Maison >interface Web >js tutoriel >Le principe des expressions régulières en js
Le principe des expressions régulières en js
- 一个新手original
- 2017-09-07 09:41:201785parcourir
Afin d'utiliser les expressions régulières plus efficacement, vous devez d'abord comprendre comment cela fonctionne. Voici les étapes de base du traitement des expressions régulières.
Étapes de base
Étape 1 : Compiler <.>
Lorsque vous créez un objet d'expression régulière (à l'aide d'une expression régulière ou du constructeur RegExp), le navigateur valide votre expression puis la convertit en un programme de code natif qui effectue le travail de correspondance si vous attribuez l'objet régulier. à une variable, vous pouvez éviter de répéter cette étape.Étape 2 : Définir la position de départLorsque la classe normale entre dans l'état d'utilisation, déterminez d'abord la cible La position de recherche de départ de la chaîne . Il s'agit du caractère de début de la chaîne, ou spécifié par l'attributlastIndex de l'expression régulière, mais lorsqu'il revient ici à partir de l'étape 4 (en raison d'une tentative de correspondance échouée), cette position est à la position de caractère suivante. la position de départ du dernier match.
La façon dont les fabricants de navigateurs optimisent le moteur d'expression régulière est de sauter certaines étapes inutiles en décidant à l'avance. Évitez beaucoup de travail inutile. Par exemple, si l'expression régulière commence par. ^, IE et Chrome jugeront généralement si la position de départ de la chaîne peut correspondre, et si la correspondance échoue, vous pouvez alors éviter de rechercher bêtement les positions suivantes. Un autre exemple consiste à faire correspondre une chaîne dont la troisième lettre est Element.
Une fois que l'expression régulière connaît la position de départ, elle vérifie le texte et le modèle d'expression régulière un par un. Lorsqu'une correspondance pour un caractère particulier échoue, l'expression régulière essaie de revenir à la position de la tentative précédente, puis en essaie une autre. chemins possiblesÉtape 4 : Réussite ou échec de la correspondanceSi une correspondance exacte est trouvée à la position actuelle de la chaîne, alors l'expression régulière déclare la correspondance réussie si l'expression régulière est Si tout. les chemins possibles de l'expression ne correspondent pas, le moteur d'expression régulière reviendra à la deuxième étape et réessayera à partir du caractère suivant. Lorsque chaque caractère de la chaîne (et la position après la dernière chaîne) passe par ce processus, le cas échéant. s'il n'y a pas de correspondance réussie, l'expression régulière déclarera un échec de correspondance completRetour en arrièreLorsque l'expression régulière correspond à la chaîne cible, elle teste l'expression une par une du composant de gauche à droite pour voyez si une correspondance peut être trouvée. Lorsque vous rencontrez des quantificateurs et des branches, une décision doit être prise sur ce qu'il faut faire ensuite. Si un quantificateur (tel queou
) est rencontré, l'expression régulière doit décider quand. pour essayer de faire correspondre plus de caractères ; si une branche est rencontrée (à partir de l'opérateur), alors l'une des alternatives doit être choisie pour essayer de faire correspondre *,+?{2, } Chaque fois qu'une expression régulière prend une décision similaire, si nécessaire. Enregistrez les autres options à utiliser lors du retour. Si l'option actuelle correspond avec succès, l'expression régulière continue d'analyser l'expression. Si d'autres parties correspondent également avec succès, la correspondance se termine. Mais si l'option actuelle ne trouve pas de valeur correspondante, ou les parties suivantes. la correspondance échoue, l'expression régulière reviendra au dernier point de décision et choisira l'une des options restantes. Ce processus se poursuivra jusqu'à ce qu'une correspondance soit trouvée, ou que toutes les permutations et combinaisons de quantificateurs et d'options de branchement dans l'expression régulière aient été essayées. s'il échoue, il abandonnera la correspondance, passera au caractère suivant de la chaîne et répétera le processus |
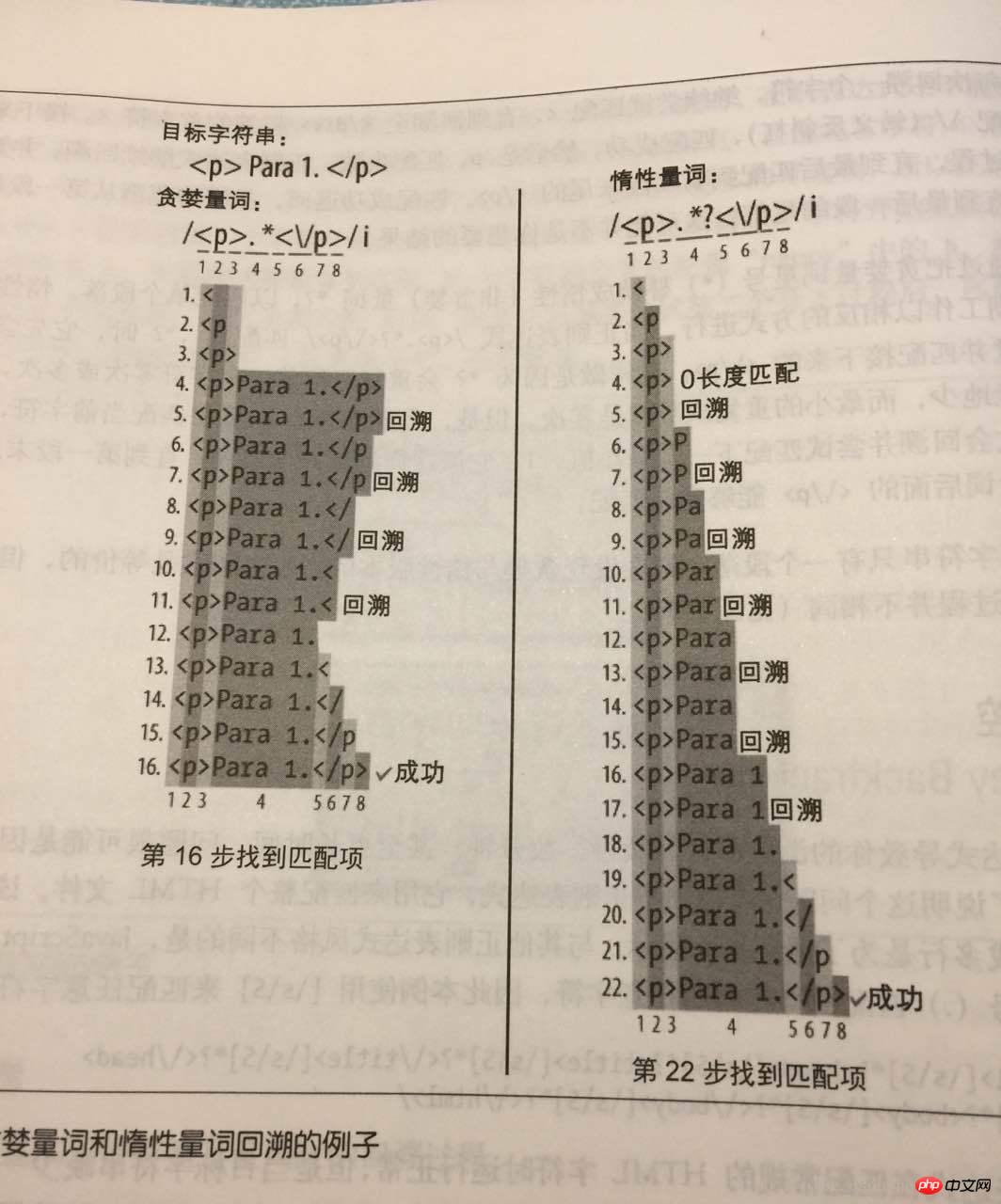
Voir l'image ci-dessous
var str = "<p>Para 1.</p>" +
"<img src='1.jpg' alt="Le principe des expressions régulières en js" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

