaucoup d'avoir lu cet article, et j'espère que vous pourrez continuer à lire...
Nom du projet
帕尼尼的备忘录
Structure HTML
<p class="tudo">
<!-- 标题部分开始 -->
<header>
<h1 class="tudo-title">帕尼尼的Tudo</h1>
</header>
<!-- 标题部分结束 -->
<!-- 提交部分开始 -->
<section>
</section>
<!-- 提交部分结束 -->
<!-- 列表部分开始 -->
<section>
<!-- 列表条目 -->
<p class="tudo-list">
<p>未完成事项</p>
</p>
<ul class="list-group" id="tList"></ul>
<!-- 已完成列表条目 -->
<p class="tudo-list">
<p>已完成事项</p>
</p>
<ul class="list-group" id="fList"></ul>
<!-- 事件提醒条目 -->
<ul class="list-group" id="rList"></ul>
<!-- 模态框 事项信息框-->
<p class="modal fade" id="modal_list" tabindex="-1" role="dialog">
</p>
<!-- 模态框 提示框-->
<p class="modal fade" id="modal_sure" tabindex="-1" role="dialog">
</p>
</section>
<!-- 列表部分结束 -->
<!-- 脚注部分开始 -->
<footer>
</footer>
<!-- 脚注部分结束 -->
<video src="alert.mp3" class="alert"></video>
</p>Fonction js
//初始化function init(){}
//事件列表拼接function ping(){}
//未完成事件拼接function ping_unfinish(object,i){}
//已完成事件拼接function ping_finish(object,i){}
//删除事件监听function listion_del(){}
//列出事件监听function listion_all(){}
//勾选事件监听function listion_che(){}
//事件删除操作function thing_del(id){}
//事件列出操作function thing_all(id){}
//事件提交操作function thing_sub(){}
//事件修改操作function thing_upd(){}
//事件状态改变操作function thing_change(){}
//时间监视function time_watch(){}
//时间检查(获取离现在最近的一个任务)function time_check(){}
//时间达到预定后处理function time_get(){}
//重新监听时间function time_reset(){}
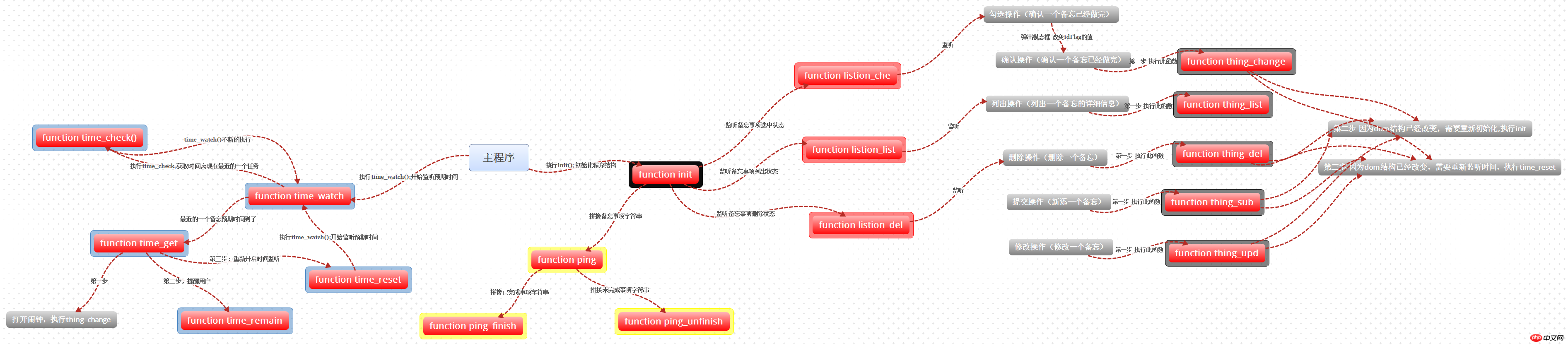
//显示提醒面板function time_remain(){}Carte mentale

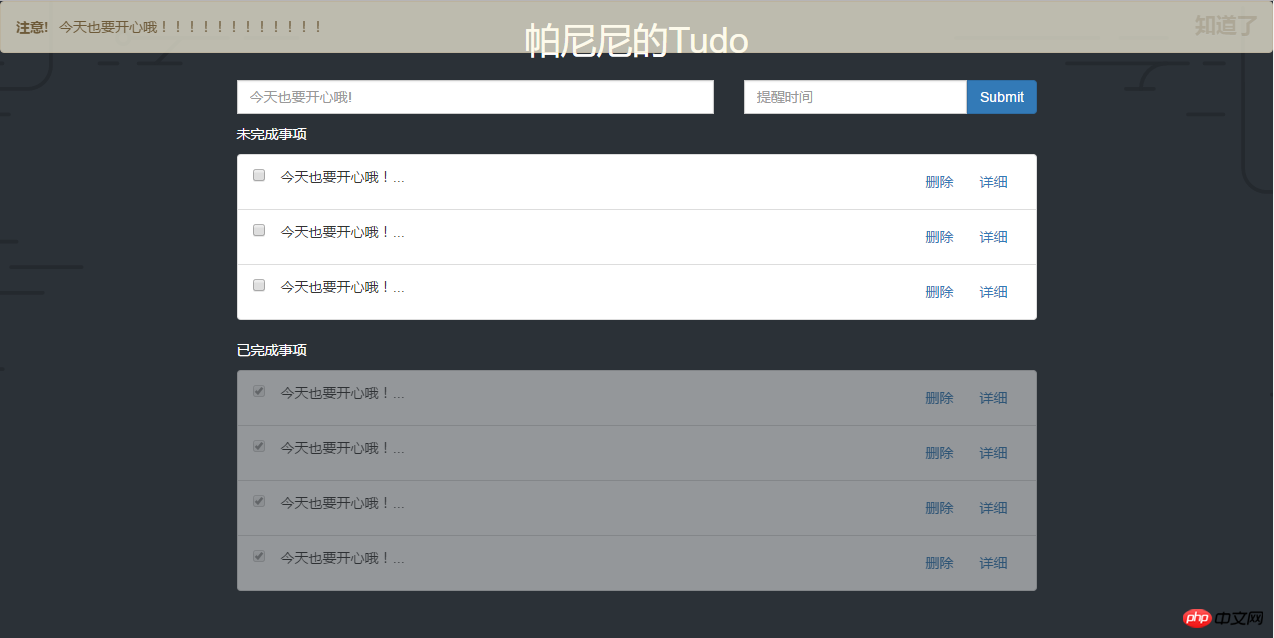
Rendu des opérations

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Utilisez js pour afficher l'heure actuelle du systèmeArticle suivant:Utilisez js pour afficher l'heure actuelle du système
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

