Maison >interface Web >js tutoriel >Utiliser Canvas pour implémenter la rotation de l'horloge
Utiliser Canvas pour implémenter la rotation de l'horloge
- 一个新手original
- 2017-09-11 09:16:541876parcourir
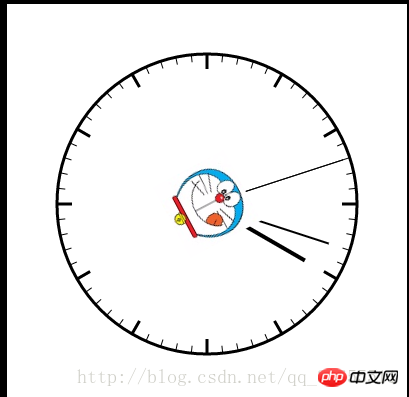
Nous avons tous des horloges sur nos bureaux. Aujourd'hui, cette fonction est implémentée via Canvas L'effet est le suivant :

1. 🎜> Canvas se traduit par toile en chinois, tout comme un tableau d'écriture. Il nous offre un environnement de peinture sur lequel nous pouvons dessiner ce que nous voulons dessiner. Une chose à noter est que le canevas est dessiné via javaScript. Si nous voulons dessiner quelque chose sur le canevas, nous devons d'abord créer un environnement de dessin :
puis dessiner diverses méthodes en appelant de nombreuses méthodes de canevas. Des motifs, tels que ://3d绘制环境还不是很稳定var ogc=oc.getContext("2d");1. Dessinez un rectangleogc.strokeRect(x,ywidth,height);3. Tracez une ligne droite
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
Écrire ceci Dans le petit boîtier, l'aiguille des heures, l'aiguille des minutes et l'aiguille des secondes sont dessinées en traçant un cercle, mais l'angle de rotation entre elles est de 0.
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
Généralement, il doit y avoir un un début et une fin :
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();2. Astuces dans le boîtier
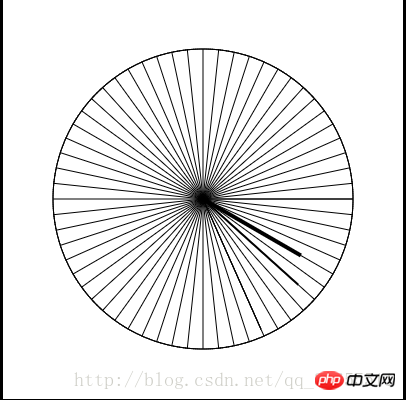
ogc.beginPath(); 。。。。。。 ogc.closePath();Comment dessiner l'échelle du cadran ?
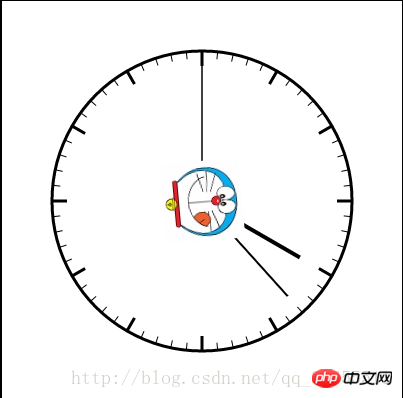
Réponse : dessinez un cercle plus petit sous le grand cadran, puis remplissez-le de blanc, de sorte que toutes les lignes droites n'en montrent qu'une partie.
Si vous souhaitez définir l'épaisseur de la ligne, utilisez ogc.lineWidth=value
 Après avoir dessiné le cadran, la chose la plus importante est de savoir comment le faire bouger. Une minuterie est utilisée ici, et la trotteuse se déplace d'un cran (6 degrés) toutes les secondes, mais nous devons d'abord obtenir l'heure du système, puis obtenir les heures, les minutes. , et secondes.
Après avoir dessiné le cadran, la chose la plus importante est de savoir comment le faire bouger. Une minuterie est utilisée ici, et la trotteuse se déplace d'un cran (6 degrés) toutes les secondes, mais nous devons d'abord obtenir l'heure du système, puis obtenir les heures, les minutes. , et secondes.
//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
ogc.fill();La position de la valeur de l'heure, de la valeur des minutes, de la valeur des secondes où l'aiguille des heures, la valeur des minutes et la trotteuse tracent des lignes.
var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

