Maison >interface Web >js tutoriel >Comment écrire des blocs de code avec sublime
Comment écrire des blocs de code avec sublime
- 一个新手original
- 2017-09-11 09:47:032702parcourir
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
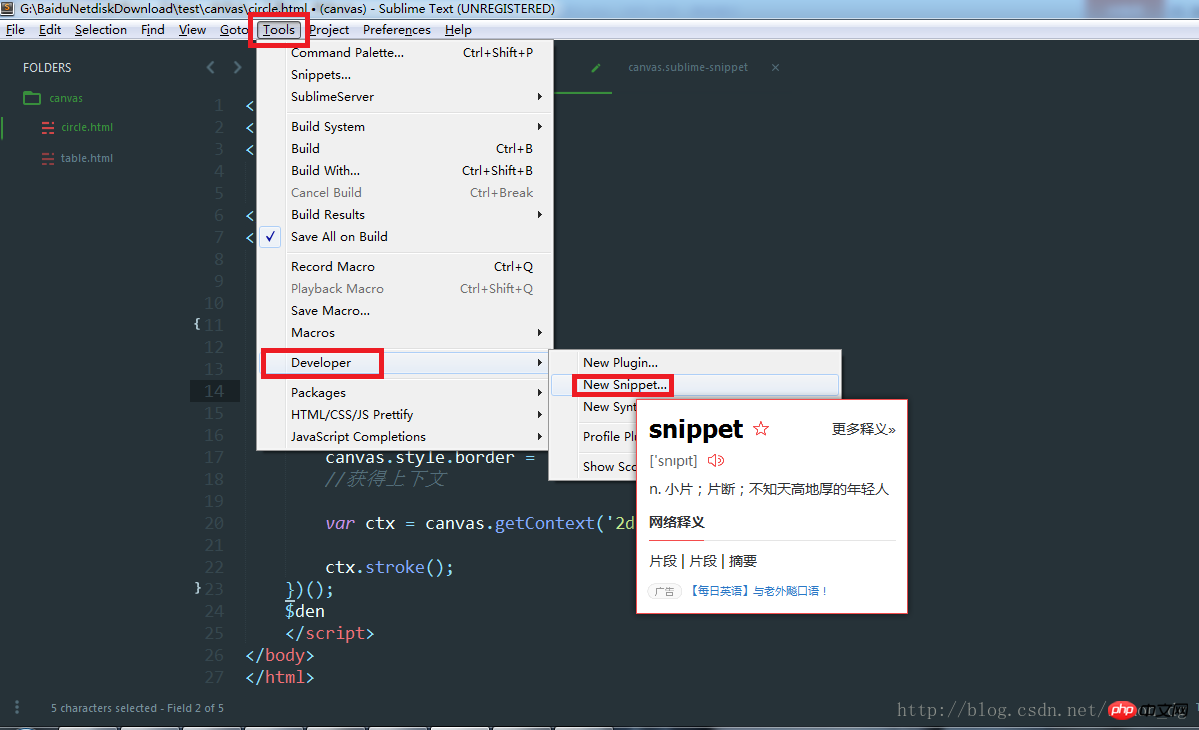
打开位置,见下图:

-
打开页面

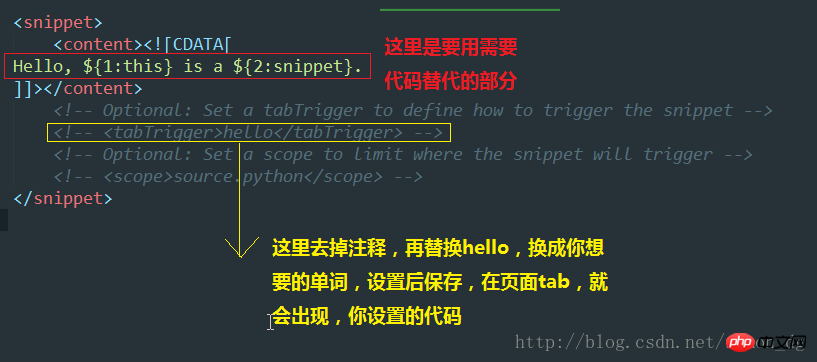
例子
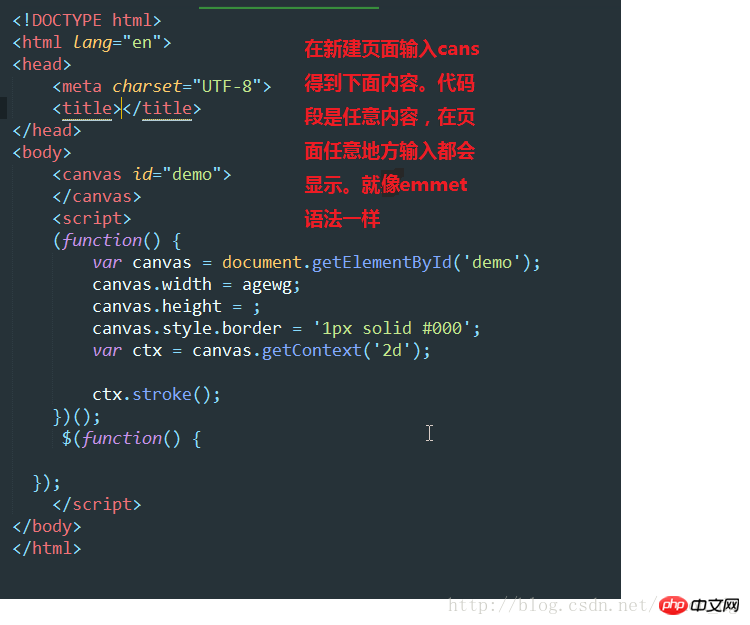
<Comment écrire des blocs de code avec sublime>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the Comment écrire des blocs de code avec sublime -->
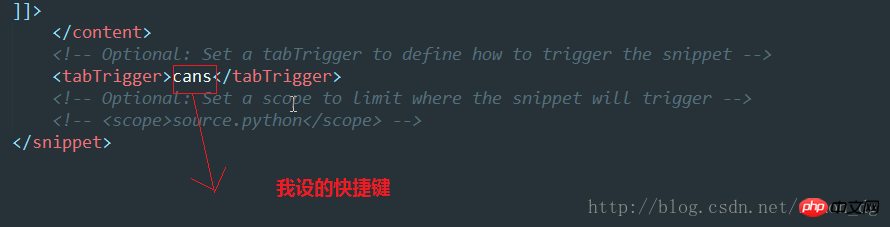
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the Comment écrire des blocs de code avec sublime will trigger -->
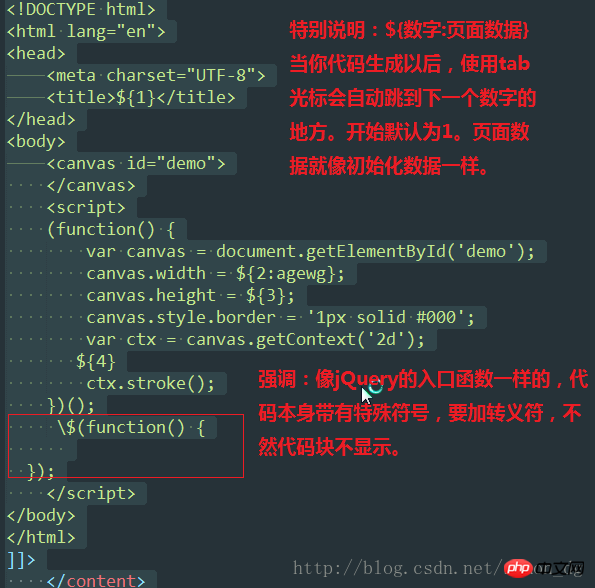
<!-- <scope>source.python</scope> --></Comment écrire des blocs de code avec sublime>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

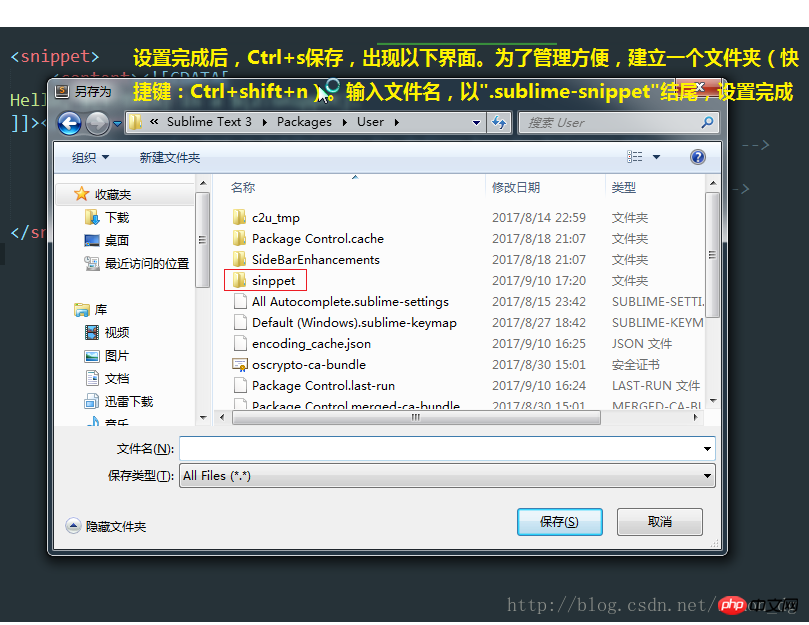
保存

输入快捷键

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication de l'exemple de modèle de publication-abonnement Node.jsArticle suivant:Explication de l'exemple de modèle de publication-abonnement Node.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript