Maison >interface Web >js tutoriel >Une brève introduction au cycle de vie des composants dans React Native
Une brève introduction au cycle de vie des composants dans React Native
- 巴扎黑original
- 2017-09-09 09:59:081564parcourir
Cet article présente principalement le cycle de vie des composants dans React Native. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent se référer à la
Aperçu
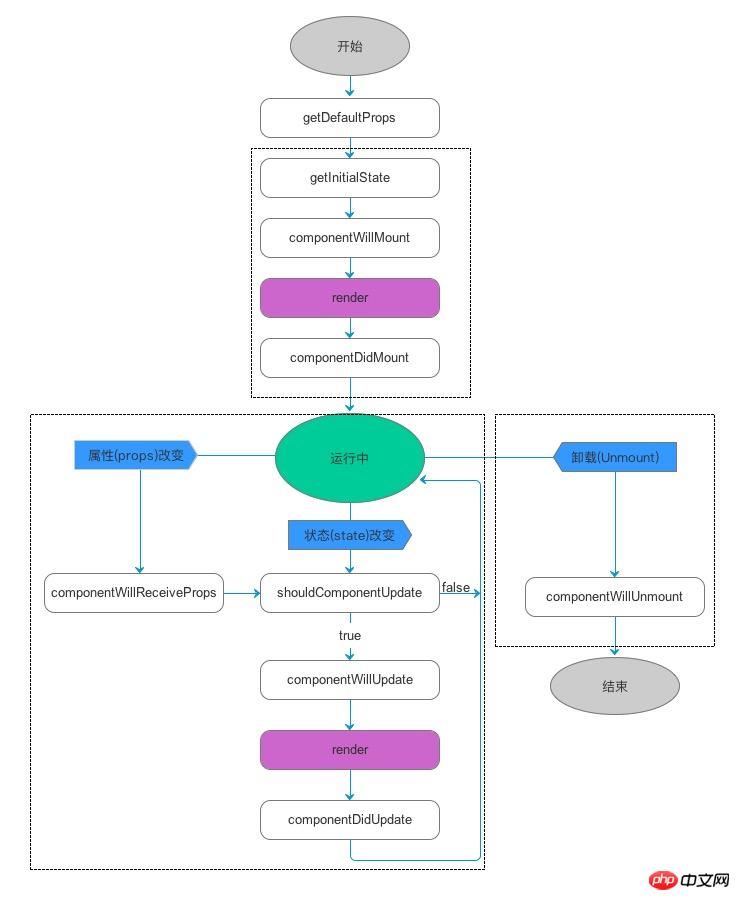
. Comme View dans le développement Android, les composants de React Native (RN) ont également un cycle de vie. Le soi-disant cycle de vie est l’état par lequel passe un objet depuis sa création initiale jusqu’à sa disparition finale. Comprendre le cycle de vie est la clé du développement rationnel. Le cycle de vie des composants RN est organisé comme suit :

Comme le montre la figure, le cycle de vie des composants peut être grossièrement divisé en trois étapes :
La première étape : c'est la première étape de dessin du composant, comme indiqué dans la case supérieure en pointillés de la figure, où le chargement et l'initialisation du composant sont terminés
- La deuxième étape : c'est le composant. Dans la phase d'exécution et d'interaction, comme le montre l'encadré en pointillés dans le coin inférieur gauche de la figure, le composant de cette étape peut gérer l'interaction de l'utilisateur ou recevoir des événements pour mettre à jour l'interface. ;
- La troisième étape : est l'étape où le composant est désinstallé et meurt, dans la case en pointillés dans le coin inférieur droit de l'image, un travail de nettoyage des composants est effectué ici.
Fonction de rappel du cycle de vie
Ce qui suit est une introduction détaillée à chaque fonction de rappel du cycle de vie. getDefaultPropsAvant la création du composant, getDefaultProps() sera appelé en premier. Il s'agit d'un appel global à proprement parler, cela ne fait pas partie du cycle de vie du composant. Lorsqu'un composant est créé et chargé, getInitialState() est d'abord appelé pour initialiser l'état du composant. componentWillMount Ensuite, pour préparer le chargement du composant, composantWillMount() sera appelé, et son prototype est le suivant :void componentWillMount()Cette fonction appelle le timing après la création du composant et l'initialisation de l'état, mais avant que render() soit dessiné pour la première fois. Vous pouvez effectuer ici certaines opérations d'initialisation commerciale et vous pouvez également définir l'état des composants. Cette fonction n'est appelée qu'une seule fois pendant tout le cycle de vie. componentDidMountUne fois le composant dessiné pour la première fois, composantDidMount() sera appelé pour notifier que le composant a été chargé. Le prototype de la fonction est le suivant :
void componentDidMount()Lorsque cette fonction est appelée, son DOM virtuel a été construit, et vous pouvez commencer à obtenir les éléments ou sous-composants de ce fonction. Il convient de noter que le framework RN appelle d'abord componentDidMount() du composant enfant, puis appelle la fonction du composant parent. À partir de cette fonction, vous pouvez interagir avec d'autres frameworks JS, comme définir le timing setTimeout ou setInterval, ou lancer des requêtes réseau. Cette fonction n'est également appelée qu'une seule fois. Après cette fonction, il entre dans un état de fonctionnement stable et attend que l'événement soit déclenché. componentWillReceivePropsSi le composant reçoit de nouvelles propriétés (props),componentWillReceiveProps() sera appelé, et son prototype est le suivant :
void componentWillReceiveProps( object nextProps )Le paramètre d'entrée nextProps est la propriété qui sera définie, et les anciennes propriétés peuvent toujours être obtenues via this.props. Dans cette fonction de rappel, vous pouvez mettre à jour l'état de votre composant en appelant this.setState() en fonction du changement de propriété. Il est sûr d'appeler l'état de mise à jour ici et ne déclenchera pas d'appels render() supplémentaires. Comme suit :
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}shouldComponentUpdateLorsque le composant reçoit de nouvelles propriétés et des changements d'état, il déclenchera l'appel ShouldComponentUpdate(...), function Le prototype est le suivant :
boolean shouldComponentUpdate( object nextProps, object nextState )Le paramètre d'entrée nextProps est le même que la fonction componentWillReceiveProps ci-dessus, nextState représente la valeur d'état du composant qui est sur le point d'être mis à jour. La valeur de retour de cette fonction détermine si le composant doit être mis à jour. Si c'est vrai, cela signifie qu'une mise à jour est requise et le processus de mise à jour ultérieur se poursuit. Sinon, il ne se mettra pas à jour et entrera directement dans l'état d'attente. Par défaut, cette fonction renvoie toujours true pour garantir que l'interface utilisateur peut être mise à jour de manière synchrone lorsque les données changent. Dans les grands projets, vous pouvez surcharger cette fonction vous-même et déterminer si l'interface utilisateur doit être mise à jour en vérifiant les propriétés et l'état avant et après la modification, ce qui peut améliorer efficacement les performances de l'application. componentWillUpdateSi l'état ou les propriétés du composant changent et que ShouldComponentUpdate(...) ci-dessus renvoie true, le composant sera mis à jour et ComponentWillUpdate() sera appelé. Le prototype de la fonction est le suivant. :
void componentWillUpdate( object nextProps, object nextState )Les paramètres d'entrée sont les mêmes que ShouldComponentUpdate Dans ce rappel, vous pouvez faire certaines choses avant de mettre à jour l'interface. Il est important de noter qu'au sein de cette fonction, vous ne pouvez pas utiliser this.setState pour modifier l'état. Une fois cette fonction appelée, nextProps et nextState seront respectivement définis sur this.props et this.state. Immédiatement après cette fonction, render() sera appelé pour mettre à jour l'interface. componentDidUpdateAprès avoir appelé render() pour mettre à jour l'interface, ComponentDidUpdate() sera appelé pour être averti. Le prototype de la fonction est le suivant :
<.>
void componentDidUpdate( object prevProps, object prevState )
componentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

