Maison >interface Web >js tutoriel >Comment utiliser js pour obtenir chaque point temporel en fonction de l'heure de début et de l'heure de fin
Comment utiliser js pour obtenir chaque point temporel en fonction de l'heure de début et de l'heure de fin
- 一个新手original
- 2017-09-09 10:04:392140parcourir
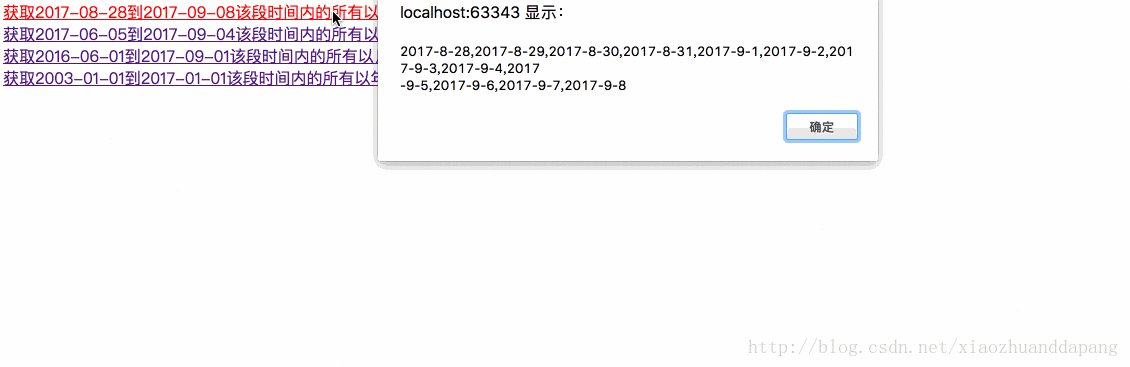
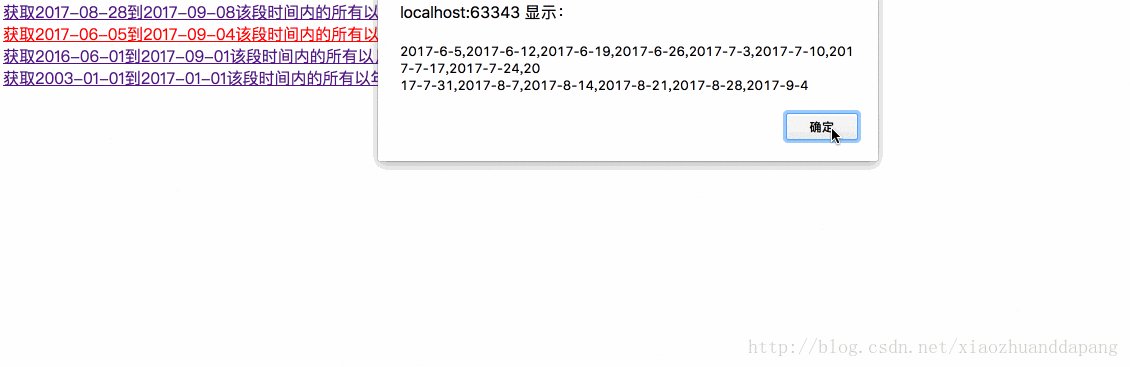
L'effet de ce blog (adresse de démonstration incluse) : 
code du fichier test.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jquery-2.1.1.js"></script></head><body><p class="getDay"><a href="#">获取2017-08-28到2017-09-08该段时间内的所有以天为单位的日期</a></p><p class="getWeek"><a href="#">获取2017-06-05到2017-09-04该段时间内的所有以周一为单位的日期</a></p><p class="month"><a href="#">获取2016-06-01到2017-09-01该段时间内的所有以月为单位的日期</a></p><p class="year"><a href="#">获取2003-01-01到2017-01-01该段时间内的所有以年为单位的日期</a></p></body><script>
$(document).ready(function () {
$(".getDay").click(function () {
alert(getDayAll("2017-08-28","2017-09-08"));
})
$(".getWeek").click(function () {
alert(getWeekAll("2017-06-05","2017-09-04"));
})
$(".month").click(function () {
alert(getMonthAll("2016-06-01","2017-09-01"));
})
$(".year").click(function () {
alert(getYearAll("2003-01-0","2017-01-01"));
})
}) Date.prototype.format=function (){
var s='';
s+=this.getFullYear()+'-'; // 获取年份。
s+=(this.getMonth()+1)+"-"; // 获取月份。
s+= this.getDate(); // 获取日。
return(s); // 返回日期。
}; //按日查询
function getDayAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+24*60*60*1000;
} return dateAllArr;
} //按周查询
function getWeekAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+7*24*60*60*1000;
} return dateAllArr;
} function getMonthAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mCount = 0;
if (parseInt(s1[0]) < parseInt(s2[0])) {
mCount = (parseInt(s2[0]) - parseInt(s1[0])) * 12 + parseInt(s2[1]) - parseInt(s1[1])+1;
} else {
mCount = parseInt(s2[1]) - parseInt(s1[1])+1;
} if (mCount > 0) {
var startM = parseInt(s1[1]);
var startY = parseInt(s1[0]);
for (var i = 0; i < mCount; i++) {
if (startM < 12) {
dateArry[i] = startY + "-" + (startM>9 ? startM : "0" + startM);
startM += 1;
} else {
dateArry[i] = startY + "-" + (startM > 9 ? startM : "0" + startM);
startM = 1;
startY += 1;
}
}
}
return dateArry;
}
function getYearAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mYearCount = parseInt(s2[0]) - parseInt(s1[0])+1;
var startY = parseInt(s1[0]);
for (var i = 0; i < mYearCount;i++) {
dateArry[i] = startY;
startY += 1;
}
return dateArry;
}
</script>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Un exemple de soumission de données de formulaire à la couche d'action via des boutonsArticle suivant:Un exemple de soumission de données de formulaire à la couche d'action via des boutons
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

