Maison >développement back-end >tutoriel php >laravel5.4+vue+element implémente des exemples de construction simples
laravel5.4+vue+element implémente des exemples de construction simples
- 黄舟original
- 2017-09-09 10:18:082432parcourir
Cet article présente principalement l'exemple de code pour une construction simple de laravel5.4+vue+element, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Maintenant, laravel est arrivé à la version 5.4. plus pratique pour introduire vue. Les étapes spécifiques sont les suivantes :
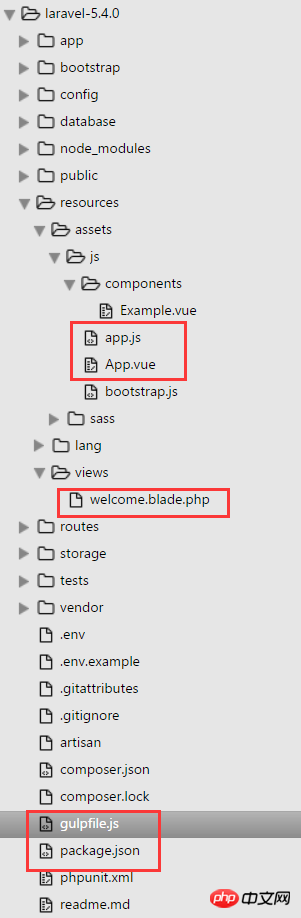
1 Téléchargez laravel5.4, voici l'adresse de téléchargement (les fichiers de configuration à l'intérieur sont presque écrits) !
2. Ouvrez package.json
Le contenu est le suivant
{
"private": true,
"scripts": {
"dev": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.6.0",
"lodash": "^4.16.2",
"vue": "^2.0.1"
}
} Modifiez-le
{
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-en NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
}Veuillez voir clairement les modifications
La version de lodash est changée en ^4.17.4, sinon la compilation se passera mal. Veuillez noter la police rouge
Le mix de laravel5.4 est très simple à utiliser, je vous suggère de jeter un oeil
window.axios.defaults.headers.common = { 'X-CSRF-TOKEN': ......., 'X-Requested-With': 'XMLHttpRequest'};Changer l'élément 'X-CSRF-TOKEN' à Le code est le suivant :'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,Sinon, le csrf ne pourra pas être obtenu avec succès
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from "./components/Example.vue"
const app = new Vue({
el: '#app',
render: h => h(App)
}); 6. Modifiez resources/views/welcome.blade.php
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<p id="app"></p>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>Puis exécutez npm run watch

{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"babel-core": "^6.20.0",
"babel-loader": "^6.2.9",
"css-loader": "^0.25.0",
"element-ui": "^1.1.1",
"gulp": "^3.9.1",
"handsontable": "0.27.0",
"laravel-elixir": "^6.0.0-15",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.10",
"style-loader": "^0.13.1",
"vue": "^2.1.4",
"vue-loader": "^10.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.1.1",
"vue-template-compiler": "^2.1.4",
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.5.0",
"lodash": "^4.16.2"
},
"dependencies": {}
}6. Ligne de commande (télécharger sans npm) : npm install
<template> <p id="app"> <router-view></router-view> </p> </template>8.resources/assets/js/app.js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(VueRouter)
Vue.use(ElementUI)
const router = new VueRouter({
routes: [
{ path: '/', component: require('./components/Example.vue') }
]
})
const app = new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
});9. Remplacez resources/view/welcome.blade.php par : <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p id="app"></p>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html> 10. Créez un nouveau fichier gulpfile.js dans le répertoire principal, contenu :
const elixir = require('laravel-elixir');
const path = require('path');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
// Elixir.webpack.config.module.loaders = [];
Elixir.webpack.mergeConfig({
resolveLoader: {
root: path.join(__dirname, 'node_modules'),
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css'
}
]
}
});
mix.sass('app.scss')
.webpack('app.js')
}); 11. Ligne de commande (sans gulp, téléchargez-la vous-même) : gulp watch
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

