Maison >développement back-end >tutoriel php >Exemple d'analyse de la façon dont yii2 utilise webuploader pour télécharger des images
Exemple d'analyse de la façon dont yii2 utilise webuploader pour télécharger des images
- 黄舟original
- 2017-09-09 09:10:451563parcourir
Cet article présente principalement le projet pratique d'utilisation de webuploader pour implémenter le téléchargement d'images dans yii2. Il a une certaine valeur de référence. Les étudiants intéressés peuvent en apprendre davantage
Le téléchargement d'images est presque un incontournable pour l'application. . Cela est également mentionné plus tôt. J'ai fait une description détaillée de l'entrée de fichier de kartik, mais de nombreuses personnes ont signalé divers problèmes. Ci-dessous, j'ai écrit un composant séparé pour l'utilisation de webuploader. Ce composant peut mieux gérer une série de problèmes causés par Yii2 lors du processus de téléchargement d'images. Il prend actuellement en charge les téléchargements mixtes de plusieurs images, plusieurs champs et plusieurs modaux.
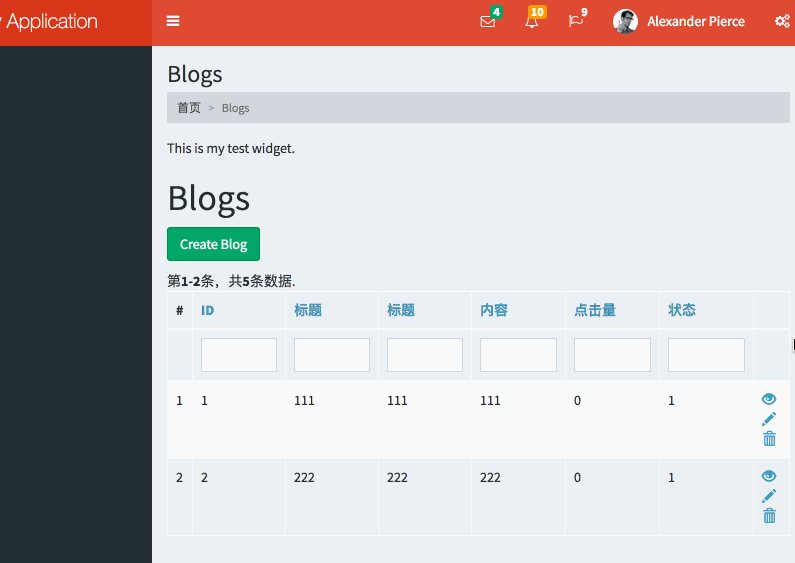
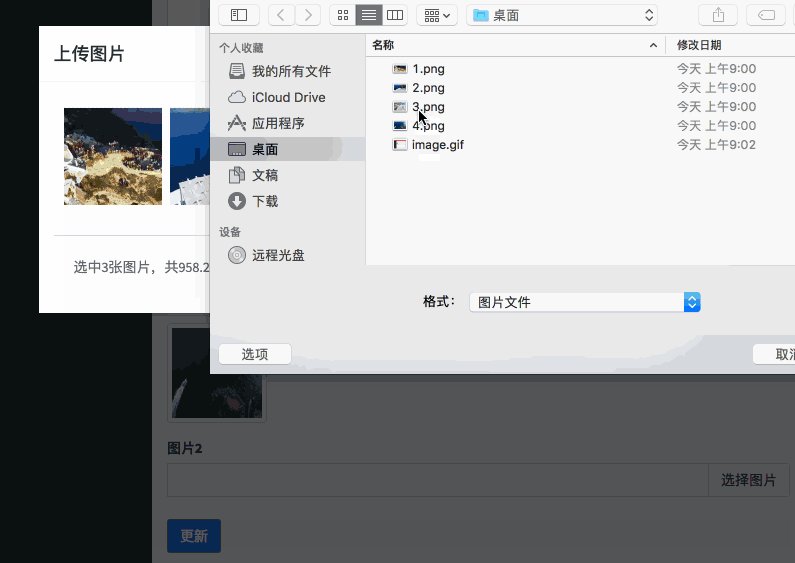
Avant l’introduction, démontrons l’effet.

Installation
Il est recommandé d'utiliser composer pour l'installation
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
Utilisez
params.php ou params-local.php pour ajouter un téléchargeur Web et des éléments de configuration de domaine
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],webuploader['baseConfig'] Reportez-vous à la description officielle des paramètres de webuploader
Afficher le fichier
Image unique
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
Images multiples
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>L'adresse du contrôleur peut être configurée dans params.php ou params-local.php Yii::$app->params['webuploader']['uploadUrl'], vous pouvez également configurer l'élément serveur dans clientOptions. Le format de données que le contrôleur doit renvoyer est le suivant
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions se réfère également à la description officielle des paramètres de webuploader
Remarque
S'il s'agit d'une opération multi-images modifiée, assurez-vous de vous assurer que $model->file = 'src1,src2,src3,...' ou $; modèle->fichier = ['src1' , 'src2', 'src3', ...];
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

