Maison >interface Web >js tutoriel >Qu'est-ce qu'une copie superficielle et profonde dans JS
Qu'est-ce qu'une copie superficielle et profonde dans JS
- 一个新手original
- 2017-09-09 09:42:221531parcourir
Copie superficielle et copie profonde en JavaScript
1 : Qu'est-ce qu'une pile ? Nous le savons tous : dans le domaine informatique, les piles sont deux structures de données qui ne peuvent insérer et supprimer des éléments de données qu'à une extrémité (appelée le haut de la pile). Pile : priorité de file d'attente, premier entré, premier sorti ; automatiquement alloué et libéré par le système d'exploitationAprès avoir appris JavaScript pendant si longtemps, vous ne devez pas être familier avec la copie superficielle et la copie profonde Aujourd'hui dans le projet Maintenant ça. nous l'avons utilisé, nous devons tôt ou tard clarifier nos pensées. Avant de le comprendre, commençons par la pile où sont stockés les types de données JavaScript !
- , stockage de la fonction
valeurs des paramètres et variable locale valeurs attendez. Il fonctionne comme une pile dans une structure de données.
Tas : premier entré, dernier sorti ; l'espace alloué dynamiquement - est généralement alloué et libéré par le
programmeur Si le programmeur ne libère pas. le programme se terminera. Il peut être recyclé par le système d'exploitation et la méthode d'allocation est similaire à une liste chaînée. Les éléments ci-dessus appartiennent tous à la partie de base de l'ordinateur, je n'entrerai donc pas dans les détails ici. Contactons JavaScript pour analyser la pile.
2 : Quelles sont les connexions entre les types de base et les types de référence en JavaScript et la pile ?
1
Types de base : Non défini, Null, Boolean, Number et String, ces 5 types de données de base peuvent être
. Accédez directement à , ils sont alloués en fonction de la valeur et sont de simples segments de données stockés dans la mémoire de la pile . La taille des données est déterminée et la taille de l'espace mémoire peut être allouée. 2. Type de référence : c'est-à-dire un objet stocké dans la
mémoire tas. La variable stocke en fait un pointeur qui pointe vers un autre emplacement. Nous savons ce qu'est une pile et les types de données de JavaScript. Expliquons leur copie en fonction du type de données de js :
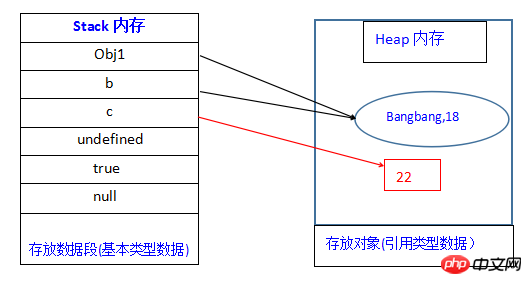
Comme le montre ce qui précède : quand on change b Quand. En changeant les données, nous avons vu que les données de obj1.name changeaient également, mais lorsque nous avons modifié les données de c, nous avons constaté que la valeur de obj1.age n'a pas changé. Cela montre que : les variables b et obj1 opèrent sur le. même objet, c Complètement indépendant de obj1. Le schéma est le suivant :
var obj1 = {name:'bangbang',age:18};
var b = obj1;
var c = obj1.age;
console.log(b.name); //bangbang
console.log(c); //18//改变b和c的值
b.name = 'yanniu';
c = 22;
console.log(obj1.name); //yanniu
console.log(obj1.age); //18
3 : Qu'est-ce qu'une copie superficielle ? 
type de base
est copié, il ouvre uniquement un nouvel espace dans la mémoire et son élément parent (encore une fois, nous appelons l'objet copié l'élément parent) Ce sont des choses que les uns et les autres ne veulent pas faire, donc les copies profondes et superficielles sont relatives au type référence , afin que nous puissions enregistrer l'objet parent du type référence ! hé-hé ! Voyons ensuite ! Par exemple :
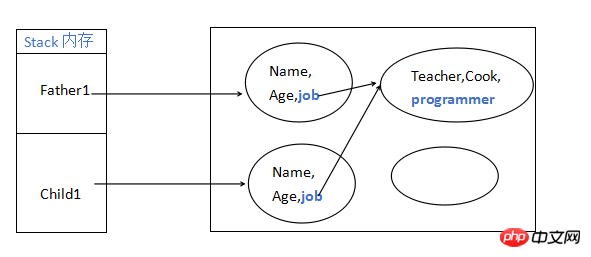
D'après l'analyse ci-dessus : lors d'une copie superficielle, lorsque l'on change le tableau d'objets enfants, l'objet parent change également, c'est-à-dire :
var father1 = {name:'shangdi',age:1000,job:['teacher','cook']};//浅拷贝函数
function copy(obj){
var childs = {};
for(var key in obj){
childs[key] = obj[key];
} return childs;
}var child1 = copy(father1);
console.log(child1); //{ name: 'shangdi', age: 1000 }
console.log(typeof child1); //object
//改变子对象的name属性,发现对父对象的name没有影响 哈哈!
child1.name = 'bangbang';
console.log(father1); //{ name: 'shangdi', age: 1000 }
console.log(child1); //{ name: 'bangbang', age: 1000 }
//注意:这次改变子对象的job属性也就是改变数组,//发现对父对象的job竟然有影响,吓死宝宝了,那怎么办呢,那这个copy有什么用呢是吧!
child1.job.push('programer');
console.log(father1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
console.log(child1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] } : comme le montre la figure :
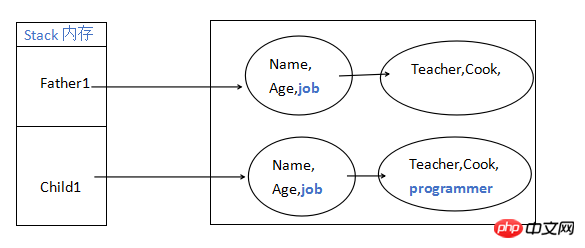
Si nous voulons que la copie de l’objet enfant n’ait aucun lien avec l’objet parent, alors nous devons utiliser la copie profonde ! hé-hé ! Un fils ne peut pas exactement suivre son père !  4 : Qu'est-ce que la copie profonde ?
4 : Qu'est-ce que la copie profonde ?
La copie profonde
consiste à copier l'objet parent vers l'objet enfant, et la mémoire et les opérations ultérieures des deuxne s'affectent pas copie !
function deepCopy(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(deepCopy(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = deepCopy(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
}
Voici quelques méthodes de clonage pour votre référence, mais elles sont différentes, essayez-les vous-même : Méthode 2 : La plus simple
Méthode 3 :
function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}Méthode 4 :
function deepCopy(obj){
var newobj, obj;
if (obj.constructor == Object){
newobj = new obj.constructor();
}else{
newobj = new obj.constructor(obj.valueOf());//valueOf()方法返回 Array 对象的原始值
}
for(var key in obj){
if ( newobj[key] != obj[key] ){
if ( typeof(obj[key]) == 'object' ){
newobj[key] = deepCopy(obj[key]);
}else{
newobj[key] = obj[key];
}
}
}
newobj.toString = obj.toString;
newobj.valueOf = obj.valueOf;
return newobj;
}Méthode cinq : (Guide de programmation orientée objet JavaScript)
var cloneObj = function(obj){
var str, newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== 'object'){
return;
} else if(window.JSON){
str = JSON.stringify(obj), //系列化对象
newobj = JSON.parse(str); //还原
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ?
cloneObj(obj[i]) : obj[i];
}
} return newobj;
};Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

